Windows 10移动收集视图(动态定位容器)
Windows 10移动收集视图(动态定位容器)
提问于 2015-12-16 15:03:40
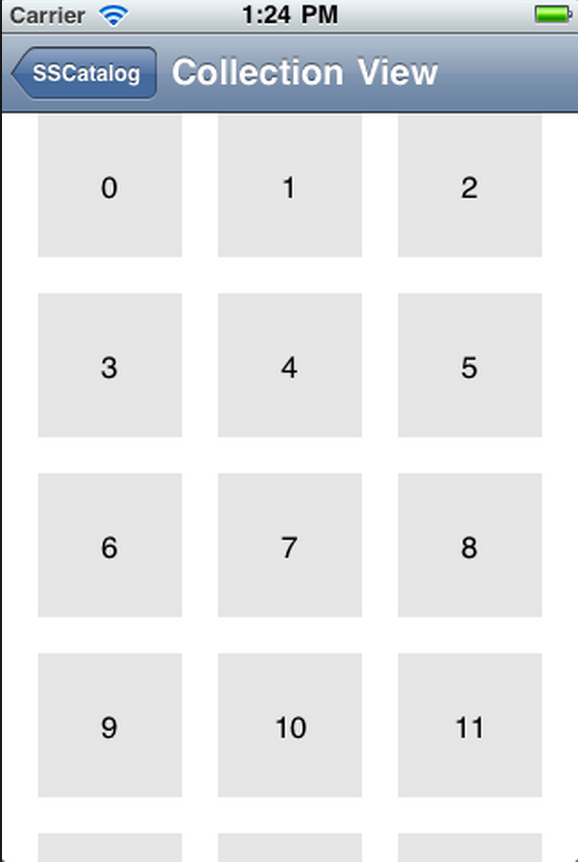
是否有任何方法为Windows创建集合视图(如IOS)?
我想做一些如下的事情。因此,盒子的位置将根据方向/屏幕大小。
换句话说,它应该类似于HTML中的浮动div。

回答 1
Stack Overflow用户
回答已采纳
发布于 2015-12-16 15:18:19
通常(或至少以前)在XAML中,这是使用WrapPanel实现的。UWP没有内置的WrapPanel,但是有一种选择是使用GridView。例如:
<Grid>
<GridView Margin="24">
<Border Background="Red" Width="100" Height="100" Margin="2"/>
<Border Background="Red" Width="100" Height="100" Margin="2"/>
<Border Background="Red" Width="100" Height="100" Margin="2"/>
<Border Background="Red" Width="100" Height="100" Margin="2"/>
<Border Background="Red" Width="100" Height="100" Margin="2"/>
<Border Background="Red" Width="100" Height="100" Margin="2"/>
</GridView>
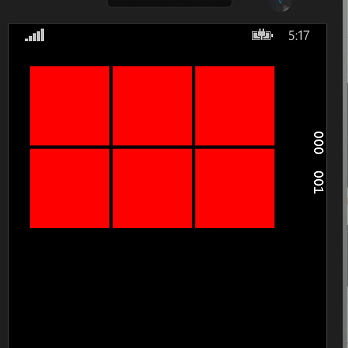
</Grid>将在肖像中输出以下内容:

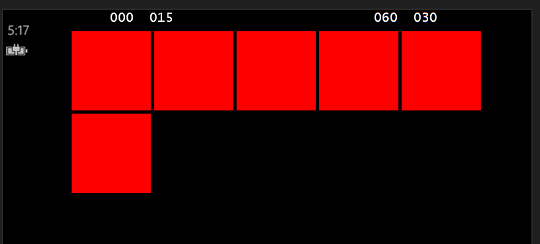
以下是景观方面的情况:

如果您喜欢WrapPanel背后的想法,您可以为UWP获得一些第三方WrapPanels。以下是几个链接:
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34315380
复制相关文章
相似问题
