如何使用AngularJS在另一个对象中添加对象的id
我有两个对象,事件和评论:
{
"name": "events",
"fields": {
"name": {
"type": "string"
},
"date": {
"type": "datetime"
},
"time": {
"type": "datetime"
},
"info": {
"type": "text"
},
"users": {
"collection": "users_events",
"via": "event"
},
"eventCommentsId": {
"collection": "comments",
"via": "eventId"
},
}
},
{
"name": "comments",
"fields": {
"content": {
"type": "text"
},
"owner": {
"object": "users"
},
"eventId": {
"object": "events"
},
"date": {
"type": "datetime"
}
}
}每个事件都应该有自己独特的注释集合。所以,这是一对多的关系。
现在,我可以得到所有的评论,而不仅仅是那些对应于每个事件的评论。我的想法是,我需要在每个评论中包括事件的id。但是,我不太确定该怎么做。
如果有人能帮我解决这个问题,那就太棒了!
我正在用Ionic/AngularJS构建应用程序,我用Backand存储我的数据。
提前感谢!
.controller('EventDetailCtrl', ['$scope', '$stateParams', '$ionicSideMenuDelegate', 'EventService', 'CommentService',function($scope, $stateParams, $ionicSideMenuDelegate, EventService, CommentService) {
$scope.openMenu = function () {
$ionicSideMenuDelegate.toggleLeft();
};
var id = $stateParams.id;
EventService.getEvent(id).then(function(response){
$scope.event = response.data;
});
$scope.comments = [];
$scope.input = {};
function getAllComments() {
CommentService.getComments()
.then(function (result) {
$scope.comments = result.data.data;
});
}
$scope.addComment = function() {
CommentService.addComment($scope.input)
.then(function(result) {
$scope.input = {};
getAllComments();
});
}
$scope.deleteComment = function(id) {
CommentService.deleteComment(id)
.then(function (result) {
getAllComments();
});
}
getAllComments();
}])
.service('CommentService', function ($http, Backand) {
var baseUrl = '/1/objects/';
var objectName = 'comments/';
function getUrl() {
return Backand.getApiUrl() + baseUrl + objectName;
}
function getUrlForId(id) {
return getUrl() + id;
}
getComments = function () {
return $http.get(getUrl());
};
addComment = function(event) {
return $http.post(getUrl(), event);
}
deleteComment = function (id) {
return $http.delete(getUrlForId(id));
};
getComment = function (id) {
return $http.get(getUrlForId(id));
};
return {
getComments: getComments,
addComment: addComment,
deleteComment: deleteComment,
getComment: getComment
}
})回答 3
Stack Overflow用户
发布于 2016-03-25 08:34:29
最好是从后端获取特定事件的所有注释,而不是从服务器获取所有内容,并在前端进行过滤。您可以打电话,例如:
http://mysite/getComments?eventId=2533213在注释模式(对于DB)中,可以有一个字段为eventId。然后,您可以从DB获取具有调用中提供的事件Id的所有注释,并返回到您的应用程序响应。
在前端你可以:
主计长:
function getCommentsById(event) {
CommentService.getCommentsById(event)
.then(function (result) {
$scope.comments = result.data.data;
});
}服务:
getCommentsById = function (event) {
return $http.get(getUrl() + "?eventId=" + event.id); //supposing you have event.id
};Stack Overflow用户
发布于 2016-03-26 01:01:42
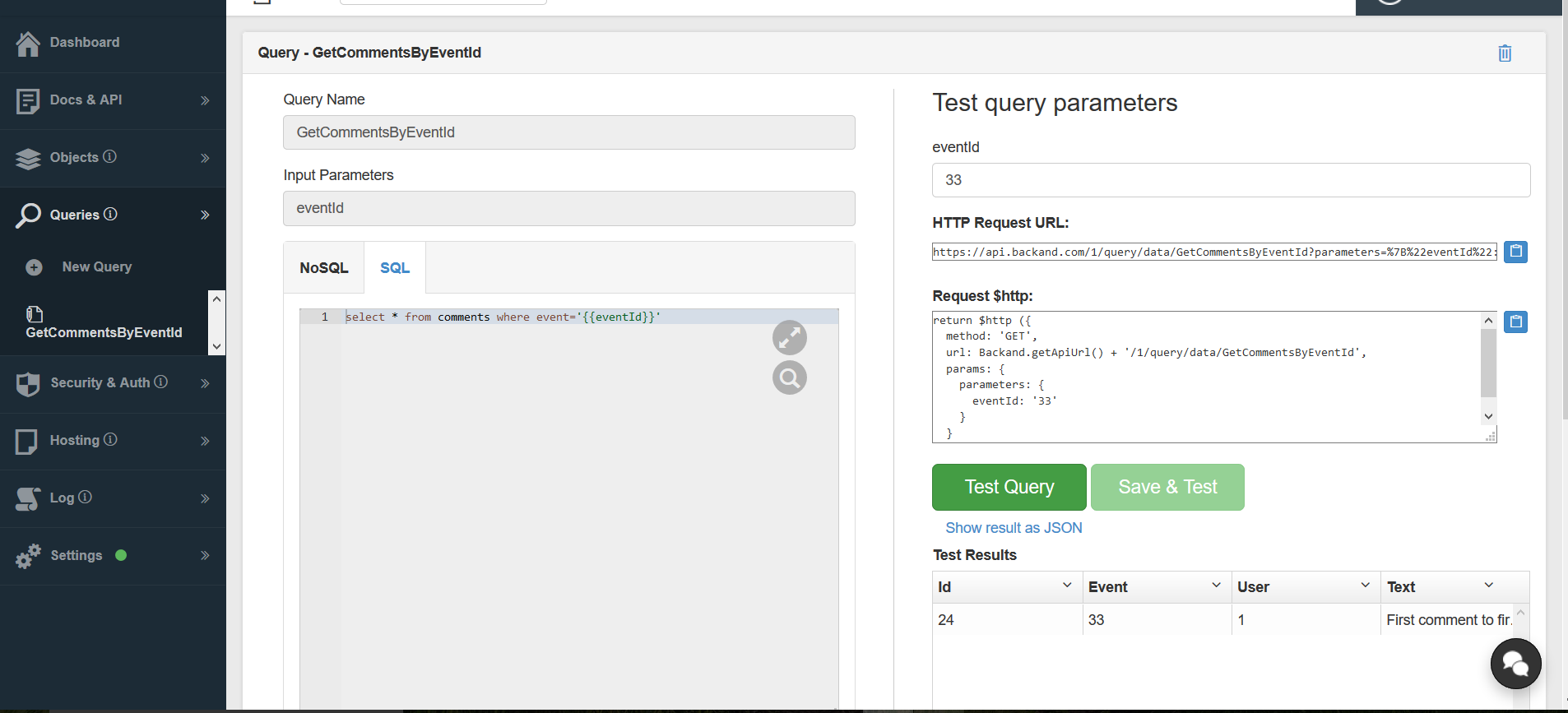
您还可以在Backand的仪表板中创建一个查询,并将其命名为GetCommentsByEventId,使用api端点Backand.getApiUrl() + '/1/query/data/GetCommentsByEventId',您可以传递id,您将得到该事件的注释。(见下面的截图)

在使用SQL SELECT * FROM comments WHERE event='{{eventId}}'的查询中,您将得到该事件id的注释。
或者您可以在API url中使用一个过滤器,比如Backand.getApiUrl() + /1/comments?filter={"fieldName":"event","operator":"in", "value": "33"} (这里不是为可读性而编码的url,33是eventId)。
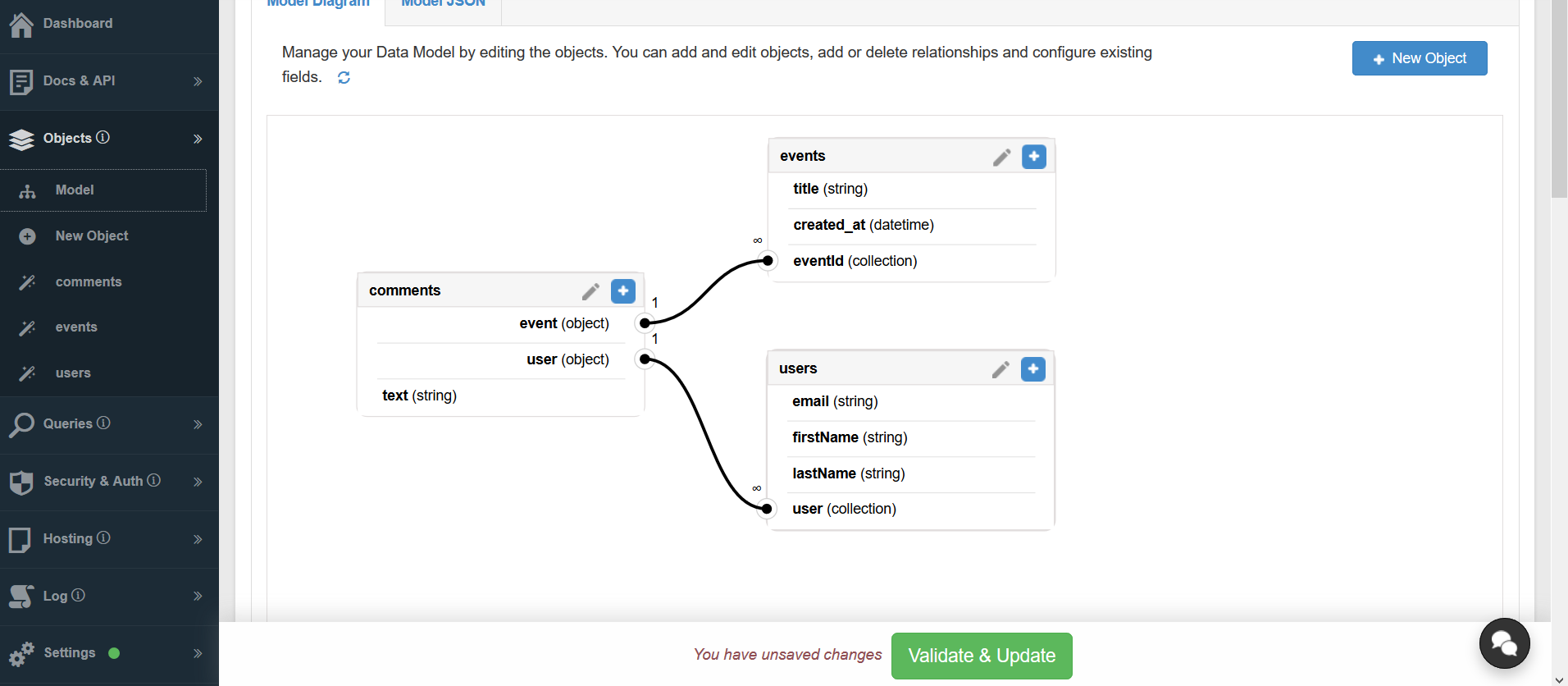
在这个屏幕截图中,演示的DB模型如下所示:

DB模型json如下所示:
[
{
"name": "users",
"fields": {
"email": {
"type": "string"
},
"firstName": {
"type": "string"
},
"lastName": {
"type": "string"
},
"user": {
"collection": "comments",
"via": "user"
}
}
},
{
"name": "events",
"fields": {
"title": {
"type": "string"
},
"created_at": {
"type": "datetime"
},
"eventId": {
"collection": "comments",
"via": "event"
}
}
},
{
"name": "comments",
"fields": {
"event": {
"object": "events"
},
"user": {
"object": "users"
},
"text": {
"type": "string"
}
}
}
]在DB模型中,我只将events模型中的events重命名为eventCommentsId,以明确表示它是对注释的引用。
请找到下面的演示代码(不在这里工作,在Backand脚本中的不安全操作)或此小提琴中的工作演示。
角码可以重构一点,但它是工作的。如果有其他不正确的地方,请告诉我,因为这是我在Backand的第一个例子。
而且,演示中没有用户登录,这就是为什么所有内容都将添加到userId = 1中。
angular.module('demoApp', ['ionic', 'backand'])
//Update Angular configuration section
.config(function(BackandProvider) {
BackandProvider.setAppName('myfirstapp123');
//BackandProvider.setSignUpToken('-token-');
BackandProvider.setAnonymousToken('9f99054f-3205-426b-afc7-158d7ac3500f');
})
.controller('mainController', MainController)
.service('dataService', dataService)
.factory('commentsFactory', Comments);
function MainController($scope, $http, Backand, dataService, commentsFactory) {
var vm = this,
comment = commentsFactory;
vm.currentUserId = 1; //<<<< should be the current user later (no login yet)
vm.displayedComments = {};
dataService.getList('events').then(function(response) {
vm.events = response.data;
}); //eventsFactory;
vm.addEvent = function(newTitle) {
if (!newTitle) return; // don't add empty events
// this should be in a factory later
var newDate = new Date();
return $http({
method: 'POST',
url: Backand.getApiUrl() + '/1/objects/events?returnObject=true',
data: {
title: newTitle,
created_at: newDate
}
}).then(function(response) {
//console.log(response, vm.events);
vm.events.data.push(response.data);
});
}
vm.addComment = function(userId, event, text) {
//event.comments.push(
if (!text) return;
comment.create(userId, event.id, text).then(function(response) {
event.comments.push(response.data);
//console.log(response);
});
}
vm.getComments = commentsFactory.getComments;
vm.showComment = function(event) {
//console.log(event);
commentsFactory.getComments(event.id).then(function(response) {
vm.displayedComments[event.id] = !vm.displayedComments[event.id];
event.comments = response.data;
});
};
vm.remove = function(event, commentId) {
console.log('removing', event, commentId);
commentsFactory.delete(commentId).then(function(response){
//console.log('removed', response, event);
// next update collection in angular
event.comments = event.comments.filter(function(comment) {
return comment.id !== commentId; // remove comment
});
});
}
}
function dataService($http, Backand) {
var vm = this;
//get the object name and optional parameters
vm.getList = function(name, sort, filter) {
return $http({
method: 'GET',
url: Backand.getApiUrl() + '/1/objects/' + name,
params: {
pageSize: 20,
pageNumber: 1,
filter: filter || '',
sort: sort || ''
}
});
}
}
function Comments($http, Backand) {
return {
create: function(user, event, text) {
return $http({
method: 'POST',
url: Backand.getApiUrl() + '/1/objects/comments?returnObject=true',
data: {
event: event,
user: user,
text: text
}
});
},
delete: function(commentId) {
return $http({
method: 'DELETE',
url: Backand.getApiUrl() + '/1/objects/comments/' + commentId
});
},
getComments: function(id) {
return $http({
method: 'GET',
url: Backand.getApiUrl() + '/1/query/data/GetCommentsByEventId',
params: {
parameters: {
eventId: id
}
}
});
}
}
}<link href="https://cdnjs.cloudflare.com/ajax/libs/ionic/1.2.4/css/ionic.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ionic/1.2.4/js/ionic.bundle.js"></script>
<script src="https://cdn.backand.net/backand/dist/1.8.2/backand.min.js"></script>
<div ng-app="demoApp" ng-controller="mainController as mainCtrl">
<ion-header-bar align-title="center" class="bar-dark">
<h1 class="title">EventsApp</h1>
</ion-header-bar>
<ion-content>
<!--<pre>{{mainCtrl.events | json : 2}}</pre-->
<!--<pre>{{mainCtrl.displayedComments|json:2}}</pre>-->
<ion-list>
<ion-item>
<form ng-submit="mainCtrl.addEvent(mainCtrl.newEventTitle); mainCtrl.newEventTitle = '';">
<input type="text" ng-model="mainCtrl.newEventTitle" placeholder="event title..."/>
<button class="item item-icon-left">
<i class="icon ion-plus-round"></i>
add event
</button>
</form>
</ion-item>
<ion-item ng-if="mainCtrl.events.data.length === 0">
<h1>
There are no events yet.
</h1>
</ion-item>
<ion-item ng-repeat="event in mainCtrl.events.data | orderBy: '-created_at'" class="item item-button-right">
<h1>
{{event.title}}
</h1>
<button ng-click="mainCtrl.showComment(event)" class="button icon-left ion-ios-chatbubble" title="{{mainCtrl.displayedComments[event.id]? 'hide comments': 'show comments'}}">
</button>
<div ng-show="mainCtrl.displayedComments[event.id]" class="list">
<form ng-submit="mainCtrl.addComment(mainCtrl.currentUserId, event, commentText)">
<label class="item item-input">
<span class="input-label">Username</span>
<input type="text" disabled ng-model="mainCtrl.currentUserId">
</label>
<label class="item item-input">
<span class="input-label">Comment</span>
<input type="text" ng-model="commentText">
</label>
<button class="button button-positive">
leave comment
</button>
</form>
<ion-list>
<ion-item ng-if="event.comments.length === 0">
<h2>
No comment yet. Be the first and leave a comment.
</h2>
</ion-item>
<ion-item ng-repeat="comment in event.comments">
<div class="item item-button-right">
user {{comment.user}} wrote {{comment.text}}
<button ng-click="mainCtrl.remove(event, comment.id)" class="button button-positive">
<i class="icon ion-ios-trash"></i>
</button>
</div>
</ion-item>
</ion-list>
</div>
</ion-item>
</ion-list>
</ion-content>
</div>
Stack Overflow用户
发布于 2016-03-26 14:35:05
您还可以使用?deep=true查询参数,该参数在一对多的情况下会将所有集合都带来。
在您的示例中,/1/objects/ event /1?deep=true将返回带有id=1的所有事件注释。
var id = $stateParams.id;
var useDeep = true;
EventService.getEvent(id, useDeep).then(function(response){
$scope.event = response.data;
$scope.comments = response.data.comments;
});https://stackoverflow.com/questions/36211458
复制相似问题

