直流电全宽底部的中心三角形响应
直流电全宽底部的中心三角形响应
提问于 2015-07-06 09:38:49
在尝试了几个小时的CSS (抱歉,我仍然是CSS新手)之后,我请求您的帮助:
我希望一个三角形是一个div的“底部”,同时填充整个屏幕宽度,无论屏幕大小(100%)。
当窗口调整大小时,我只想让三角形改变它的宽度,这样它仍然可以填充整个屏幕宽度(100%),而不是它的高度。
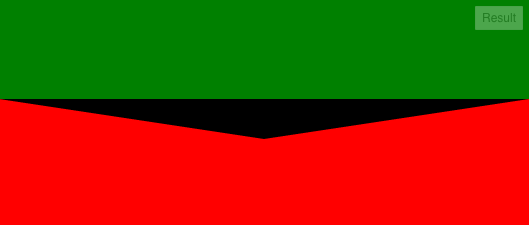
目前,整件事情看起来像这样(三角形的黑色仅为演示目的),从外观判断,这就是我想要达到的目标:

我的代码如下所示:
.top {
background-color: green;
height: 100px;
width: 100%;
}
.bottom {
background-color: red;
height: 200px;
width: 100%;
}
.triangle {
border-top: 40px solid black;
border-left: 950px solid transparent;
border-right: 950px solid transparent;
width: 0;
height: 0;
top: 107px;
content: "";
display: block;
position: absolute;
overflow: hidden;
left: 0;
right: 0;
margin: auto;
}<div class="top">
<div class="triangle"></div>
</div>
<div class="bottom"></div>
JSFiddle上的代码:http://jsfiddle.net/L8372wcs/
我的问题:
- 我不知道如何使三角形占屏幕尺寸的100% (我现在使用的是像素宽度)。
- 我不知道如何使三角形粘在div的确切底部(现在我也在使用像素值)。
- 我既不知道如何以响应的方式调整三角形的大小,也无法在这样做的同时保持三角形的高度(我尝试了服务器教程)。
提前谢谢你的帮助。
回答 6
Stack Overflow用户
回答已采纳
发布于 2015-07-06 09:43:12
请参阅http://jsfiddle.net/L8372wcs/1/
CSS (相关更改)
.top {
...
position: relative;
}
.triangle {
border-top: 40px solid black;
border-left: 50vw solid transparent;
border-right: 50vw solid transparent;
...
bottom: -40px;
}- 左右边框用视口单元定义(因为您的div是100%宽的)。三角形是响应的(尝试调整视口的大小)
- 三角形位置是用
bottom: -40px;(而不是顶部)定义的,其父位置有position: relative;,这将确保三角形总是位于绿色元素的下方(直到三角形的顶部边框是40pxtall)。
结果

Stack Overflow用户
发布于 2015-07-06 10:18:04
另一种方法是在多边形元素中使用内插svg。
这样,它的宽度可以设置为100%,它的高度可以通过CSS独立地控制到preserveAspectRatio svg属性。
在下面的示例中,三角形的高度固定在40 by,但是您可以通过删除CSS高度属性和属性,使高度根据宽度进行调整。
.top {
position:relative;
background-color: green;
height: 100px;
width: 100%;
}
.bottom {
background-color: red;
height: 200px;
width: 100%;
}
.triangle {
position:absolute;
top:100%;
width:100%;
height:40px;
}<div class="top">
<svg viewbox="0 0 100 10" preserveAspectRatio="none" class="triangle" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<polygon points="0 0 100 0 50 10"/>
</svg>
</div>
<div class="bottom"></div>
你也可以样式三角形(填充颜色,边框,不透明度.)无论是CSS还是SVG元素中的属性。下面是CSS的一个示例:
.top {
position: relative;
background-color: green;
height: 100px;
width: 100%;
}
.bottom {
background-color: red;
height: 200px;
width: 100%;
}
.triangle {
position: absolute;
top: 100%;
width: 100%;
height: 40px;
fill: gold;
}<div class="top">
<svg class="triangle" viewbox="0 0 100 10" preserveAspectRatio="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<polygon points="0 0 100 0 50 10" />
</svg>
</div>
<div class="bottom"></div>
Stack Overflow用户
发布于 2015-07-06 09:45:28
您可以使用vw单元(视口宽度)。
工作实例。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/31242417
复制相关文章
相似问题
