锋利的一侧角
锋利的一侧角
提问于 2016-01-11 08:48:16
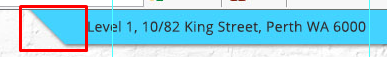
为了使菜单的边角锋利,我使用了边框-radius。
.right-section-top-bar.row {
background-color: #44d2ff;
border-radius: 0 0 0 100px;
}但它不能给尖锐的角落。但我不想要那个激进的部分。我也试着做一个三角形,然后用那个条来定位它,但是我认为这不是最好的解决方案,可能是前后的一些事情。

回答 2
Stack Overflow用户
回答已采纳
发布于 2016-01-11 08:59:39
您可以使用这样的css :before 伪元素来实现这一点:
div:before {
content: "";
width: 0px;
height: 0px;
border-style: solid;
border-width: 0px 40px 40px 0px;
border-color: transparent #44d2ff transparent transparent;
position: absolute;
top: 0px;
margin-left: -40px;
}
div {
position: relative;
left: 100px;
width: 200px;
height: 40px;
background: #44d2ff;
}<div></div>
Stack Overflow用户
发布于 2016-01-11 09:46:03
响应伪元
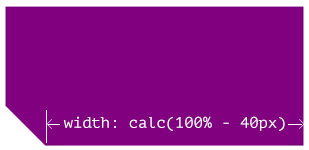
为了避免在需要响应元素时破坏设计,可以使用calc()设置CSS的宽度。请检查我能用一下吗以获得浏览器支持,并以这作为工作示例。当您更改.block的宽度时,您会看到伪元素也在调整大小。

.block {
position:relative;
height:300px;
width: 300px;
background: purple;
}
.block:before {
content: "";
border-top: 40px solid purple;
border-left: 40px solid transparent;
position: absolute;
bottom: -40px;
}
.block:after {
content: "";
width: -webkit-calc(100% - 40px);
width: -moz-calc(100% - 40px);
width: calc(100% - 40px);
height: 40px;
background: purple;
position: absolute;
bottom: -40px;
margin-left: 40px;
}在再次阅读您的问题之后,我发现这不是您正在寻找的解决方案,因为您的示例包含文本,但也许这对其他未来的项目是有帮助的。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34717289
复制相关文章
相似问题

