在Chrome DevTools中,元素的样式中是否有切换“显示:无/块”的快捷方式?
在Chrome DevTools中,元素的样式中是否有切换“显示:无/块”的快捷方式?
提问于 2016-01-22 03:23:03
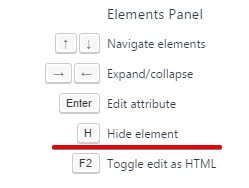
在Chrome DevTools中有一个显示/隐藏元素的快捷方式:

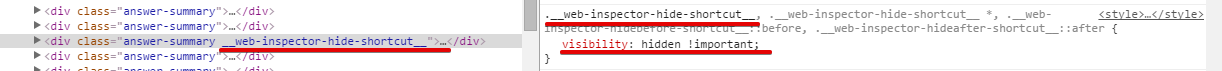
Chrome将__web-inspector-hide-shortcut__类添加到元素中,但它只不过是visibility: hidden

是否有类似的快捷方式来更改元素的display: none/block样式?因此,单击它添加style='display: none;'属性并切换它none/block

回答 2
Stack Overflow用户
发布于 2016-08-29 20:07:23
试着安装这个铬扩展名:
它将默认的css从"visibility: hidden"覆盖到"display: none"。
虽然,我不是作者,但想法/实现很简单,请参阅来源
只需添加一个额外的css层。
从…
.__web-inspector-hide-shortcut__, .__web-inspector-hide-shortcut__ * {
visibility: hidden !important;
}至
.__web-inspector-hide-shortcut__ {
display: none !important;
}Stack Overflow用户
发布于 2019-12-16 09:42:57
我们可以通过按一定数量的键来隐藏元素。你可以这样做。
- 首先,单击要隐藏的Devtools中的div。
- 然后在键盘上输入这个“宽度”键。
- 现在,这个特定的元素将被隐藏,您将看到这个元素是用div样式的'web-inspector-hide-shortcut‘编写的。
通过这样做,您的元素将被隐藏,您不需要对其应用“display:none”。
请记住,此快捷方式是可逆的,要应用“display:block”属性,只需在特定组件上执行相同的操作。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34938460
复制相关文章
相似问题

