Css标签在乘法线上不完全宽度
Css标签在乘法线上不完全宽度
提问于 2016-02-09 09:26:19

我无法更好地解释这件事。
请看这把小提琴:https://jsfiddle.net/4vosLvxg/3/
<div class="col-md-12 " style="display: flex;">
<div class="checkbox">
<label class="tooltips">
<input type="checkbox"> Système d'avertissement de collision
et frein de secours automatique
</label>
</div>
<a class="tool-tip"></a>
</div>CSS是相关的,因为我已经尝试了所有已知的组合。
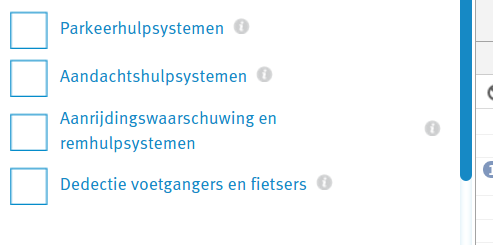
我(我的客户)想要的是使信息按钮出现在文本(标签)附近,而不是在标签内。
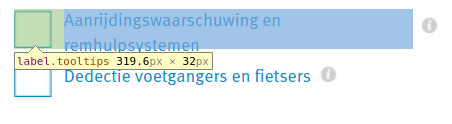
要重现这个问题,必须调整窗口的大小,直到最后一个词出现在新的行上为止。然后他会发现标签的宽度不会像最长的线那么长。
浪费时间:~14小时
任何建议/黑客都行。
编辑:这更好地解释了它:

回答 1
Stack Overflow用户
回答已采纳
发布于 2016-02-09 10:31:09
这是我认为你想要的。请注意html标记中的更改:
.checkbox {
display: inline-block;
position: relative;
padding-left: 15px;
}
.checkbox input[type=checkbox] {
float: left;
margin-left: -15px;
}
.checkbox label {
text-align: justify;
display: inline-block;
}
.checkbox a.tool-tip {
width: 14px;
background: url("http://www.chromachklist.com/wp-content/uploads/2012/06/InfoButton0.png") right no-repeat;
padding: 10px;
position: absolute;
right: 0;
top: 0;
}
.tooltips a.tool-tip {
visibility: hidden;
position: initial;
float: right;
}<div class="col-md-12 " style="display: flex;">
<div class="checkbox">
<a class="tool-tip"></a>
<label class="tooltips">
<a class="tool-tip"></a>
<input type="checkbox"> Système d'avertissement de collision et frein de secourssssssssss automatique
</label>
</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35288213
复制相关文章
相似问题
