用给定字典填充select字段
用给定字典填充select字段
提问于 2015-09-19 16:31:46
我找到了一个示例,它通过给定的html字符串填充select字段:
<script>
$(document).ready(function() {
$("#shape").change(function() {
var val = $(this).val();
$("#size").html(options[val]);
});
var options = [
"<option value='test'>item1: test 1</option><option value='test2'>item1: test 2</option>",
"<option value='test'>item2: test 1</option><option value='test2'>item2: test 2</option>",
"<option value='test'>item3: test 1</option><option value='test2'>item3: test 2</option>"
];
});
</script>它的工作原理很好,但我必须如何更改脚本才能对给定的字典进行相同的操作?
options = {
'ipe': ['80', '100'],
'hea': ['90', '110'],
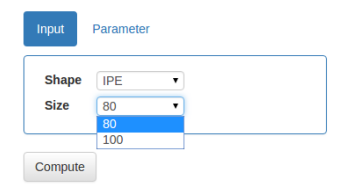
}这里有一幅图来说明:

这里是我的html片段:
<div class="panel panel-primary">
<div class="panel-body">
<table>
<tr>
<td>{{ form.shape.label }}</td>
<td>{{ form.shape(class="form-control field", id="shape") }}</td>
<td>{{ widgets.errors(form.shape.errors) }}</td>
</tr>
<tr>
<td>{{ form.size.label }}</td>
<td>{{ form.size(class="form-control field", id="size") }}</td>
<td>{{ widgets.errors(form.size.errors) }}</td>
</tr>
</table>
</div>
</div>回答 1
Stack Overflow用户
回答已采纳
发布于 2015-09-19 17:32:21
尝试利用Array.prototype.map(),Array.prottotype.join()
var options = {
"ipe": ["80", "100"],
"hea": ["90", "110"]
};
$("#shape").change(function() {
var val = options[this.value];
$("#size").html(function() {
return val.map(function(el) {
return $("<option>", {
"name": el,
"value": el,
"html": el
})[0].outerHTML
}).join("");
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
</script>
<label>Shape:
<select id="shape">
<option>select an option</option>
<option name="ipe" value="ipe">ipe</option>
<option name="hea" value="hea">hea</option>
</select>
</label>
<label>Size:
<select id="size">
</select>
</label>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/32670607
复制相关文章
相似问题
