jqGrid使用REST进行内联编辑(POST、PUT、DELETE http请求)
jqGrid使用REST进行内联编辑(POST、PUT、DELETE http请求)
提问于 2016-02-16 18:37:07
jqGrid版本: Guriddo jqGrid JS-V5.0.2
我的目标是什么?我想创建一个内联jqGrid。在这里,添加将使用POST请求完成,编辑将使用PUT请求完成,删除将使用delete请求完成。
到目前为止我做了什么?,我可以使用RESTful webService(通过http和delete请求)进行内联编辑和删除。
这是密码-
var lastSel,
cancelEditing = function(myGrid) {
var lrid;
if (typeof lastSel !== "undefined") {
myGrid.jqGrid('restoreRow', lastSel);
lrid = $.jgrid.jqID(lastSel);
$("tr#" + lrid + " div.ui-inline-edit, " + "tr#" + lrid + " div.ui-inline-del").show();
$("tr#" + lrid + " div.ui-inline-save, " + "tr#" + lrid + " div.ui-inline-cancel").hide();
}
};
$.extend($.jgrid.defaults, {
ajaxRowOptions: {
contentType: "application/json",
async: true,type:"PUT",
beforeSend: function(jqXHR, settings) {
jqXHR.setRequestHeader("Authorization", 'Basic ZHByZWdpc3RyYXI6MTIzNDU=');
jqXHR.setRequestHeader("If-Match", '*');
},
complete: function(res, stat) {
if (res.status == 200 || res.status == 204) {
$("#jqGrid").trigger("reloadGrid");
} else {
return [false, res.responseText];
}
}
},
serializeRowData: function(data) {
var propertyName, propertyValue, dataToSend = {};
for (propertyName in data) {
if (data.hasOwnProperty(propertyName)) {
propertyValue = data[propertyName];
if ($.isFunction(propertyValue)) {
dataToSend[propertyName] = propertyValue();
} else {
dataToSend[propertyName] = propertyValue;
}
}
}
return JSON.stringify(dataToSend);
}
});
var thisGrid = $("#jqGrid").jqGrid({
datatype: "json",
url: 'https://localhost/MyWebService/academic/classroom/all',
editurl: 'https://localhost/MyWebService/academic/classroom',
loadBeforeSend: function(jqXHR) {
jqXHR.setRequestHeader("Authorization", 'Basic ZHByZWdpc3RyYXI6MTIzNDU=');
},
jsonReader: {
repeatitems: false
},
colModel: [{
label: 'Room Id',
name: 'id',
width: 10,
hidden: true,
key: true
}, {
label: 'Room Number',
name: 'roomNo',
editable: true,
width: 100
}, {
label: "Edit Actions",
name: "actions",
width: 100,
formatter: "actions",
formatoptions: {
keys: true,
editOptions: {},
addOptions: {
mtype: 'POST'
},
delOptions: {
mtype: 'DELETE',
onclickSubmit: function(rp_ge) {
var selrow_id = thisGrid.getGridParam('selrow');
var rowdata = thisGrid.getRowData(selrow_id);
rp_ge.url = "https://localhost/MyWebService/academic/classroom" + '/' + selrow_id;
},
ajaxDelOptions: {
contentType: "application/json",
beforeSend: function(jqXHR) {
jqXHR.setRequestHeader("Authorization", 'Basic ZHByZWdpc3RyYXI6MTIzNDU=');
}
},
serializeDelData: function(postdata) {
return JSON.stringify(postdata);
}
},
onEdit: function(id) {
if (typeof(lastSel) !== "undefined" && id !== lastSel) {
cancelEditing(thisGrid);
}
lastSel = id;
$("#jqGrid").setGridParam({
editurl: "https://localhost/MyWebService/academic/classroom/" + encodeURIComponent(id)
});
}
}
}
],
sortname: 'id',
loadonce: true,
autowidth: true,
pager: "#jqGridPager",
rownumbers: true,
height: 500,
rowList: [], // disable page size dropdown
pgbuttons: false, // disable page control like next, back button
pgtext: null,
ondblClickRow: function(id, ri, ci, e) {
if (typeof(lastSel) !== "undefined" && id !== lastSel) {
cancelEditing($(this));
}
lastSel = id;
var lrid = $.jgrid.jqID(lastSel);
if (!e) e = window.event; // get browser independent object
var element = e.target || e.srcElement;
$("#jqGrid").jqGrid('editRow', id, true, function() {
var colModel = jQuery("#jqGrid").jqGrid('getGridParam', 'colModel');
var colName = colModel[ci].name;
var input = $('#' + id + '_' + colName);
console.log(input)
setTimeout(function() {
input.get(0).focus();
}, 300);
}, null, "https://localhost/MyWebService/academic/classroom/" + encodeURIComponent(id));
$("tr#" + lrid + " div.ui-inline-edit, " + "tr#" + lrid + " div.ui-inline-del").hide();
$("tr#" + lrid + " div.ui-inline-save, " + "tr#" + lrid + " div.ui-inline-cancel").show();
}
});
var addOptions = {
keys: true,
type: "POST",
url: "https://localhost/MyWebService/academic/classroom/",
successfunc: function() {
var $self = $(this);
setTimeout(function() {
$self.trigger("reloadGrid");
}, 50);
}
};
$("#jqGrid").jqGrid("inlineNav", "#jqGridPager", {
addParams: {
position: "last",
addRowParams: addOptions
}
});Problem:当我试图保存一个新创建的记录时,我得到了http请求类型PUT而不是POST。我也知道原因。以下代码对此负责-
$.extend($.jgrid.defaults, {
ajaxRowOptions: { contentType: "application/json", async: true,type:"PUT",在创建新行时,我不能覆盖这个类型:“PUT”设置为:“POST”。
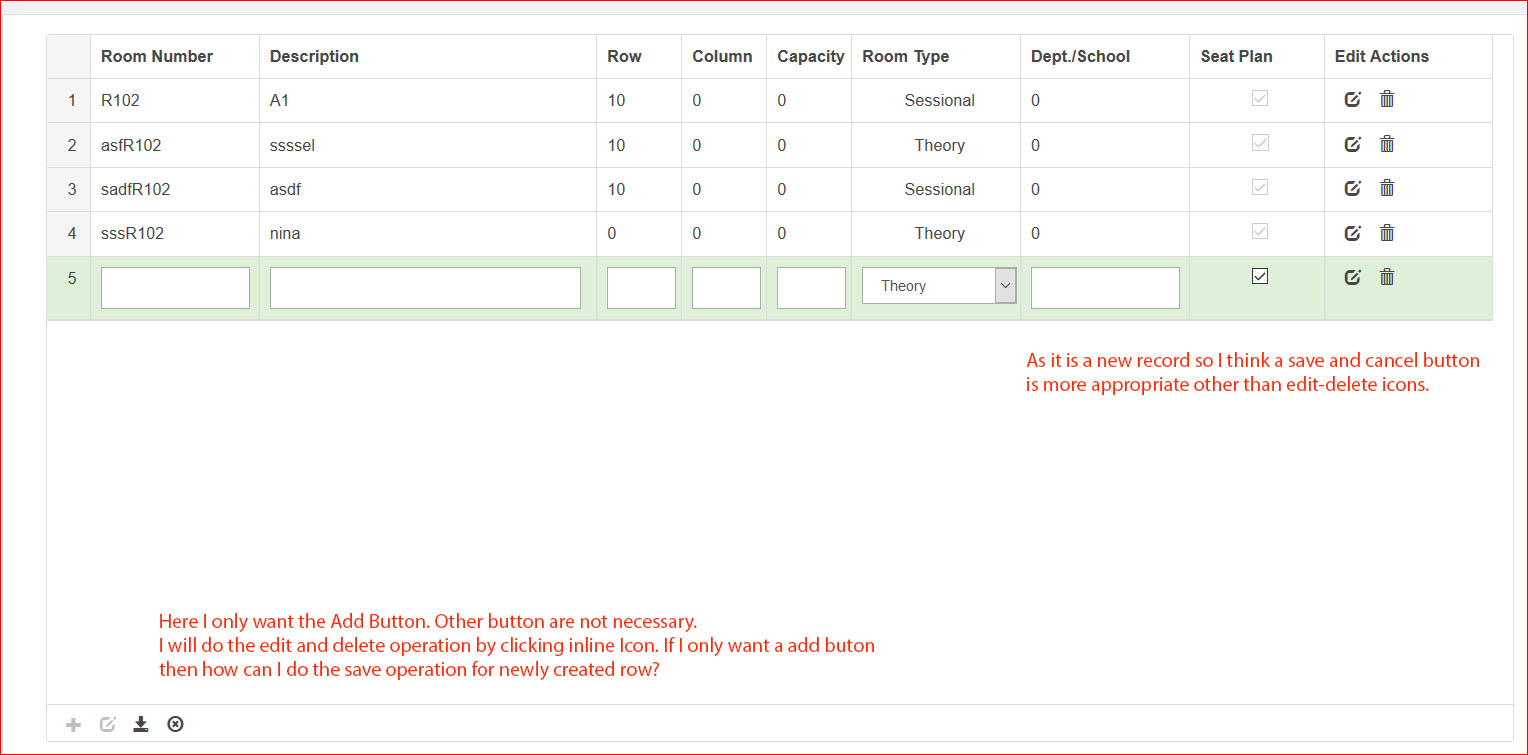
还有一些其他的美容观察。我已在附上的图像文件中提供了这一评论。

编辑1这里是我的更新代码:
$.jgrid.defaults.responsive = true;
$.jgrid.defaults.styleUI = 'Bootstrap';
$.extend($.jgrid.inlineEdit, { restoreAfterError: false });
var lastSel,
cancelEditing = function(myGrid) {
var lrid;
if (typeof lastSel !== "undefined") {
myGrid.jqGrid('restoreRow',lastSel);
lrid = $.jgrid.jqID(lastSel);
$("tr#" + lrid + " div.ui-inline-edit, " + "tr#" + lrid + " div.ui-inline-del").show();
$("tr#" + lrid + " div.ui-inline-save, " + "tr#" + lrid + " div.ui-inline-cancel").hide();
}
};
$.extend($.jgrid.defaults, {
ajaxRowOptions: { contentType: "application/json", async: true,
beforeSend: function (jqXHR, settings) {
jqXHR.setRequestHeader("Authorization", 'Basic ZHByZWdpc3RyYXI6MTIzNDU=');
jqXHR.setRequestHeader("If-Match", '*');
},
complete: function(res, stat) {
if (res.status==200 || res.status==204) {
$("#jqGrid").trigger("reloadGrid");
} else {
return [false, res.responseText ];
}
}
},
serializeRowData: function (data) {
var propertyName, propertyValue, dataToSend = {};
for (propertyName in data) {
if (data.hasOwnProperty(propertyName)) {
propertyValue = data[propertyName];
if ($.isFunction(propertyValue)) {
dataToSend[propertyName] = propertyValue();
} else {
dataToSend[propertyName] = propertyValue;
}
}
}
return JSON.stringify(dataToSend);
}
});
var thisGrid =$("#jqGrid").jqGrid({
datatype: "json",
url: 'https://localhost/ums-webservice-common/academic/classroom/all',
editurl:'https://localhost/ums-webservice-common/academic/classroom',
loadBeforeSend: function(jqXHR) {
jqXHR.setRequestHeader("Authorization", 'Basic ZHByZWdpc3RyYXI6MTIzNDU=');
},
jsonReader: { repeatitems: false },
colModel: [
{
label: 'Room Id',
name: 'id',
width: 10,
hidden:true,
key: true
},
{
label: 'Room Number',
name: 'roomNo',
editable: true,
width: 100
},
{
label: 'Description',
name: 'description',
editable: true,
width: 200
},
{
label : 'Row',
name: 'totalRow',
width: 50,
editable: true
},
{
label: 'Column',
name: 'totalColumn',
width: 50,
editable: true
},
{
label: 'Capacity',
name: 'capacity',
width: 50,
editable: true
},
{
label: 'Room Type',
name: 'roomType',
editable: true,
width: 100, align: 'center', formatter: 'select',
edittype: 'select',
editoptions: {
value: '1:Theory;2:Sessional;0:Others',
defaultValue: 'Theory'
},
stype: 'select',
searchoptions: {
sopt: ['eq', 'ne'],
value: '1:Theory;2:Sessional;0:Others'
}},
{
label: 'Dept./School',
name: 'capacity',
width: 100,
editable: true
},
{
label: 'Seat Plan',
name: 'examSeatPlan',
editable: true,
width: 80, align: 'center', formatter: 'checkbox',
edittype: 'checkbox', editoptions: {value: '1:0', defaultValue: '1'},
stype: 'select',
searchoptions: {
sopt: ['eq', 'ne'],
value: '1:Yes;0:No'
}
},
{
label: "Edit Actions",
name: "actions",
width: 100,
formatter: "actions",
formatoptions: {
keys: true,
editOptions: {
mtype: 'PUT'
},
addOptions: {
mtype: 'POST'
},
delOptions: {
mtype: 'DELETE',
onclickSubmit: function(rp_ge) {
var selrow_id = thisGrid.getGridParam('selrow');
var rowdata = thisGrid.getRowData(selrow_id);
rp_ge.url = "https://localhost/ums-webservice-common/academic/classroom" + '/' + selrow_id ;
},
ajaxDelOptions: {
contentType: "application/json",
beforeSend: function(jqXHR) {
jqXHR.setRequestHeader("Authorization", 'Basic ZHByZWdpc3RyYXI6MTIzNDU=');
}
},
serializeDelData: function(postdata) {
return JSON.stringify(postdata);
}
},
onEdit: function (id) {
if (typeof (lastSel) !== "undefined" && id !== lastSel) {
cancelEditing(thisGrid);
}
lastSel = id;
$("#jqGrid").setGridParam({ editurl: "https://localhost/ums-webservice-common/academic/classroom/" + encodeURIComponent(id)});
}
}
}
],
sortname: 'id',
loadonce: true,
autowidth: true,
pager: "#jqGridPager",
rownumbers: true,
height:500,
rowList: [], // disable page size dropdown
pgbuttons: false, // disable page control like next, back button
pgtext: null,
ondblClickRow: function(id, ri, ci,e) {
if (typeof (lastSel) !== "undefined" && id !== lastSel) {
cancelEditing($(this));
}
lastSel = id;
var lrid = $.jgrid.jqID(lastSel);
if (!e) e = window.event; // get browser independent object
var element = e.target || e.srcElement;
$("#jqGrid").jqGrid('editRow',id,true,function() {
var colModel = jQuery("#jqGrid").jqGrid ('getGridParam', 'colModel');
var colName = colModel[ci].name;
var input = $('#' + id + '_' + colName);
console.log(input)
setTimeout(function(){ input.get(0).focus(); }, 300);
},null,"https://localhost/ums-webservice-common/academic/classroom/"+ encodeURIComponent(id));
$("tr#" + lrid + " div.ui-inline-edit, " + "tr#" + lrid + " div.ui-inline-del").hide();
$("tr#" + lrid + " div.ui-inline-save, " + "tr#" + lrid + " div.ui-inline-cancel").show();
}
});
var addOptions = {
keys: true,
mtype: "POST",
url: "AddUser",
successfunc: function () {
var $self = $(this);
setTimeout(function () {
$self.trigger("reloadGrid");
}, 50);
}
};
$("#jqGrid").jqGrid("inlineNav", "#jqGridPager", {
addParams: {
position: "last",
addRowParams: addOptions
}
});
}回答 1
Stack Overflow用户
回答已采纳
发布于 2016-02-16 21:33:32
您使用的是哪个版本的jqGrid以及jqGrid的哪个分支(自由jqGrid、Guriddo jqGrid JS还是<=4.7版本中的旧jqGrid )?我开发了免费的jqGrid分叉,并实现了一些新特性,这些特性简化了您的需求,并且还允许简化您的代码。
我建议你去看看答案。说明了如何使用url和mtype 作为免费jqGrid中的函数,为RESTful服务的使用提供简单明了的读取代码。
或者,您可以保存当前代码和您使用的当前jqGrid版本,只需从ajaxRowOptions中删除type属性。相反,您可以使用mtype参数和"PUT"值,仅用于编辑选项,并将mtype: "POST"用于添加选项。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35440501
复制相关文章
相似问题

