在ViewPager的多个选项卡中使用单个片段
我使用ViewPager向左和右滑动,我还添加了选项卡,选项卡的数量取决于服务器数据,因此,我不能使标签的数量固定。为此,我只使用单个片段和一个recyclerView在RecyclerView中显示JSON数据。当第一个应用程序启动时,应该在第二个选项卡中显示的数据将显示在第一个选项卡中。在我滑动到第三选项卡,并再次回到第一标签,然后数据是正确地显示。
它和GooglePlayStore一样。我认为只有一个片段,因为UI在所有选项卡中都是相同的。
下面是向recyclerView添加片段和显示数据的代码。
PagerAdapter.java
private class PagerAdapter extends FragmentStatePagerAdapter {
int mNumOfTabs;
List<List<ProductInfo>> data;
public PagerAdapter(FragmentManager fm, int NumofTabs, List<List<ProductInfo>> data) {
super(fm);
mNumOfTabs = NumofTabs;
this.data = data;
}
@Override
public Fragment getItem(int position) {
/* ProductFragment pf = ProductFragment.newInstance(data.get(position),position);
return pf;*/
return ProductFragment.newInstance(data.get(position),0);
}
@Override
public int getCount() {
return mNumOfTabs;
}
}Fragment.java
public class ProductFragment extends Fragment {
private static final String ARG_PRODUCTS = "PRODS";
private static List<ProductInfo> allProducts;
int position = 0;
RecyclerView prodList;
public static ProductFragment newInstance(List<ProductInfo> products,int position) {
ProductFragment fragment = new ProductFragment();
Bundle args = new Bundle();
args.putParcelableArrayList(ARG_PRODUCTS, (ArrayList<ProductInfo>) products);
args.putInt("KEY_POSITION",position);
args.putInt("KEY_ID",id);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//if(isVisibleToUser){
if (getArguments() != null) {
allProducts = getArguments().getParcelableArrayList(ARG_PRODUCTS);
this.position = getArguments().getInt("KEY_POSITION");
}
// }
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_product, container, false);
prodList = (RecyclerView) view.findViewById(R.id.product_list);
return view;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
prodList.setLayoutManager(new LinearLayoutManager(getActivity()));
prodList.setAdapter(new ProductAdapter(getActivity(), allProducts));
Log.e("ProductFragment " ,"" + allProducts.get(position).getName());
}编辑: Activity.java
onCreate(){
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
allProducts = new ArrayList<>();
for (Category cat : catList) {
tabLayout.addTab(tabLayout.newTab().setText(cat.getName()));
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
allProducts.add(cat.getProductsList());
}
viewPager = (ViewPager) findViewById(R.id.pager);
adapter = new PagerAdapter
(getSupportFragmentManager(), tabLayout.getTabCount(), allProducts);
viewPager.setOffscreenPageLimit(0);
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.e("ViewPager "," getCurrentItem() "+viewPager.getCurrentItem());
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
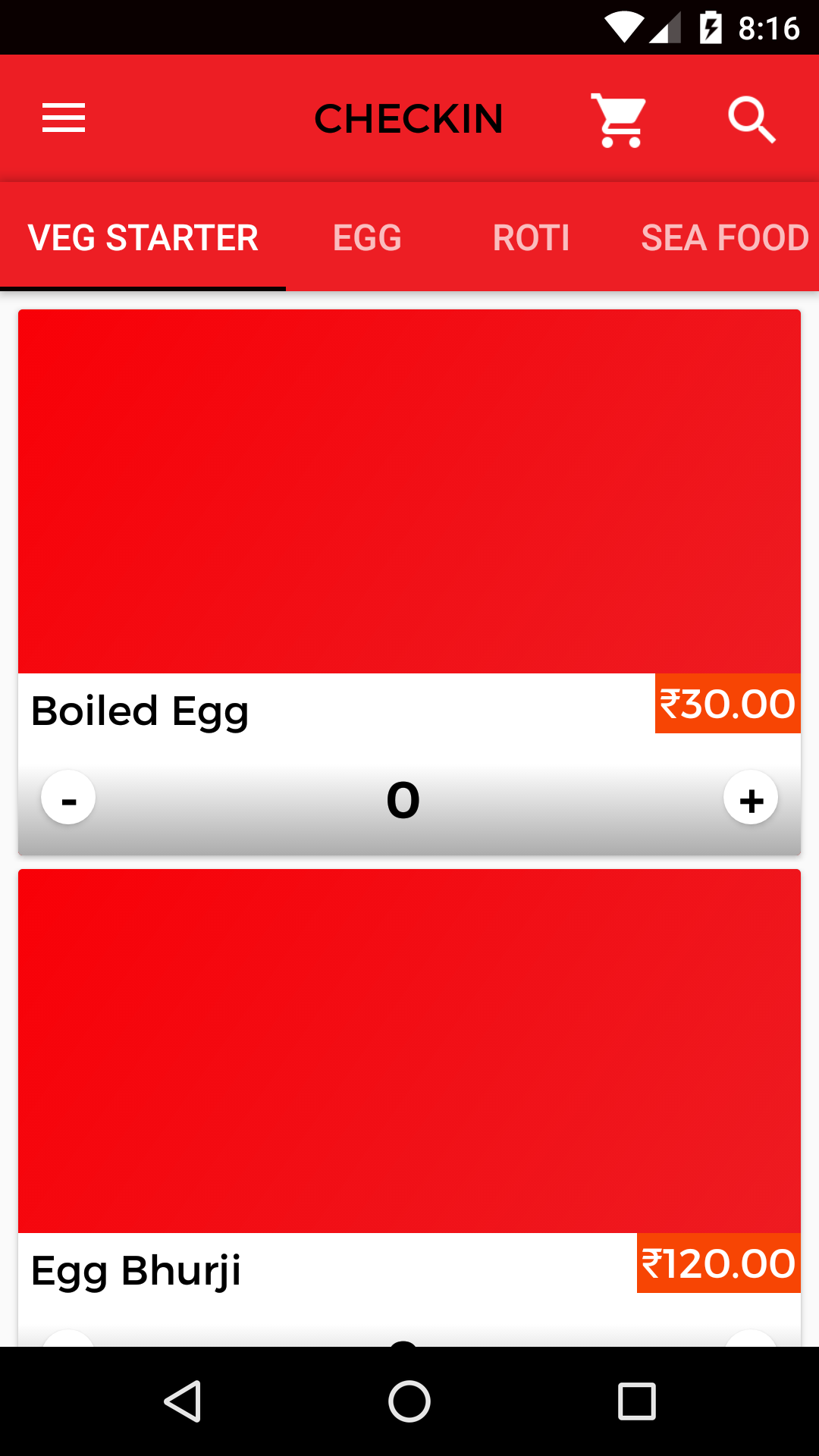
}在这里输入图像描述


回答 3
Stack Overflow用户
发布于 2016-07-27 11:46:32
在PagerAdapter编辑中,如下所示,它可能有帮助:
@Override
public Fragment getItem(int position) {
/* ProductFragment pf = ProductFragment.newInstance(data.get(position),position);
return pf;*/
return ProductFragment.newInstance(data.get(position),position);
}在您的片段中进行如下更改:
public class ProductFragment extends Fragment {
private static final String ARG_PRODUCTS = "PRODS";
private static List<ProductInfo> allProducts;
int position = 0;
RecyclerView prodList;
ProductAdapter productAdapter=null;
public static ProductFragment newInstance(List<ProductInfo> products,int position) {
ProductFragment fragment = new ProductFragment();
Bundle args = new Bundle();
args.putParcelableArrayList(ARG_PRODUCTS, (ArrayList<ProductInfo>) products);
args.putInt("KEY_POSITION",position);
args.putInt("KEY_ID",id);
fragment.setArguments(args);
return fragment;
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if(isVisibleToUser){
productAdapter.notifyDataSetChanged();
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//if(isVisibleToUser){
if (getArguments() != null) {
allProducts = getArguments().getParcelableArrayList(ARG_PRODUCTS);
this.position = getArguments().getInt("KEY_POSITION");
}
// }
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_product, container, false);
prodList = (RecyclerView) view.findViewById(R.id.product_list);
prodList.setLayoutManager(new LinearLayoutManager(getActivity()));
productAdapter= new ProductAdapter(getActivity(), allProducts)
prodList.setAdapter(productAdapter);
return view;
}
}Stack Overflow用户
发布于 2016-07-27 12:05:00
将这一行更改为:PagerAdapter.java
@Override
public Fragment getItem(int position) {
ProductFragment fragment = new ProductFragment();
Bundle args = new Bundle();
args.putParcelableArrayList(ARG_PRODUCTS, (ArrayList<ProductInfo>) products);
args.putInt("KEY_POSITION",position);
args.putInt("KEY_ID",id);
fragment.setArguments(args);
return fragment;
}并将静态方法从碎片中移除如下:
public static ProductFragment newInstance()因为这个静态方法可以从viewPager设置最新页面的数据。并且FYI viewPager预先在内存中加载下一页。静态方法使它现在显示,而不是在将来显示。
Stack Overflow用户
发布于 2019-04-26 16:57:57
我有一个更小的问题,我使用了一个带有多个TabLayout的单个片段。我一直在片段中得到错误的位置,这是TabLayout中的最后一个位置。
问题是将片段位置保存在静态变量中,或者在Bundle中保存最后创建的片段,而ViewPager将在当前位置之前创建片段,所以这就是我们丢失当前位置的原因。
因此,为了解决这个问题,我所做的就是创建一个局部变量,保存创建的片段的制表符位置。
Kotlin的密码
class TabFragment : Fragment() {
private var tabPosition = 0
companion object {
fun newInstance(tabPosition: Int): TabFragment {
val tabFragment = TabFragment()
tabFragment.tabPosition = tabPosition
return tabFragment
}
}
}Java中的代码
public class TabFragment extends Fragment {
private int tabPosition = 0;
static TabFragment newInstance(int tabPosition){
TabFragment tabFragment = new TabFragment();
tabFragment.tabPosition = tabPosition;
return tabFragment;
}
}https://stackoverflow.com/questions/38611574
复制相似问题

