单击Modal窗口中的按钮-量角器
单击Modal窗口中的按钮-量角器
提问于 2016-06-24 05:14:04
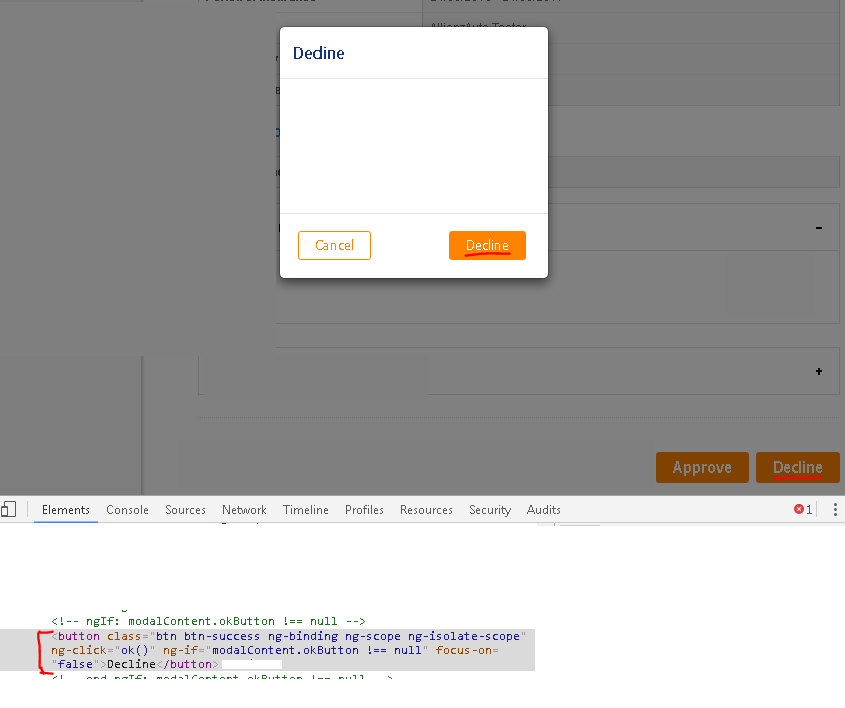
我正在为一个现有的应用程序编写量角器测试。我在一个模态窗口中有一个名为“衰落”的按钮,我试图用以下方法点击它:
element(by.buttonText('Decline')).click();但我收到以下错误:
UnknownError: unknown error: Element is not clickable at point (,). Other element would receive the click:可能是因为我在模态窗口外有另一个按钮叫“谢绝”?

如何单击模态窗口的“下降”按钮?
发现这是显示此递减按钮的js代码。
.....
var content = {
title: 'Decline',
htmlBody: '<p>...</p> ',
okButton: 'Decline',
onOk: function() {
.....回答 5
Stack Overflow用户
回答已采纳
发布于 2016-06-25 10:57:27
我的同事建议这样做,它起了作用:
单击“第一次拒绝”按钮会打开一个模式,
睡一段时间,
现在点击第二个拒绝按钮。
element(by.buttonText('Decline')).click();
browser.sleep(2000);
element(by.cssContainingText('.btn', 'Decline')).click();谢谢你的帮助:)
Stack Overflow用户
发布于 2016-06-24 13:39:18
由于有两个按钮的按钮文本下降,我们如何识别一个在模态?
方法之一是改进定位器,使其在模态内容的范围内工作。但是,由于您没有提供模型的HTML表示,所以我不能给您提供具体的答案。下面是您可以改进以适应您的用例的示例:
element(by.css(".modalContent button[ng-click*=ok]")).click();
element(by.css(".modalContent")).element(by.buttonText("Decline")).click();另一种方法可以是查找所有带有特定文本的按钮,并过滤可见的按钮。
element.all(by.buttonText("Decline")).filter(function (button) {
return button.isDisplayed().then(function (isDisplayed) {
return isDisplayed;
});
}).first().click();Stack Overflow用户
发布于 2016-06-24 05:41:11
编写需要在模态窗口下显示的代码,在表单标签中显示。并将该表单序列化为现有窗体。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/38006017
复制相关文章
相似问题