使用纯CSS创建下拉列表
使用纯CSS创建下拉列表
提问于 2016-01-19 04:43:34

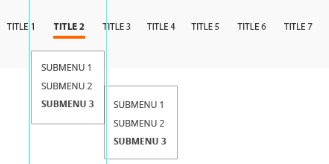
上面是一张我想要完成的事情的图片。我想远离引导,只需要使用纯css来完成这个任务。
如果您展开我的jsfiddle预览,它看起来会更好,因为由于我定义的css,"navbar“被移到了另一行,但本质上显示的是相同的内容:
菜单下拉显示在旁边,而不是底部。我能做些什么才能做到这一点?
https://jsfiddle.net/r1nLp33c/
@font-face{
font-family: Bebas;
src:url(BEBAS.TTF);
}
body{
margin:0 auto;
height:500px;
font-family: Bebas;
}
.header{
top:0;
position:absolute;
left:0;
right:0;
background:#ff6200;
height:50px;
width:100%;
color:white;
font-family: Bebas;
}
.header .call{
line-height:50px;
}
.call{
width:60%;
margin:0 auto;
}
.login{
float:right;
}
.callme, .loginme{
color:#AF2626;
}
.signup{
margin-left:10px;
}
.number{
margin-left:10px;
}
.navbar{
margin-top:50px;
right:0;
left:0;
position:relative;
height:130px;
width:100%;
background:#F7F7F7;
border-radius:0px;
padding:0px;
}
.inside-navbar{
line-height:130px;
width:60%;
margin:0 auto;
font-size:40px;
}
.logo{
color:#FF6200;
}
#navsman{
font-size:16px;
float:right;
}
#navsman > span{
margin-left:30px;
}
#navsman > span:hover{
border-bottom:4px solid #FF6200;
}
#navsman > span a{
color:black;
text-decoration:none;
}
#navsman ul{
list-style: none;
line-height: 1;
/* position: relative; */
position: relative;
display: inline-table;
}
#navsman ul:after {
content: ""; clear: both; display: block;
}
#navsman ul li{
}
.hideme:hover ul{
background:red;
display:block;
}
.breadcrumb{
height:30px;
color:#CCCCCC;
position:relative;
background-color:white;
padding:0px;
}
.bodywrapper{
background-color:none;
padding-top:70px;
width:60%;
margin:0 auto;
position:relative;
font-family: 'Ubuntu', sans-serif;
}
.contact{
font-family: 'Open Sans', sans-serif;
margin-top:80px;
font-weight:800;
}
.contact h2{
color:#FF6200;
font-weight:800;
font-size:31px;
}
.contactus h2, .reachus h2{
color:#FF6200;
font-size:28px;
}
.contact h3{
font-size:15px;
padding-right:110px;
}
.contactus{
display:inline-block;
float:left;
width:50%;
padding-right:100px;
}
.contactus hr, .reachus hr{
border:none;
height:7px;
color:black;
background:black;
}
.reachus{
width:50%;
display:inline-block;
float:left;
padding-right:100px;
}
.contactswrapper{
margin-top:70px;
}
#name{
width:100%;
background:#ECECEC;
}
#phone, #email{
width: 49.5%;
display: inline-block;
box-sizing: border-box;
background:#ECECEC;
}
#message{
width:100%;
height:150px;
padding-bottom: 120px;
background:#ECECEC;
}
.submit{
border-radius:0px;
color:white;
background:#FF6200;
width:100px;
}
.social{
margin-top:85px;
}
i{
border-radius:none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="headwrapper">
<div class="header">
<div class="call"><span class="callme">CALL US NOW!</span> <span class="number">777.77.7777.777</span>
<span class="login"><span class="loginme">LOGIN </span><span class="signup">SIGNUP</span></span>
</div>
</div>
<div class="navbar">
<div class="inside-navbar">
<span>YOUR<span class="logo">LOGO</span></span>
<span id="navsman">
<span><a href="">Title1</a></span>
<span class="hideme"><a href="">Title2</a>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Inspiration</a></li>
</ul>
</span>
<span><a href="">Title3</a></span>
<span><a href="">Title4</a></span>
<span><a href="">Title5</a></span>
<span><a href="">Title6</a></span>
<span><a href="">Title7</a></span>
</div>
</span>
</div>
</div><!--Navbar end-->
回答 2
Stack Overflow用户
回答已采纳
发布于 2016-01-19 04:54:49
在底部显示。应用以下css。
.hideme {
position: relative;
}将#navsman ul从position:relative;更改为position: absolute;
#navsman ul{
position: absolute;
left:0;
padding-left: 0;
}并将line-height: 130px;更改为line-height: 30px; for .inside-navbar
Stack Overflow用户
发布于 2016-01-19 04:57:02
首先,您应该简化HTML和CSS。嵌套子菜单的最佳方法是在<ul>标记中使用<li>标记。您可以使用表进行类似的操作,或者使用div和span,但实际上它变得太复杂了。最简单、也是最好的方法是使用嵌套的<li><ul></ul></li>组合。
例:
<ul id="navigation">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a>
<ul>
<li><a href="#">Sub link 1</a></li>
<li><a href="#">Sub link 1</a>
<ul>
<li><a href="#">3rd level link 1</a></li>
<li><a href="#">3rd level link 1</a></li>
</ul>
</li>
</ul>
</li>
</ul>然后,使用CSS选择器(如#menu > li > ul ),可以针对特定级别的嵌套元素。
有很多网站创造了分层次的导航,无论是垂直的还是横向的。菜单定位在外部或其他菜单下面的方式是使用绝对定位(水平定位;流外定位),或者使用静态定位(垂直定位;流中定位)。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34868633
复制相关文章
相似问题
