NSSplitViewController导致包含的视图在窗口角上绘制
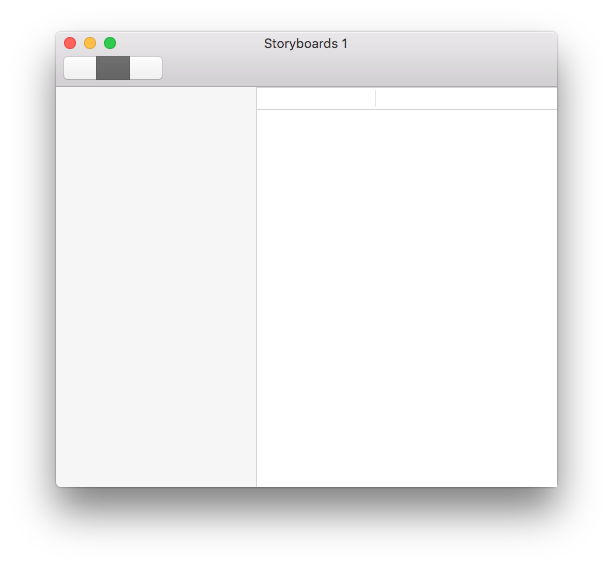
我试着用可可创建一个小的Finder克隆。我将在由NSSplitView控制的NSSplitViewController中放置一个源列表表视图(用作侧栏)和一个标准表视图。不幸的是,当我运行此操作时,标准表视图的白色背景将绘制在窗口的右下角,从而产生一个非圆角:

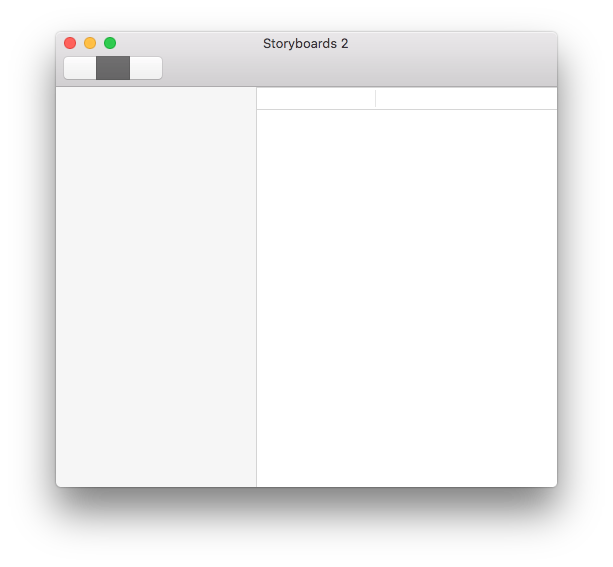
我可以通过不使用NSSplitViewController来避免这个问题,无论是使用标准的nib文件还是用故事板来获得所需的结果:

但是…我真的很想使用NSSplitViewController。有什么办法可以防止这种情况发生吗?
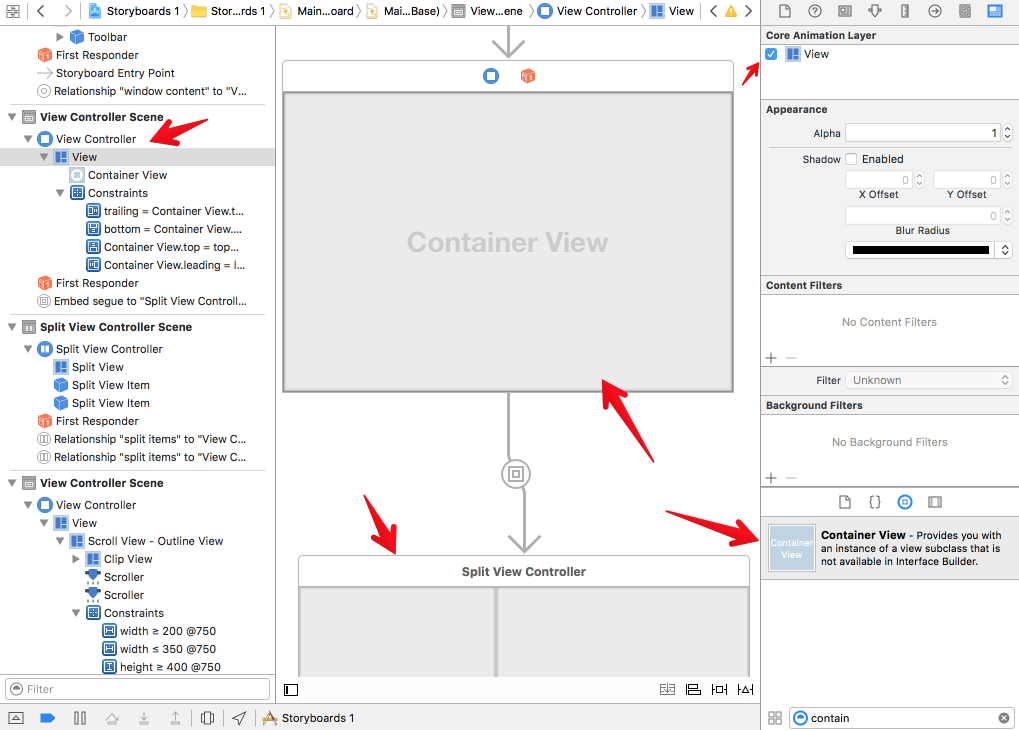
下面是带有项目的Xcode工作区的截图。
回答 2
Stack Overflow用户
发布于 2016-07-03 01:48:57
我见过这样的问题,这似乎是真正的错误。但这是有解决办法的。您需要确保NSSplitViewController在视图中呈现自己,这是由CA层支持的。因此,为了在您的项目中这样做,我添加了带有容器视图的中间视图控制器。然后,我将您的拆分视图放置在这个容器视图中。最后,容器视图的父视图设置为层支持。这是一幅画:

在那之后,我可以看到一切都很好:

另一个注意事项:确保在真正需要约束之前,不要使用1000优先级的约束。我通常使用750 (我也修正了)。否则,你会收到很多关于不可满足的事情的警告。
这是你的固定项目:https://github.com/emankovski/splitviewroundcorrners
Stack Overflow用户
发布于 2016-10-15 08:39:57
确保视图层次结构中的根视图在添加到视图层次结构之前是层支持的。
举例说明。这个很管用。测试并确认在macOS 10.12塞拉利昂工作。Xcode 8.0
split.view.wantsLayer = true
window.contentViewController = split
split.splitViewItems = [
NSSplitViewItem(viewController: vc),
]但这不是。
window.contentViewController = split
split.splitViewItems = [
NSSplitViewItem(viewController: vc),
]
split.view.wantsLayer = true我不知道这里发生了什么,为什么会这样。但让我来推测。
没有层支持根视图的NSWindow只是天真地绘制,没有涉及到排序器。所以他们不能掩盖角落,这样的文物就会出现。只是让他们层背将使它工作。就像尤金指出的那样。
让所有的东西都有层次感并不难。只要使根视图被层支持,那么层次结构中的每个子视图都将被层背到叶子上。(RTFM详细信息:CALayer.wantsLayer.)
https://stackoverflow.com/questions/36464339
复制相似问题

