css样式在其“后”上盘旋时的整个元素
css样式在其“后”上盘旋时的整个元素
提问于 2016-07-16 02:09:06
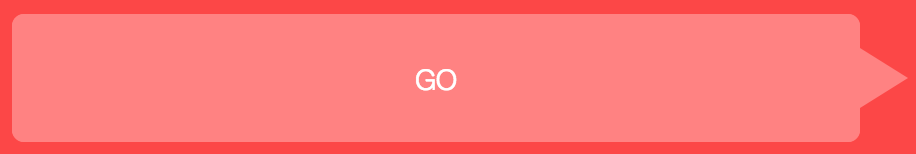
我有一个按钮/语音泡:

代码:
<div value="GO" id="go-div" class="bubble">
<input type="submit" value="GO" id="go-button" style=" position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;" data-target="#search-results-page">
</div>我有这样的造型,来改变小箭头的颜色,当它在按钮上盘旋时:
#go-div.bubble:hover:after {
border-color: transparent #ffffff;
}它在气泡上空盘旋时会产生这种效果:

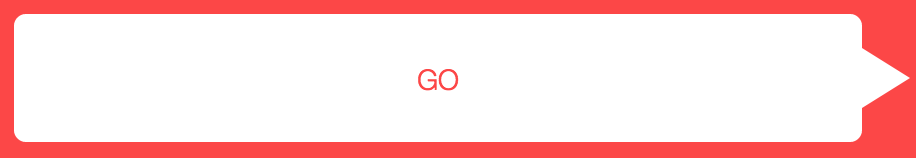
但是,当我悬停在小箭头上时,它不会导致整个按钮改变颜色:

选择小箭头(.bubble:after)悬停并影响整个按钮(.button)使其变为白色的css是什么?
这里是 小提琴
回答 2
Stack Overflow用户
回答已采纳
发布于 2016-07-16 02:32:30
您可以将“悬停”样式应用于父元素,并且因为:after是子元素,当您在箭头上悬停时,它将触发父元素的悬停。
#go-div:hover #go-button{
background: white;
}
.bubble
{
position: relative;
width: 250px;
height: 65px;
padding: 0px;
background: #ff8282;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.bubble:after
{
content: '';
position: absolute;
border-style: solid;
border-width: 15px 0 15px 24px;
border-color: transparent #ff8282;
display: block;
width: 0;
z-index: 1;
margin-top: -15px;
right: -24px;
top: 50%;
}
#go-div.bubble:hover:after {
border-color: transparent #ffffff;
}
#go-button:hover {
text-decoration: none;
background-color:white;
color: brand-red
}
#go-button,
#go-div{
font: 200 14px 'Helvetica Neue', Helvetica, Arial, sans-serif;
border-radius: 6px;
height: 64px;
text-decoration: none;
width: 100%;
background-color: #ff8282;
padding: 12px;
border: 0px solid #fff;
color: #fff;
cursor: pointer;
}
#go-div:hover #go-button{
background: white;
}<div value="GO" id="go-div" class="bubble">
<input type="submit" value="GO" id="go-button" style=" position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;" data-target="#search-results-page">
</div>
Stack Overflow用户
发布于 2016-07-16 02:12:49
不能使用.bubble:hover:after选择整个气泡,如下所示:
.bubble:hover:after .bubble {
background-color: #ffffff;
}因此,您唯一的选择是将:hover放在父元素上。这样,这两个要素都将受到影响,不需要采取进一步行动:
.bubble:hover > #go-button {
background: #ffffff;
}您可以查看jsFiddle 这里的更新版本。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/38407043
复制相关文章
相似问题

