Android: animateLayoutChanges与CoordinatorLayout不能正常工作
Android: animateLayoutChanges与CoordinatorLayout不能正常工作
提问于 2016-03-18 21:24:37
我一直在尝试在我的android应用程序中使用一个协调员布局。我在协调器布局中有一个应用程序栏布局和一个嵌套滚动视图。在我的嵌套滚动视图中,我有一个线性布局,其中animateLayoutChanges为true。
我的问题是,当线性布局高度增加时,项目的可见性增加为可见,线性布局在Appbar布局下。只有在点击屏幕或滚动之后,才会出现适当的滚动效果。
我创建了一个简单的应用程序来展示这个问题。下面是布局。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:animateLayoutChanges="true"
tools:context="testapp.test.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:animateLayoutChanges="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:animateLayoutChanges="true"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:animateLayoutChanges="true">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show"
android:id="@+id/test_Button"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hide"
android:id="@+id/test_Button2"/>
<TextView
android:id="@+id/test_tv"
android:layout_width="match_parent"
android:layout_height="300dp"
android:visibility="gone"
android:background="@color/colorAccent"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>在此,单击“显示”按钮,我将使Textview可见。请看图片了解我的问题。
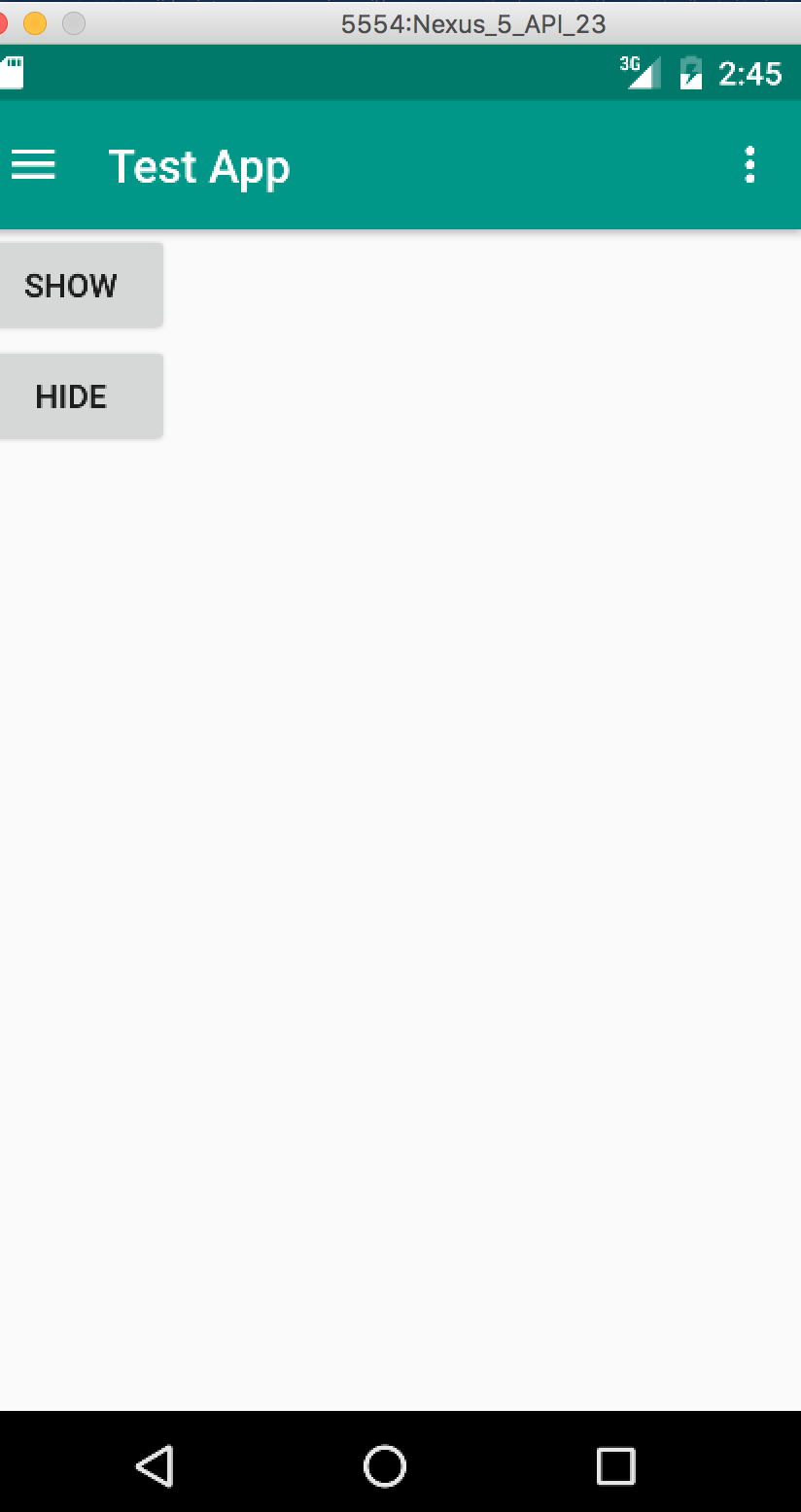
Pic 1-初始状态。
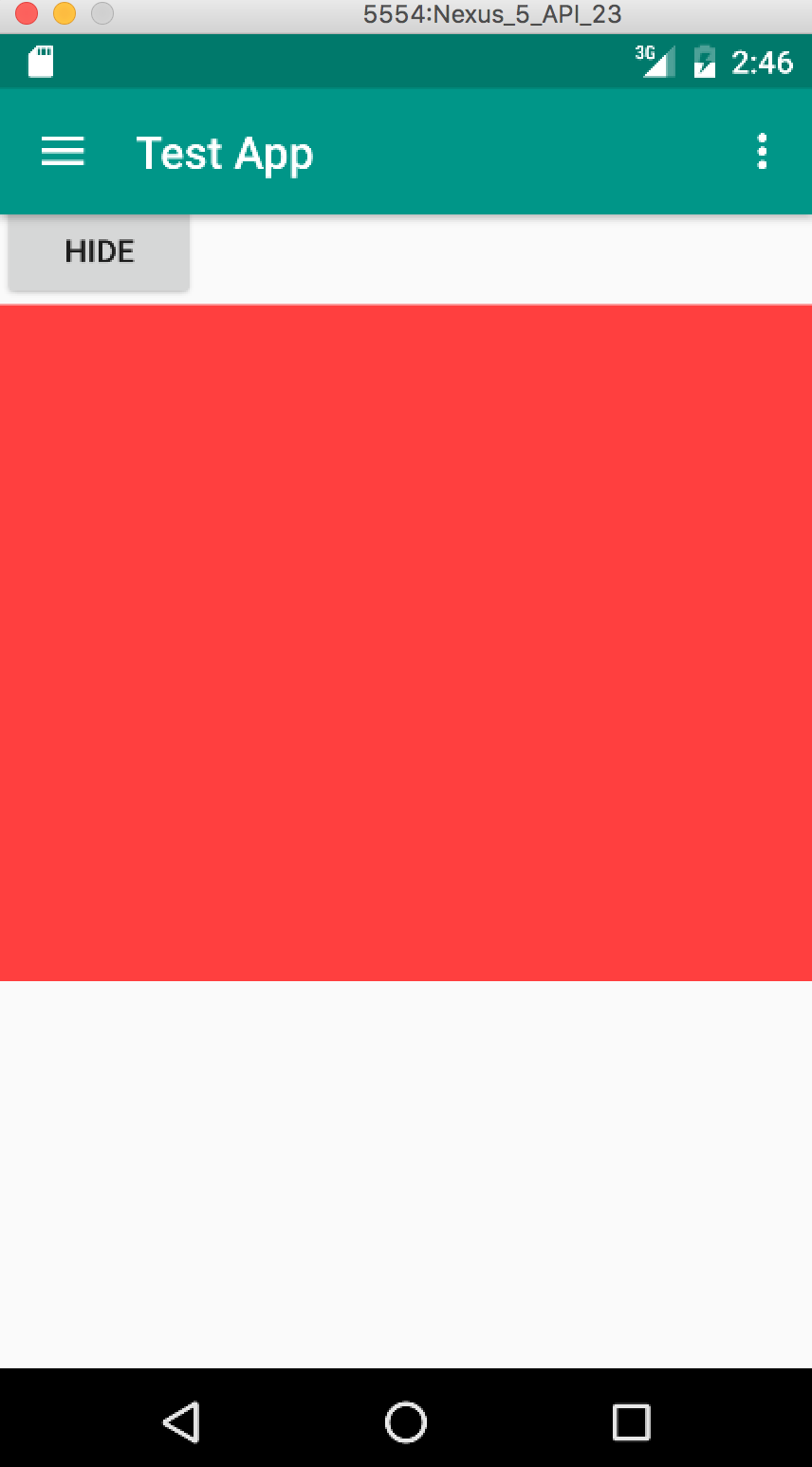
图2-这是个问题。我点击了“秀”。现在线性布局已经移动到App布局下,这是因为动画的布局发生了变化。如您所见,“显示”按钮已移到App下。
图片3-现在当我触摸屏幕或滚动,滚动成为适当的。
请帮帮忙。几天来我一直在试图解决这个问题。谢谢。



Stack Overflow用户
回答已采纳
发布于 2016-04-07 23:02:20
我也遇到了同样的问题:一个NestedScrollView包含一个animateLayoutChanges设置为true的animateLayoutChanges,这会导致内容出现滚动问题。在我的例子中,内容在appBarLayout下滑动。
这个bug在这里被记录为第180504期。现在看来,支持库23.2.0已经修复了这一点,这意味着对它的更新应该可以做到这一点:
ext {
supportLibraryVersion = "23.2.0"
}
dependencies {
...
// this is the primary dependency for coordinator layout
// but, of course, update all that depend on the support library
// note: the design library depends on the Support v4 and AppCompat Support Libraries
// those will be included automatically when you add the Design library dependency
compile "com.android.support:design:$supportLibraryVersion"
...
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/36094499
复制相关文章
相似问题

