WPF -如何更改鼠标光标颜色
WPF -如何更改鼠标光标颜色
提问于 2016-05-06 03:06:09
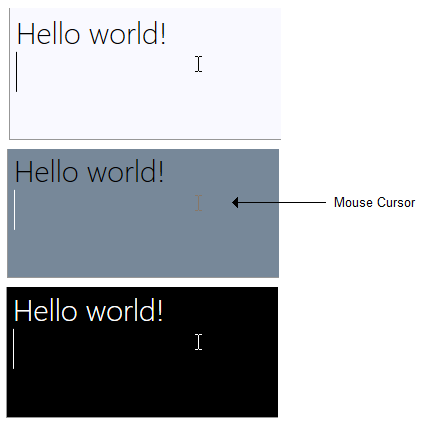
当鼠标光标悬停在文本框上时,我试图改变鼠标光标的颜色,以便在黑暗的背景上更容易看到。

我知道如何改变四件事:
- 文本框背景色(
.Background) - 文本框前景色(
.Foreground) - 文本框插入符号颜色(
.CaretBrush) - 鼠标光标图像(
Mouse.OverrideCursor或this.Cursor)
我只是不能改变鼠标光标的颜色。
在另一个问题中,我遇到了一种完全将鼠标光标更改为自定义游标的方法:“WPF中的自定义游标?”但这似乎太过分了,因为我只想改变颜色,这样我才能真正看到鼠标在哪里。
如果文本框有黑色背景,则鼠标光标的颜色实际上是自动更改为白色的。但是如果它的背景不是很黑的话,它不会自动改变。
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-05-06 03:41:54
就这么简单。尝试更改CaretBrush颜色。参见下面的示例代码。
<TextBox Text="This is some random text" CaretBrush="Blue" />编辑:
如果不定义自定义游标,就不能更改鼠标颜色,但可以更改其类型。参见下面的示例。
<Grid>
<TextBox Width="70" Height="20" CaretBrush="IndianRed" Text="TEST">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Cursor" Value="Pen" />
</Trigger>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="Cursor" Value="Arrow" />
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>如果要更改光标类型,请参阅下面的post Custom cursor in WPF?
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/37063559
复制相关文章
相似问题

