根据谷歌地图中的邮政编码绘制六角?
根据谷歌地图中的邮政编码绘制六角?
提问于 2015-07-02 13:44:08
我想画六角多边形在谷歌地图上基于邮政编码(单拉特,长)。我怎么能得到其他的拉特长,这样我就可以把它传递给基于单个拉特长的多边形阵列,它也会基于任何半径,例如15英里或15公里。
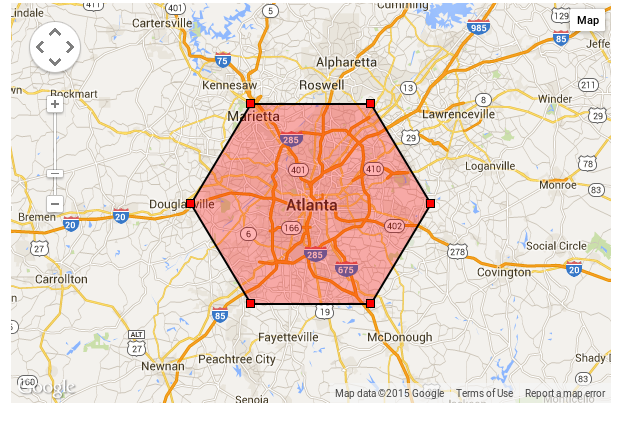
这是谷歌地图图像的样本。

回答 2
Stack Overflow用户
回答已采纳
发布于 2015-07-02 14:40:02
一种选择是使用从Mike的沙皮斯移植到v3的代码。
从他的RegularPoly文档中
绘制具有指定中心、半径、顶点数和旋转的规则多边形(例如,五边形、正方形、八角形)。
参数
- 拉链中心的形状
- 半径长度,以米为单位
- 顶点的vertexCount数,例如五角大楼的5个顶点
- 旋转度。当0或省略时,形状的南缘是水平的。
- 折线颜色参数
- 多谱线权重参数
- 多边形的不透明度参数
- 选项参数为polyline
代码片段:
var geocoder = new google.maps.Geocoder();
var map;
function initialize() {
map = new google.maps.Map(
document.getElementById("map_canvas"), {
center: new google.maps.LatLng(37.4419, -122.1419),
zoom: 10,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
codeAddress("Atlanta, GA");
}
function codeAddress(address) {
geocoder.geocode({
'address': address
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
// === Hexagon ===
var point = results[0].geometry.location;
var hex1 = google.maps.Polygon.RegularPoly(point, 25000, 6, 60, "#000000", 1, 1, "#ff0000", 0.5);
hex1.setMap(map);
} else {
alert("Geocode was not successful for the following reason: " + status);
}
});
}
google.maps.event.addDomListener(window, "load", initialize);
// original code from Mike Williams' eshapes.js
// http://econym.org.uk/gmap/eshapes.htm
// ported to the Google Maps Javascript API v3
google.maps.Polygon.RegularPoly = function(point, radius, vertexCount, rotation, strokeColour, strokeWeight, Strokepacity, fillColour, fillOpacity, opts) {
rotation = rotation || 0;
var tilt = !(vertexCount & 1);
return google.maps.Polygon.Shape(point, radius, radius, radius, radius, rotation, vertexCount, strokeColour, strokeWeight, Strokepacity, fillColour, fillOpacity, opts, tilt)
}
google.maps.Polygon.Shape = function(point, r1, r2, r3, r4, rotation, vertexCount, strokeColour, strokeWeight, Strokepacity, fillColour, fillOpacity, opts, tilt) {
var rot = -rotation * Math.PI / 180;
var points = [];
var latConv = google.maps.geometry.spherical.computeDistanceBetween(point, new google.maps.LatLng(point.lat() + 0.1, point.lng())) * 10;
var lngConv = google.maps.geometry.spherical.computeDistanceBetween(point, new google.maps.LatLng(point.lat(), point.lng() + 0.1)) * 10;
var step = (360 / vertexCount) || 10;
var flop = -1;
if (tilt) {
var I1 = 180 / vertexCount;
} else {
var I1 = 0;
}
for (var i = I1; i <= 360.001 + I1; i += step) {
var r1a = flop ? r1 : r3;
var r2a = flop ? r2 : r4;
flop = -1 - flop;
var y = r1a * Math.cos(i * Math.PI / 180);
var x = r2a * Math.sin(i * Math.PI / 180);
var lng = (x * Math.cos(rot) - y * Math.sin(rot)) / lngConv;
var lat = (y * Math.cos(rot) + x * Math.sin(rot)) / latConv;
points.push(new google.maps.LatLng(point.lat() + lat, point.lng() + lng));
}
return (new google.maps.Polygon({
paths: points,
strokeColor: strokeColour,
strokeWeight: strokeWeight,
strokeOpacity: Strokepacity,
fillColor: fillColour,
fillOpacity: fillOpacity
}))
}
function EOffset(point, easting, northing) {
var latConv = google.maps.geometry.spherical.computeDistanceBetween(point, new google.maps.LatLng(point.lat() + 0.1, point.lng())) * 10;
var lngConv = google.maps.geometry.spherical.computeDistanceBetween(point, new google.maps.LatLng(point.lat(), point.lng() + 0.1)) * 10;
return new google.maps.LatLng(point.lat() + northing / latConv, point.lng() + easting / lngConv)
}
function EOffsetBearing(point, dist, bearing) {
var latConv = google.maps.geometry.spherical.computeDistanceBetween(point, new google.maps.LatLng(point.lat() + 0.1, point.lng())) * 10;
var lngConv = google.maps.geometry.spherical.computeDistanceBetween(point, new google.maps.LatLng(point.lat(), point.lng() + 0.1)) * 10;
var lat = dist * Math.cos(bearing * Math.PI / 180) / latConv;
var lng = dist * Math.sin(bearing * Math.PI / 180) / lngConv;
return new google.maps.LatLng(point.lat() + lat, point.lng() + lng)
}html,
body,
#map_canvas {
height: 500px;
width: 500px;
margin: 0px;
padding: 0px
}<script src="https://maps.googleapis.com/maps/api/js?libraries=geometry&key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk"></script>
<div id="map_canvas" style="border: 2px solid #3872ac;"></div>
Stack Overflow用户
发布于 2015-07-03 12:06:09
您可以使用以下方法计算和绘制基于lat/lng的六边形面积:
function drawHexagon(map,position,radius){
var coordinates = [];
for(var angle= -90;angle < 270; angle+=60) {
coordinates.push(google.maps.geometry.spherical.computeOffset(position, radius, angle));
}
// Construct the polygon.
var polygon = new google.maps.Polygon({
paths: coordinates,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
polygon.setMap(map);
map.setCenter(position);
}完整示例
function initialize() {
var mapOptions = {
zoom: 8,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map = new google.maps.Map(document.getElementById('map-canvas'),mapOptions);
var position = new google.maps.LatLng(33.748589, -84.390392); //Atlanta, GA, USA
var radius = 50 * 1000; //radius in meters
drawHexagon(map,position,radius);
}
function drawHexagon(map,position,radius){
var coordinates = [];
for(var angle= -90;angle < 270; angle+=60) {
coordinates.push(google.maps.geometry.spherical.computeOffset(position, radius, angle));
}
// Construct the polygon.
var polygon = new google.maps.Polygon({
paths: coordinates,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
polygon.setMap(map);
map.setCenter(position);
}
google.maps.event.addDomListener(window, 'load', initialize); html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px;
}<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&signed_in=true&libraries=geometry"></script>
<div id="map-canvas"></div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/31186330
复制相关文章
相似问题

