全局存储中的硬编码数据不显示在extjs网格中。
全局存储中的硬编码数据不显示在extjs网格中。
提问于 2015-10-09 16:43:22
我有一个extjs全球商店,我用字段和数据进行了硬编码:
Ext.define('Registration.store.SavedSessions',{
extend: 'Ext.data.Store',
storeId: 'savedsessions',
fields:[
"id",
"title",
"dateStart"
],
data: [
{
id: 1,
title: 'test',
dateStart: new Date()
}
]
});全局存储通过Application.js文件注册:
Ext.define('Registration.Application', {
extend: 'Ext.app.Application',
name: 'Registration',
stores: [
'SavedSessions'
],
...我也有一个网格,我试图将商店加载到:
Ext.define("Registration.view.cart.savedsessions.SavedSessions",{
extend: "Ext.grid.Panel",
xtype: 'savedsessions',
store: Ext.data.StoreManager.lookup('savedsessions'),
columns:[
{
text: 'Date',
dataIndex: 'dateStart'
},
{
text: 'Title',
dataIndex: 'title',
flex: 1
}
]
});看医生这一切看起来都是正确的。我遇到的问题是商店没有装货。
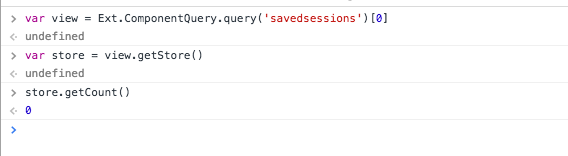
当我打开javascript控制台并计算网格存储中的记录数时,我得到0:

考虑到数据是硬编码到商店中的,我不知道怎么会发生这种情况。
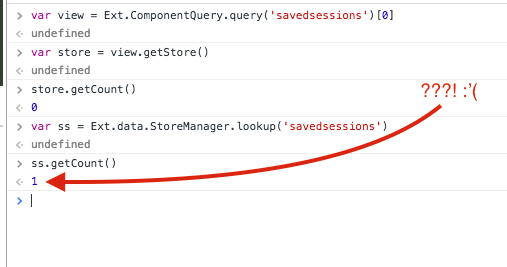
另外,当我直接从javascript控制台抓取商店时,我可以获得硬编码的数据:

我在这里错过了什么?
回答 1
Stack Overflow用户
回答已采纳
发布于 2015-10-09 18:10:11
为什么使用StoreManager来获取store?只需使用storeId
store: 'savedsessions',页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/33043359
复制相关文章
相似问题

