使dijit TabContainer选项卡大小相同,并均匀地将其扩展到选项卡容器的大小。
使dijit TabContainer选项卡大小相同,并均匀地将其扩展到选项卡容器的大小。
提问于 2016-09-06 21:22:26
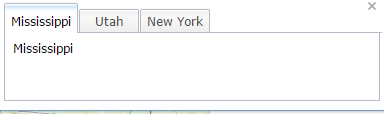
你能告诉我如何使标签的大小相同,并均匀地伸展到TabContainer的大小吗?下图显示标签的大小是不同的,它们是左对齐的。但是我希望它们是一样大小的,应该是标签容器的1/3。

var tc = new TabContainer({
style: "height: 100px; width: 100%;"
});
var cpOrg = new ContentPane({
title: "Mississippi",
content: "Mississippi"
});
tc.addChild(cpOrg);
var cpShared = new ContentPane({
title: "Utah",
content: "Utah"
});
tc.addChild(cpShared);
var cpPrivate = new ContentPane({
title: "New York",
content: "New York"
});
tc.addChild(cpPrivate);
tc.startup();回答 1
Stack Overflow用户
回答已采纳
发布于 2016-09-07 09:46:40
它很简单,只需找到类并将样式应用于它。
要动态地做这件事,不管你有多少标签:
- 计算孩子的数量
- 计算tabContainer的宽度
- 适用于所有的孩子,计算出的whidth (容器/儿童数量-其他东西)
- 创建
window resize更改事件以使width动态
以下是一个解决方案:
require([
"dojo/query",
"dojo/on",
"dojo/dom-style",
"dijit/layout/TabContainer",
"dijit/layout/ContentPane",
"dojo/domReady!"
], function(query,On,domStyle,TabContainer,ContentPane) {
var tc = new TabContainer({
style: "height: 100px; width: 100%;"
},"tabContainer");
var cpOrg = new ContentPane({
title: "Mississippi",
content: "Mississippi"
});
tc.addChild(cpOrg);
var cpShared = new ContentPane({
title: "Utah",
content: "Utah"
});
tc.addChild(cpShared);
var cpPrivate = new ContentPane({
title: "New York",
content: "New York"
});
tc.addChild(cpPrivate);
tc.startup();
changeTabWidth();
function changeTabWidth(){
// get the number of child of tabContainer
var number_of_child = tc.containerNode.childElementCount;
// calculate width of tabContainer and divide by number of child then
// every tab has 6px left and right padding + 1px border right so
// size must be 6+6+3-1 for the last tab = "14" that's why we remove 14 above from the width sum
var width = (domStyle.get(tc.containerNode,"width")/number_of_child) - 14;
query(".dijitTabInner.dijitTabContent.dijitTab").forEach(function(element){
domStyle.set(element, {
width: width+"px"
});
});
}
// event to change width after window size changed
On(window,"resize",function(){
changeTabWidth();
})
});<script src="https://ajax.googleapis.com/ajax/libs/dojo/1.11.2/dojo/dojo.js"></script>
<link href="https://ajax.googleapis.com/ajax/libs/dojo/1.10.0/dijit/themes/claro/claro.css" rel="stylesheet"/>
<div class="claro">
<div id="tabContainer"></div>
</div>
如果你想要小提琴:小提琴
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/39358049
复制相关文章
相似问题
