未知空白出现在网页的右侧。
未知空白出现在网页的右侧。
提问于 2016-01-14 18:06:33
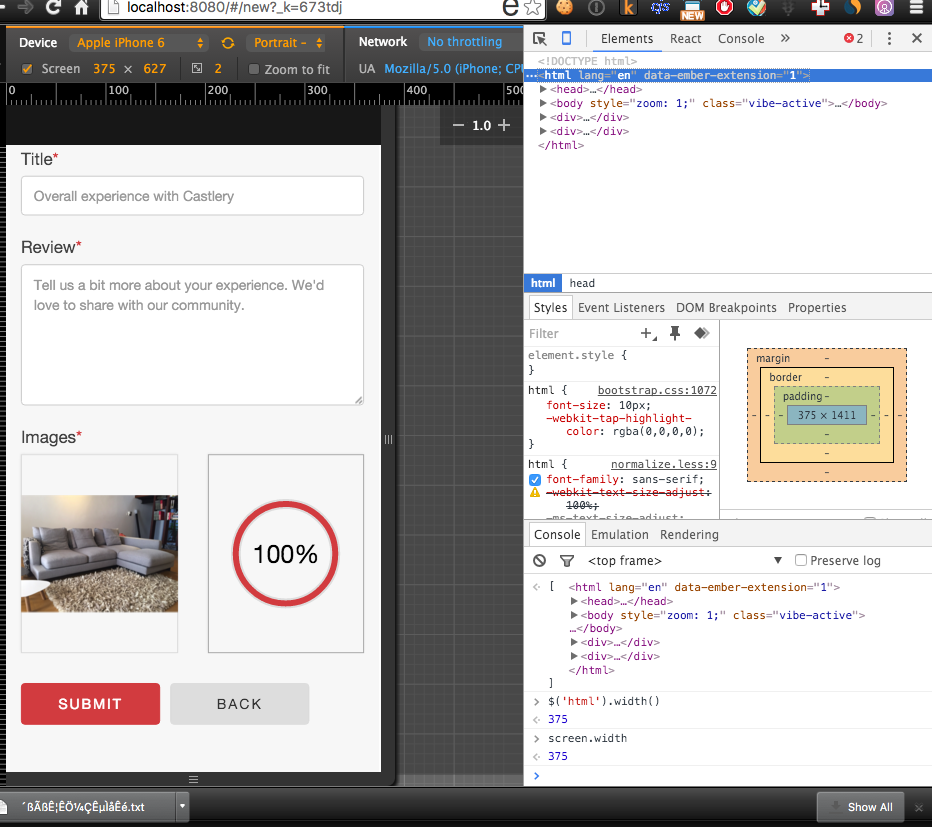
看上去是这样的:
[

]
我在ReactJS中做了这个页面,但是我已经复制了一个页面这里。
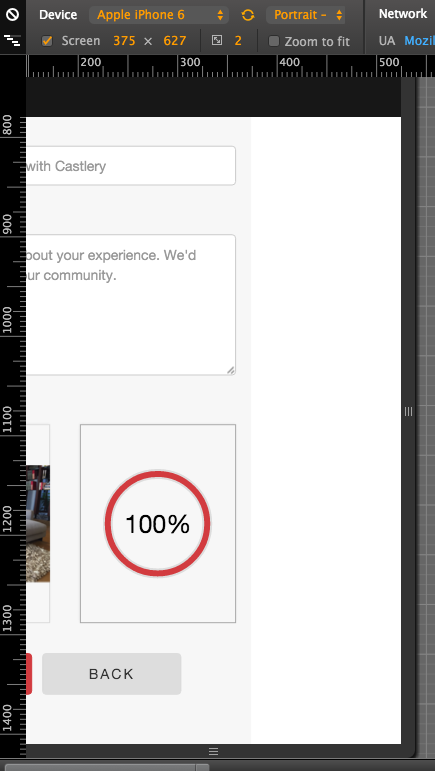
为了更好地显示空白,下面是截图:

几点有趣的意见:
- 当第一次加载页面时,没有这样的问题。
- 只有当第二个图像框( 100%栏)添加到DOM中时,才会出现此问题。
screen.width= 375$('html').width()= 375,也- 我不知道空白是如何出现的,也不知道为什么出现,也不知道宽度> 375的任何元素。(不过,我并没有检查所有元素)
$('body').find('div').each(function(idx,e){if($(e).width() > 375) console.log($(e).width())})不会给我输出- 我试着在那个白色区域做检查,不能。这意味着给我看身体
- 这个问题既出现在网上也出现在手机上。
- 上面显示的代码没有出现此问题,尽管该代码是生成的HTML的确切副本(我直接从Chrome检查器复制),删除了所有的javascript
关于:( 1)为什么会出现空白?( 2)我如何解决这个问题?
PS:万一你错过了我给CodePen,又来了的链接。
更新2:我有一个输入框,我把它放在页面之外:
<input type="file" class="attache-upload-button" data-reactid=".0.0.1.3.1.1.0.0.1">相应的风格:
.review-add-form form .uploader .attache-upload-area .attache-upload-button {
position: fixed;
top: -1000px;
}Stack Overflow用户
回答已采纳
发布于 2016-01-14 18:21:32
我使用铬检查器检查DOM,发现<svg class="bar">的宽度超过了宽度。我尝试将overflow: hidden设置为包含元素,.progress-bar-circle和空格消失了。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34796678
复制相关文章
相似问题

