在Android TableLayout上创建一个类似于HTML边框的边框?
在Android TableLayout上创建一个类似于HTML边框的边框?
提问于 2016-04-29 03:03:12
编辑:我见过这个问题,,如何在Android中创建带有边框的表?,,实际上,最重要的答案是我正在使用的解决方案,但是有问题。
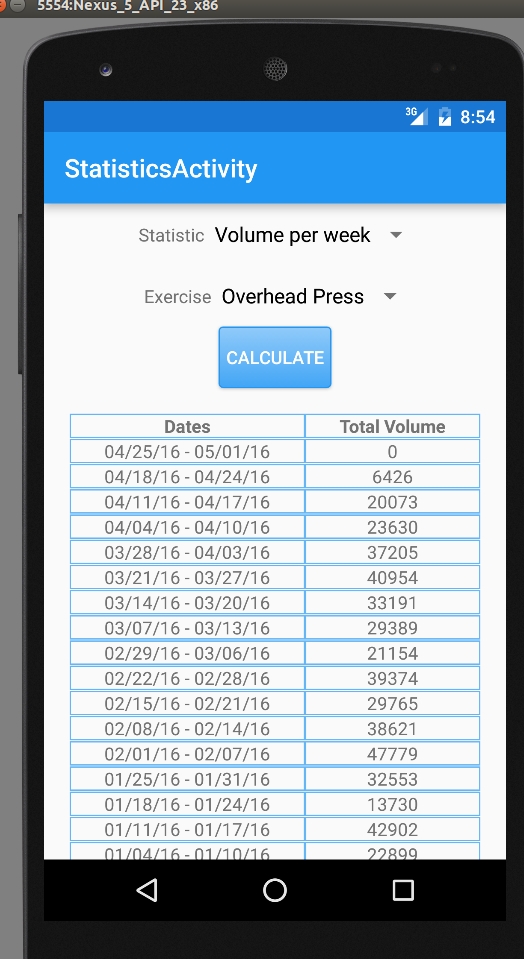
我有一个动态填充大量数据的TableLayout。它被封装在一个ScrollView中
我希望它的样式与边框,所以它看起来像一个电子表格。到目前为止,我的解决方案是定义一个<shape>并用边框包围动态创建的TextView。它可以工作,但您可以看到每个单元格的边框之间的差异(每个单元格都有自己的单独边界)。见底部的图像。
有没有更好的解决方案,使它看起来像一个连续的电子表格?
下面是表的XML:
<ScrollView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:fillViewport="true"
android:layout_weight="1"
>
<TableLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tbl_statistics"
android:stretchColumns="*"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
>
</TableLayout>
</ScrollView>下面是边框形状的XML:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:layout_height="match_parent"
android:layout_width="match_parent"
>
<stroke
android:width="1dip"
android:color="@color/material_blue_300" />
</shape>下面是动态生成表的代码:
for(StatisticRowItem rowItem : rowItems)
{
//add a new row to the TableLayout
TableRow row = new TableRow(this);
row.setGravity(Gravity.CENTER_HORIZONTAL);
row.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.WRAP_CONTENT));
TextView txtCol1 = new TextView(this);
txtCol1.setText(rowItem.getItem1());
txtCol1.setBackgroundResource(R.drawable.border_1dp);
txtCol1.setGravity(Gravity.CENTER_HORIZONTAL);
row.addView(txtCol1);
TextView txtCol2 = new TextView(this);
txtCol2.setText(rowItem.getItem2());
txtCol2.setGravity(Gravity.CENTER_HORIZONTAL);
txtCol2.setBackgroundResource(R.drawable.border_1dp);
row.addView(txtCol2);
tbl.addView(row);
//add a new line to the TableLayout:
final View vline = new View(this);
vline.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, 2));
//vline.setBackgroundColor(Color.BLUE);
tbl.addView(vline);
}

回答 1
Stack Overflow用户
发布于 2018-05-30 12:49:24
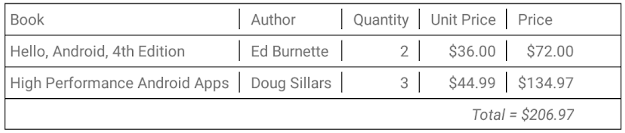
您可以使用layer_list更改边框

activity_main.xml
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/tl"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@android:color/white"
android:padding="16dp"
>
<TableRow
android:id="@+id/tr_header"
android:background="@drawable/table_row_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
>
<TextView
android:id="@+id/tv_product"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Book"
android:background="@drawable/table_cell_bg"
android:paddingRight="10dp"
/>
<TextView
android:id="@+id/tv_author"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Author"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
/>
<TextView
android:id="@+id/tv_quantity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Quantity"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
/>
<TextView
android:id="@+id/tv_unit_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Unit Price"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Price"
android:paddingLeft="10dp"
/>
</TableRow>
<TableRow
android:id="@+id/tr_item_1"
android:background="@drawable/table_row_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
>
<TextView
android:id="@+id/tv_product_item_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, Android, 4th Edition"
android:background="@drawable/table_cell_bg"
android:paddingRight="10dp"
/>
<TextView
android:id="@+id/tv_author_item_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ed Burnette"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
/>
<TextView
android:id="@+id/tv_quantity_item_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_gravity="right"
/>
<TextView
android:id="@+id/tv_unit_price_item_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="$36.00"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_gravity="right"
/>
<TextView
android:id="@+id/tv_price_item_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="$72.00"
android:paddingLeft="10dp"
android:layout_gravity="right"
/>
</TableRow>
<TableRow
android:id="@+id/tr_item_2"
android:background="@drawable/table_row_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
>
<TextView
android:id="@+id/tv_product_item_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="High Performance Android Apps"
android:background="@drawable/table_cell_bg"
android:paddingRight="10dp"
/>
<TextView
android:id="@+id/tv_author_item_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Doug Sillars"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
/>
<TextView
android:id="@+id/tv_quantity_item_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_gravity="right"
/>
<TextView
android:id="@+id/tv_unit_price_item_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="$44.99"
android:background="@drawable/table_cell_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_gravity="right"
/>
<TextView
android:id="@+id/tv_price_item_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="$134.97"
android:paddingLeft="10dp"
android:layout_gravity="right"
/>
</TableRow>
<TableRow
android:id="@+id/tr_total"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/table_row_last_bg"
android:padding="5dp"
>
<!-- layout_span is table column span -->
<TextView
android:id="@+id/tv_total_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Total = $206.97"
android:layout_span="5"
android:layout_gravity="right"
android:textStyle="italic"
/>
</TableRow>
res/drawable/table_row_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:color="@android:color/black" android:width="1dp"/>
</shape>
</item>
<item
android:left="1dp"
android:top="1dp"
android:right="1dp"
>
<shape android:shape="rectangle">
<solid android:color="@android:color/white"/>
</shape>
</item>
</layer-list>res/drawable/table_row_last_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:color="@android:color/black" android:width="1dp"/>
<solid android:color="@android:color/white"/>
</shape>
</item>
res/drawable/table_cell_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<!-- Draw a stroke/border around the rectangle shape -->
<stroke android:color="@android:color/black" android:width="1dp"/>
</shape>
</item>
<!-- Hide left, top and bottom side of
rectangle with border using a solid color by padding right 1 dp -->
<item
android:right="1dp"
>
<shape android:shape="rectangle">
<solid android:color="@android:color/white"/>
</shape>
</item>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/36928859
复制相关文章
相似问题

