如何使用const禁用JSLint ES6错误并将其放入Adobe括号中?
如何使用const禁用JSLint ES6错误并将其放入Adobe括号中?
提问于 2016-05-22 19:53:58
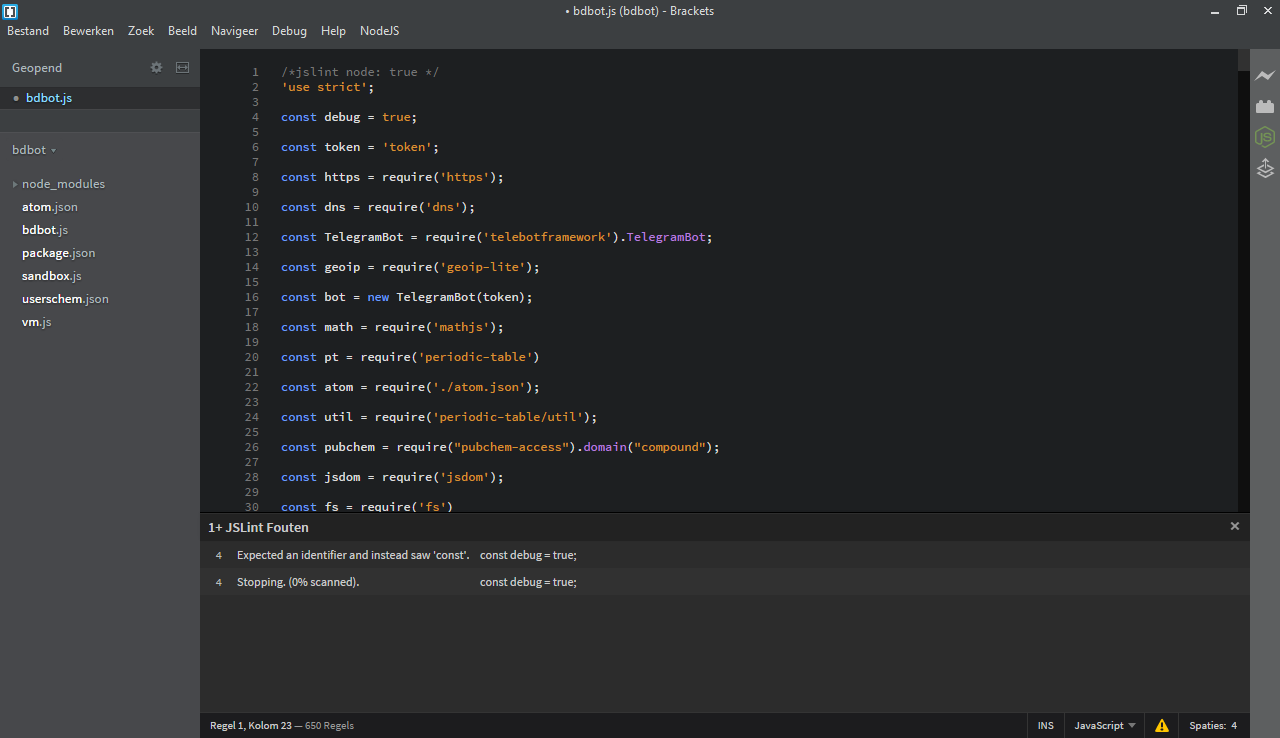
我已经搜索和查看了这个网站到处,但我只能找到答案的JSHint,而不是JSLint。为了消除“使用函数形式的严格使用”错误,我在/*jslint node: true */中添加了一个错误。但是要禁用使用const和let的错误,我似乎找不到任何东西。JSHint有esversion: 6,但这在JSLint上不起作用。

回答 1
Stack Overflow用户
回答已采纳
发布于 2017-05-12 02:07:26
使用Preferences API:
var PreferencesManager = brackets.getModule("preferences/PreferencesManager");
prefs = PreferencesManager.getExtensionPrefs("jslint");
prefs.set("options.es6", true);或将其设置为配置文件之一:
- 用户目录的
brackets.json文件
或者:
- 项目目录的
.brackets.json文件:
因此:
{
"jslint.options": {
"es6": true
}
}参考资料
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/37378977
复制相关文章
相似问题

