视图堆栈还是根据需要生成?
视图堆栈还是根据需要生成?
提问于 2015-12-14 15:19:39
假设,我正在创建一个图像编辑器,类似Photoshop,但在Qt中更简单。
我有下一个问题-我有清单的项目,我只能选择其中之一,在一次。每个项目都得到了QWidget,应该在MainWindow中显示。问题是,我是在选择item时创建它们(小部件),还是仅仅管理这个小部件的可见性。目前,我得到了第二个解决方案--当项目选择时,我将QWidget的可见性设置为true,并隐藏当前小部件。什么是更好的情况下的表现?我是Qt的新手,不要在这种情况下使用哪种练习更好。
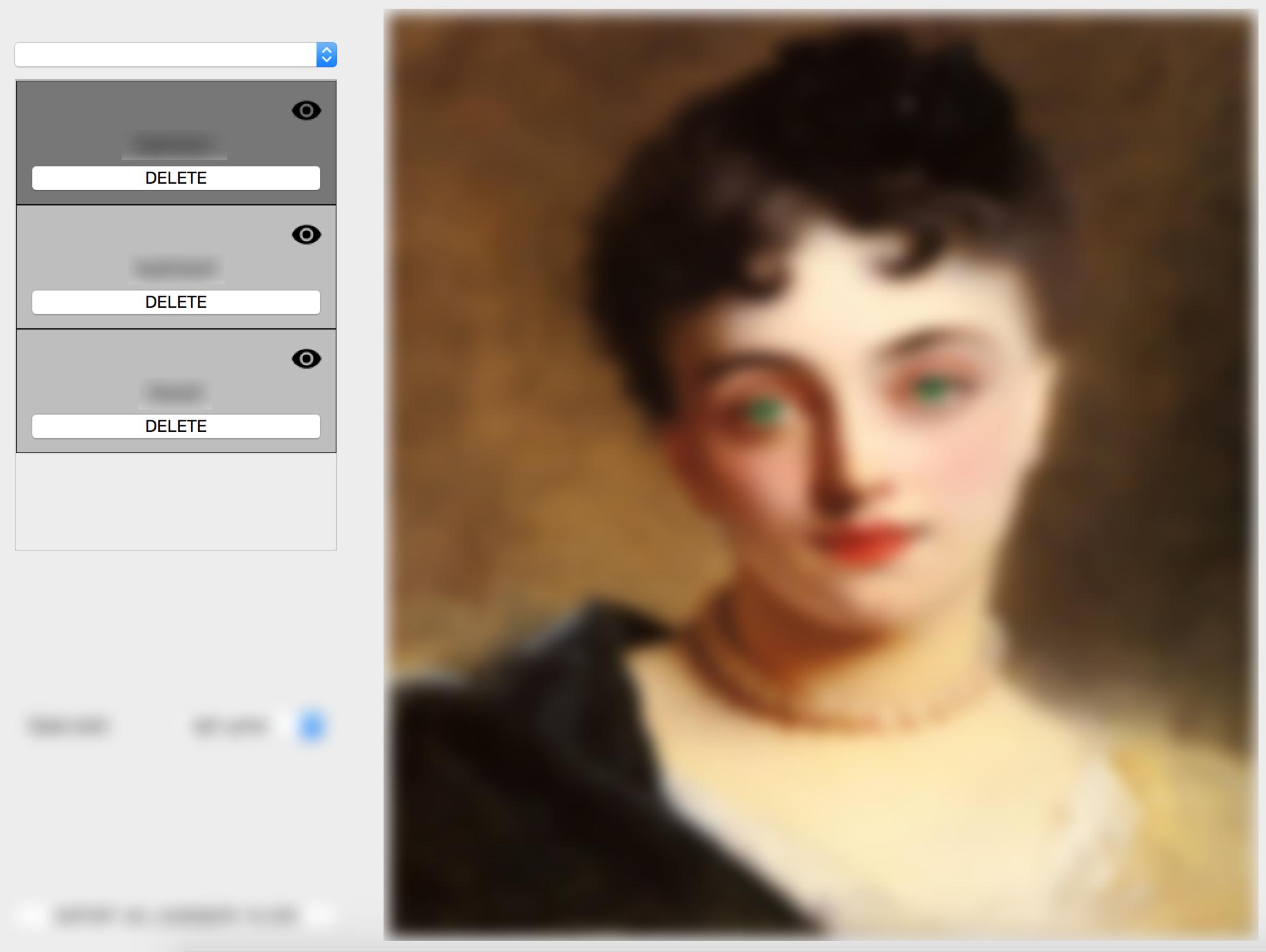
为了更好的理解-为QWidget(模糊的女人)附加一个边栏和位置的图片。
免责声明:这不是一个意见问题-我问的是Qt中的最佳实践和每种情况下的性能。谢谢。

回答 1
Stack Overflow用户
回答已采纳
发布于 2015-12-14 15:54:11
下面是一个使用QListWidget和QListWidgetItem控制QStackedWidget的示例
// Stacked widget
QStackedWidget *pStackedWidget = new QStackedWidget();
// Creating widget list
QListWidget *pListWidget = new QListWidget();
connect(pListWidget, &QListWidget::itemSelectionChanged,
[pStackedWidget, pListWidget]() {
pStackedWidget->setCurrentIndex(
pListWidget->currentItem()->data(Qt::UserRole)
);
}
);
// Populating widget list with items
QListWidgetItem *pItem = new QListWidgetItem();
pListWidget->addItem(pItem);
pItem->setItemWidget(pItem, pWidget);
pItem->setData(Qt::UserRole, 0 /* widget index on stacked layout */);右边小部件的可见性由QStackedWidget控制。相应的小部件索引是在QListWidget中的选择更改时设置的。小部件索引可以存储在分配给相应QListWidgetItem的自定义用户数据中。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34270552
复制相关文章
相似问题

