在fabric.js中用颜色填充图像
在fabric.js中用颜色填充图像
提问于 2016-05-06 09:26:32
基本上,我有一个png透明的图像,我想填充图像内的颜色,同时保持外部透明度使用织物。
我试过使用Tint,它适用于下面的图像。

var canvas = this.__canvas = new fabric.Canvas('myCanvas'),
f = fabric.Image.filters;
fabric.Image.fromURL('imgpath/img.png', function (img) {
var oImg = img.set({ left: 50, top: 100 }).scale(1);
var tint = new fabric.Image.filters.Tint({
color: '#ff6c78',
opacity: 1
});
oImg.filters.push(tint);
oImg.applyFilters(canvas.renderAll.bind(canvas));
canvas.add(oImg).renderAll();
canvas.setActiveObject(oImg);
});现在,我有一个在里面和外面都是透明的图像。下面的图像是否有可能得到类似的结果?

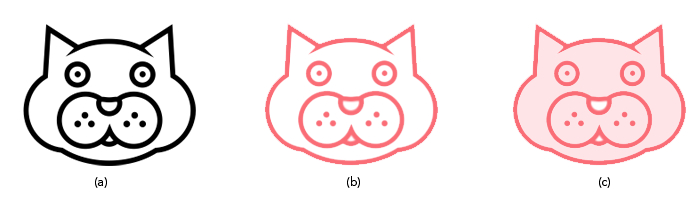
- (a)原始图像
- (b)使用Tint的结果
- (c)我真正想要的结果是什么
我不知道这是否完全有可能使用捏造。如果没有,那么还有哪些其他的javascript框架可以使用?
下面是原始图片。


任何帮助都是非常感谢的。谢谢。
回答 1
Stack Overflow用户
发布于 2019-01-28 23:03:48
因为这些是矢量图像。我会将它们转换为SVG对象,然后只需更改SVG中<path>元素的<path>。
使用此方法,您不需要任何JS,所有这些都可以通过纯CSS完成。
您可以使用将图像转换为SVG元素(我认为也有一些免费软件)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/37068815
复制相关文章
相似问题

