快速自定义导航项目
快速自定义导航项目
提问于 2016-06-11 16:10:43
我想在代码中创建一个自定义的左导航栏按钮。我可以用标题或者只有图像来做。当我想要用户标题和图像的同时,按钮看起来不合适。
我试着加两个按钮。一个是标题,另一个是图像,但这一次按钮之间有太多的空间。
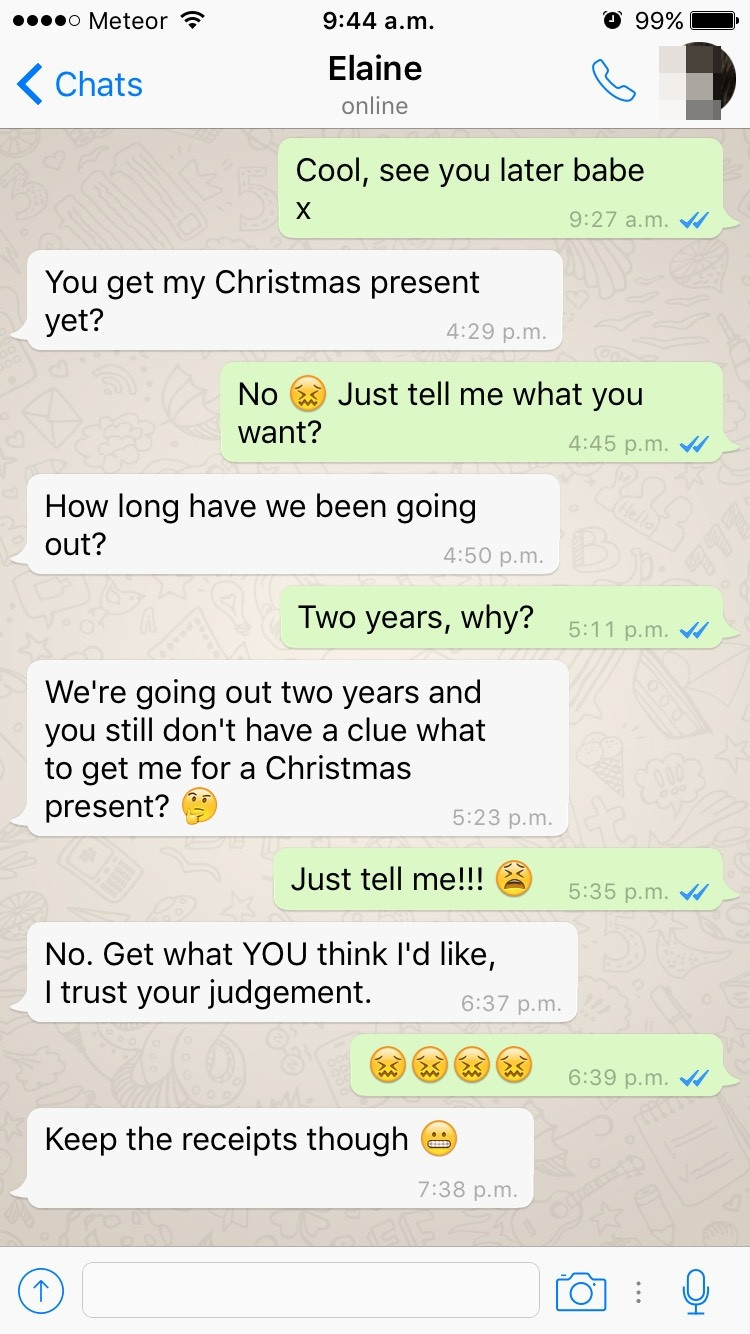
我想要左导航按钮,比如:

如何才能像图像一样离开条形按钮项?(<聊天部分)
回答 2
Stack Overflow用户
回答已采纳
发布于 2016-06-11 17:36:58
首先,创建一个带有标题和图像的to按钮,并将导航栏的左侧按钮设置为已创建的unbutton:
//create the uibutton
var button = UIButton.buttonWithType(UIButtonType.Custom) as? UIButton
//Set the image
button?.setImage(UIImage(named: "yourImageName.jpg"), forState: UIControlState.Normal)
//Set the title
button?.setTitle("Yourtitle", forState: UIControlState.Normal)
//Add target
button?.addTarget(self, action:"callMethod", forControlEvents: UIControlEvents.TouchDragInside)
button?.frame=CGRectMake(0, 0, 30, 30)
//Create bar button
var barButton = UIBarButtonItem(customView: button!)
self.navigationItem.leftBarButtonItem = barButton然后,使用imageEdgeInsets和titleEdgeInsets调整of按钮内的标题和图像位置。
let spacing:CGFloat = 10.0; // the amount of spacing to appear between image and title
tabBtn.imageEdgeInsets = UIEdgeInsetsMake(0, 0, 0, spacing);
tabBtn.titleEdgeInsets = UIEdgeInsetsMake(0, spacing, 0, 0);调整这里的插槽有点技术性,我只是提供了一个答案,你可以直接使用。要获得更多信息,请看这篇文章Aligning text and image on UIButton with imageEdgeInsets and titleEdgeInsets
Stack Overflow用户
发布于 2016-06-11 19:26:00
问题是您没有正确设置按钮的imageEdgeInset和titleEdgeInset,这就是为什么在标题和图像之间有更多的空间,尝试设置按钮的imageEdgeInset和titleEdgeInset:
leftBarBtn.imageEdgeInsets = UIEdgeInsetsMake(0, 0, 0, 5)
leftBarBtn.titleEdgeInsets = UIEdgeInsetsMake(0, 5, 0, 0)页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/37765845
复制相关文章
相似问题

