jQuery DataTables -访问所有行数据
jQuery DataTables -访问所有行数据
提问于 2015-08-11 03:23:12
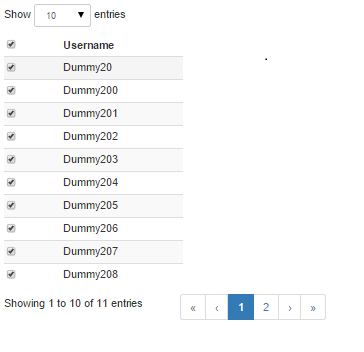
我使用jQuery DataTables,希望在单击标题复选框时复制所有行(保存在JavaScript数组中)。

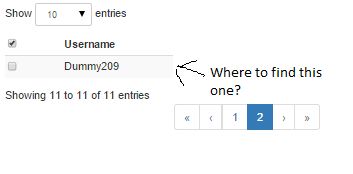
--我想找到jQuery DataTables存储的行剩余页面的位置,这样我就可以在JavaScript中导航,然后在那里检查它,或者将属性设置为true。
就像这个。

其他资料:
- 我使用ajax源(
serverside:false)的数据,所有数据都会返回。 - 当我单击第1页时,所有行都保持选中状态。
回答 5
Stack Overflow用户
回答已采纳
发布于 2015-08-17 02:26:19
我使用这段代码找到由jQuery DataTables生成的元素,并且可以复制在分页DataTables时隐藏的整个tr元素。
$('#example').DataTable().rows().iterator('row', function(context, index){
var node = $(this.row(index).node());
//node.context is element of tr generated by jQuery DataTables.
});Stack Overflow用户
发布于 2015-08-17 01:08:44
溶液
有一些多种方法可以用于这个目的。可以使用rows().data()获取所选行的数据。
示例:
var table = $('#example').DataTable();
var data = table
.rows()
.data();
alert( 'The table has ' + data.length + ' records' );演示
有关代码和演示,请参见这个jsFiddle。
Stack Overflow用户
发布于 2019-11-12 15:10:09
如果你这样做:
$('#table').DataTable().rows().data(); 你会得到很多不必要的数据。
如果您只想要表数据,可以这样做:
$('#table').DataTable().rows().data().toArray();页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/31932680
复制相关文章
相似问题

