当更改在刮取Google搜索时设置特定的用户代理字符串时,CasperJS返回不同的结果
当更改在刮取Google搜索时设置特定的用户代理字符串时,CasperJS返回不同的结果
提问于 2016-04-03 12:44:41
我正在加载一个带有预设搜索词("Apples")的Google搜索页面。然后,我想键入搜索框来查找其他内容,但是它的行为并不像预期的那样(代码下面的详细描述)。
var links = [];
var casper = require('casper').create({
// verbose: true,
// logLevel: "debug"
// pageSettings: {
// userAgent: 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/536.5 (KHTML, like Gecko) Chrome/19.0.1084.56 Safari/536.5'
// }
});
function getLinks() {
var links = document.querySelectorAll('h3.r a');
return Array.prototype.map.call(links, function(e) {
return e.innerText;
});
}
casper.start('https://www.google.com/#safe=off&q=Apples', function() {
// search for 'casperjs' from google form
this.fill('form[action="/search"]', { q: 'casperjs' }, true);
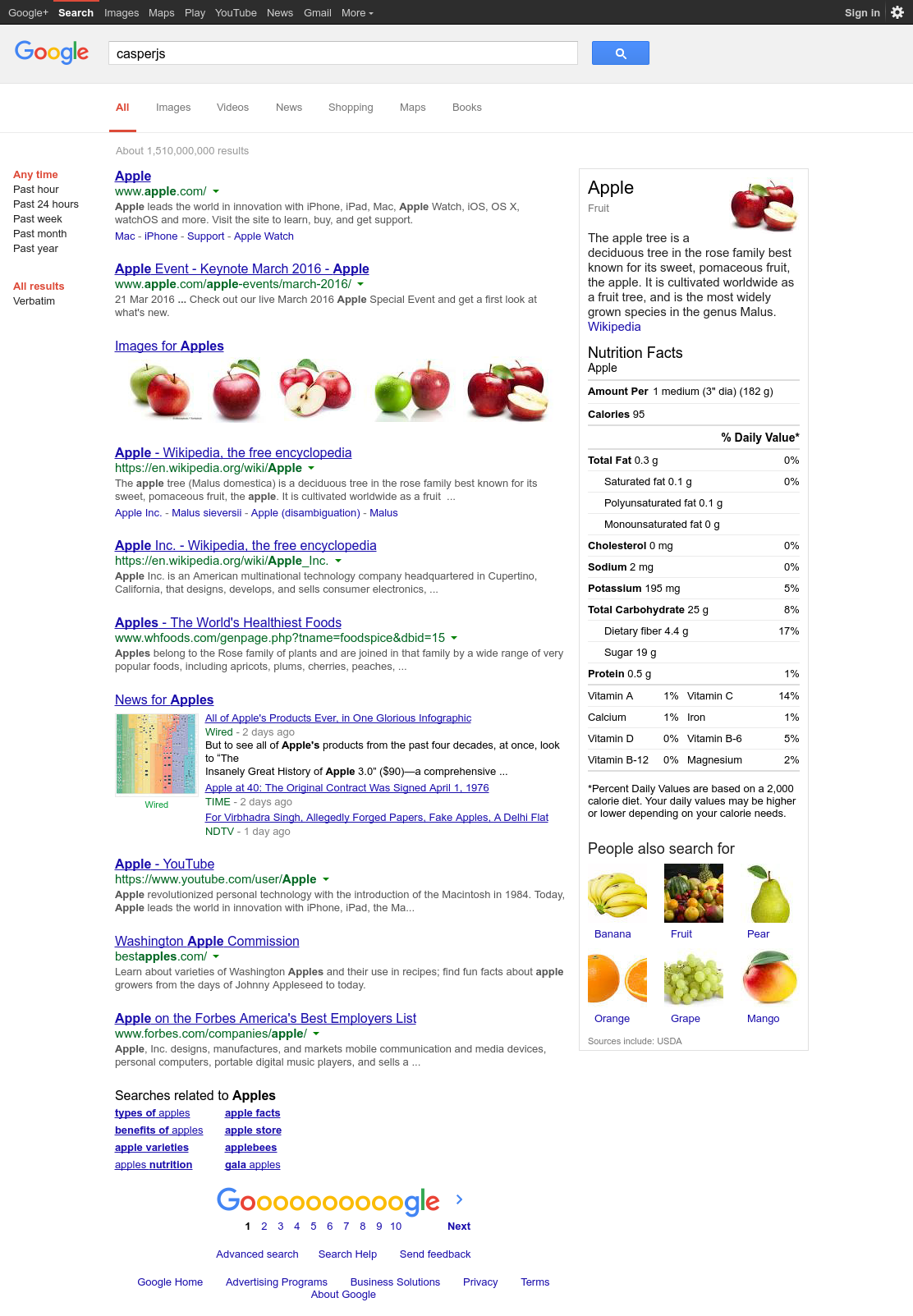
casper.capture('screenshot/googleresults1.png');
});
casper.then(function() {
// aggregate results for the 'casperjs' search
links = this.evaluate(getLinks);
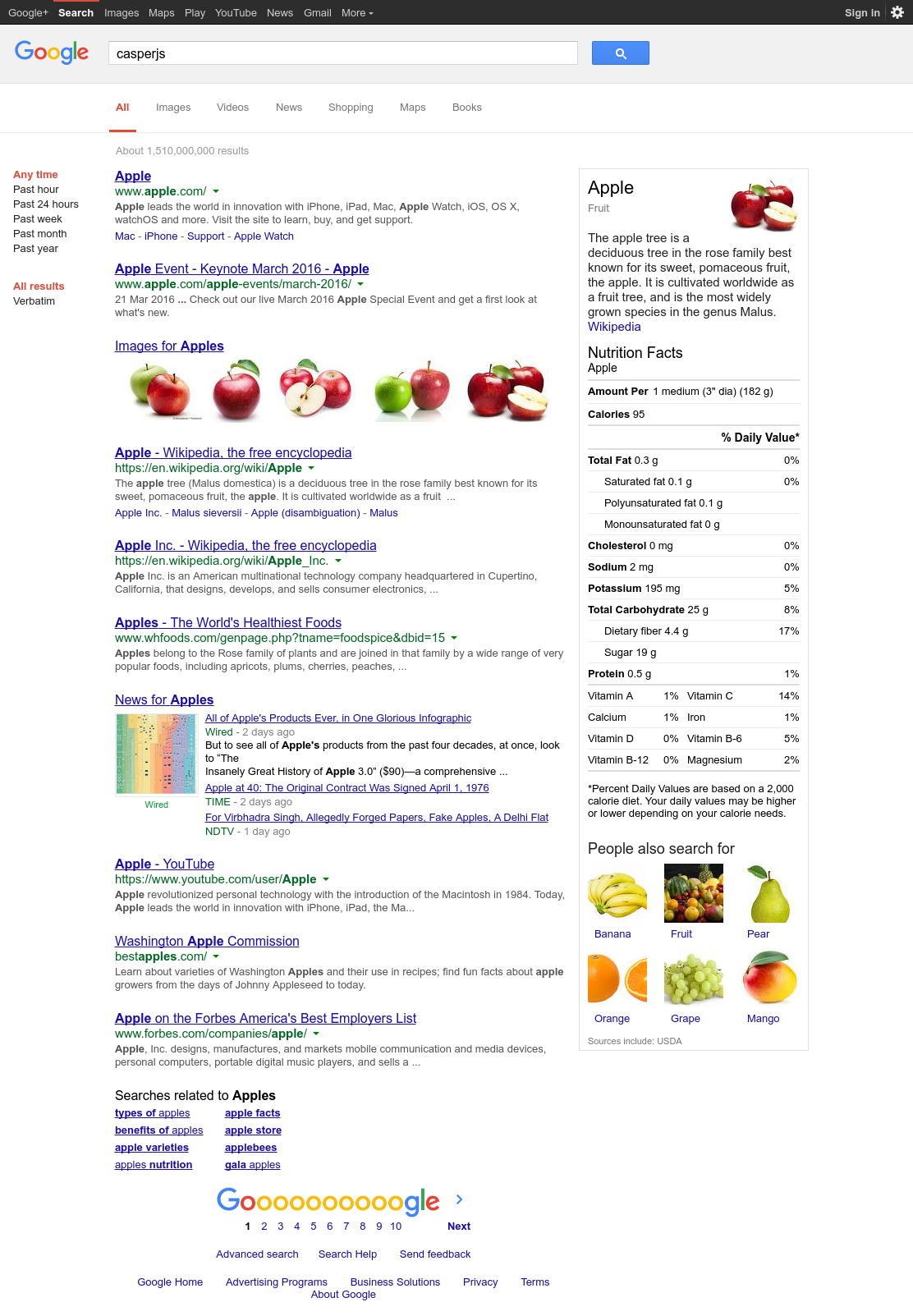
casper.capture('screenshot/googleresults2.png');
// now search for 'phantomjs' by filling the form again
this.fill('form[action="/search"]', { q: 'phantomjs' }, true);
});
casper.then(function() {
// aggregate results for the 'phantomjs' search
links = links.concat(this.evaluate(getLinks));
});
casper.run(function() {
// echo results in some pretty fashion
this.echo(links.length + ' links found:');
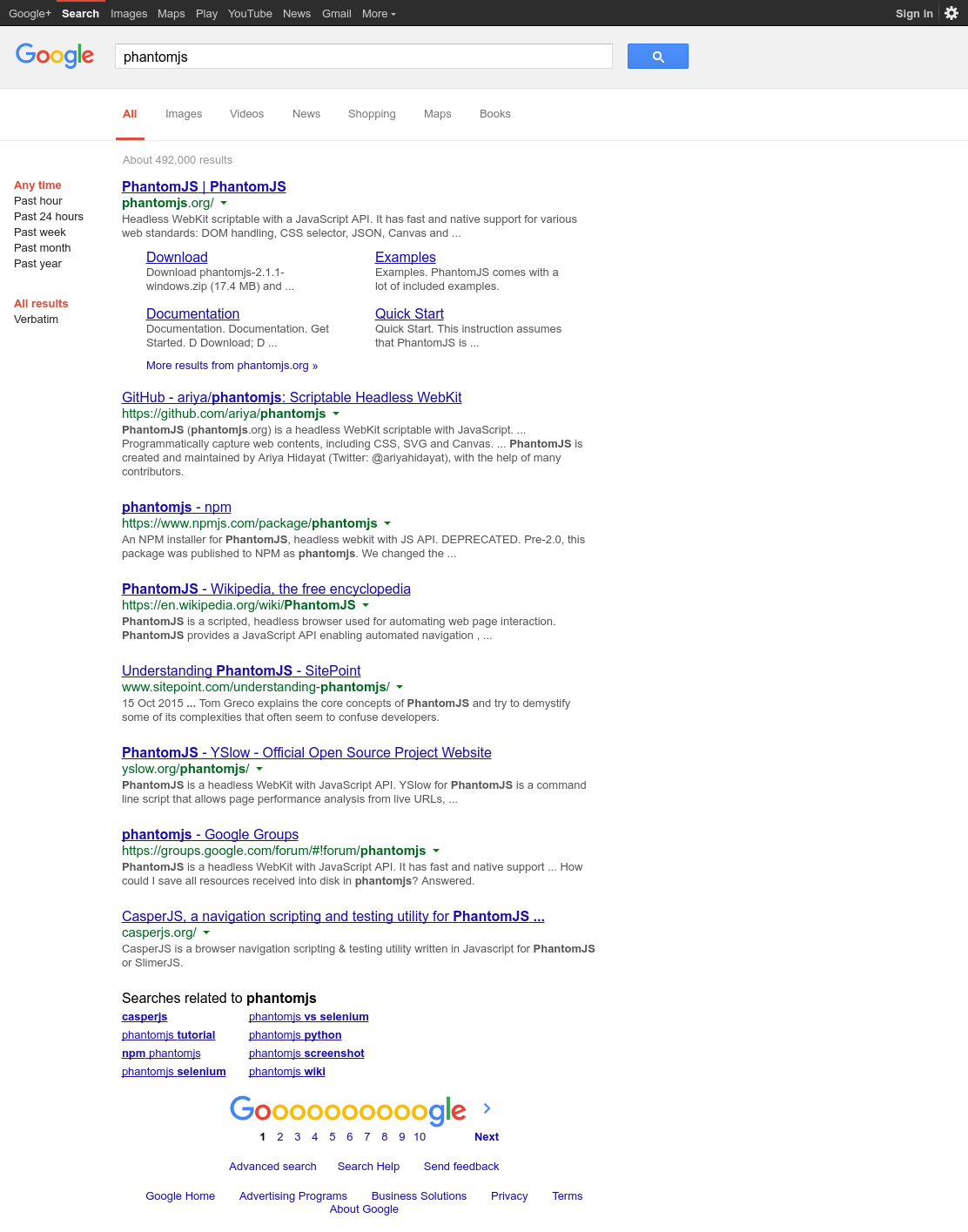
casper.capture('screenshot/googleresults3.png');
this.echo(' - ' + links.join('\n - ')).exit();
});我所经历的虫子:
- 在.create()中包含用户代理不会在控制台中给出结果。
- 注释掉用户代理但包括详细和日志级别,给出了"Apples“结果
- 注释掉一切都给我正确的结果(Casperjs和Phantomjs)
我的问题:
- 我不明白为什么打开详细和LogLevel都会给我"Apples“结果,就像您在casper.start函数中看到的那样。
- 为什么打开用户代理会给我0的结果?
还有人收到这个吗?正如您所看到的,正确的结果应该是Casperjs和Phantomjs通过在搜索框中输入的填充函数。
我的3张截图



在我的控制台中重复程序几次之后,在某些情况下,第一次填充操作似乎没有继续进行。因此,它擦伤了苹果。不过,我想知道为何会这样呢?我应该改为使用另一个函数吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-04-03 12:52:45
Google根据用户代理、视口大小和其他指标提供不同的页面。
不同的页面可以在附加的JavaScript中显示自己,这在PhantomJS中不能正确运行(单击和提交内容总是一个问题)。在不同配置(用户代理、视图端口大小)之间添加、删除元素或更改元素ID也是可能的。
您应该使用屏幕截图(casper.capture(filename))并对当前的页面源(fs.write(filename, casper.getHTML()))进行安全保护,以查看与桌面浏览器中所看到的相比是否存在差异。
脚本中的具体问题:
- 如果没有页面加载,那么您应该使用一个
casper.wait*函数来等待更改的内容。casper.then()是一个异步步骤函数,通常只捕获完整的页面加载。 在这一点上,casper.fill()会立即完成,但是页面可能需要一段时间才能真正加载输入的内容。因此,在casper.capture()之后立即使用casper.fill()不会给出预期的结果。 this在CasperJS函数中总是指casper。所以,你可以交替使用它们。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/36385556
复制相关文章
相似问题
