将chatbox修正为底部,或根据内容调整高度。
将chatbox修正为底部,或根据内容调整高度。
提问于 2016-09-19 16:23:51
没有JS,只有CSS,柔性盒允许
JsFiddle:https://jsfiddle.net/ex9fmqxv/
.mdl-layout
.mdl-layout__inner-container
.mdl-layout__header
.mdl-layout__drawer
.mdl-grid
.mdl-cell
ul (list-msg adaptive height)
div (chat box fixed to bottom)
.mdl-grid (user list)我试图做一个响应网站的测试,在100%的高度/宽度的屏幕使用的GMD反应。
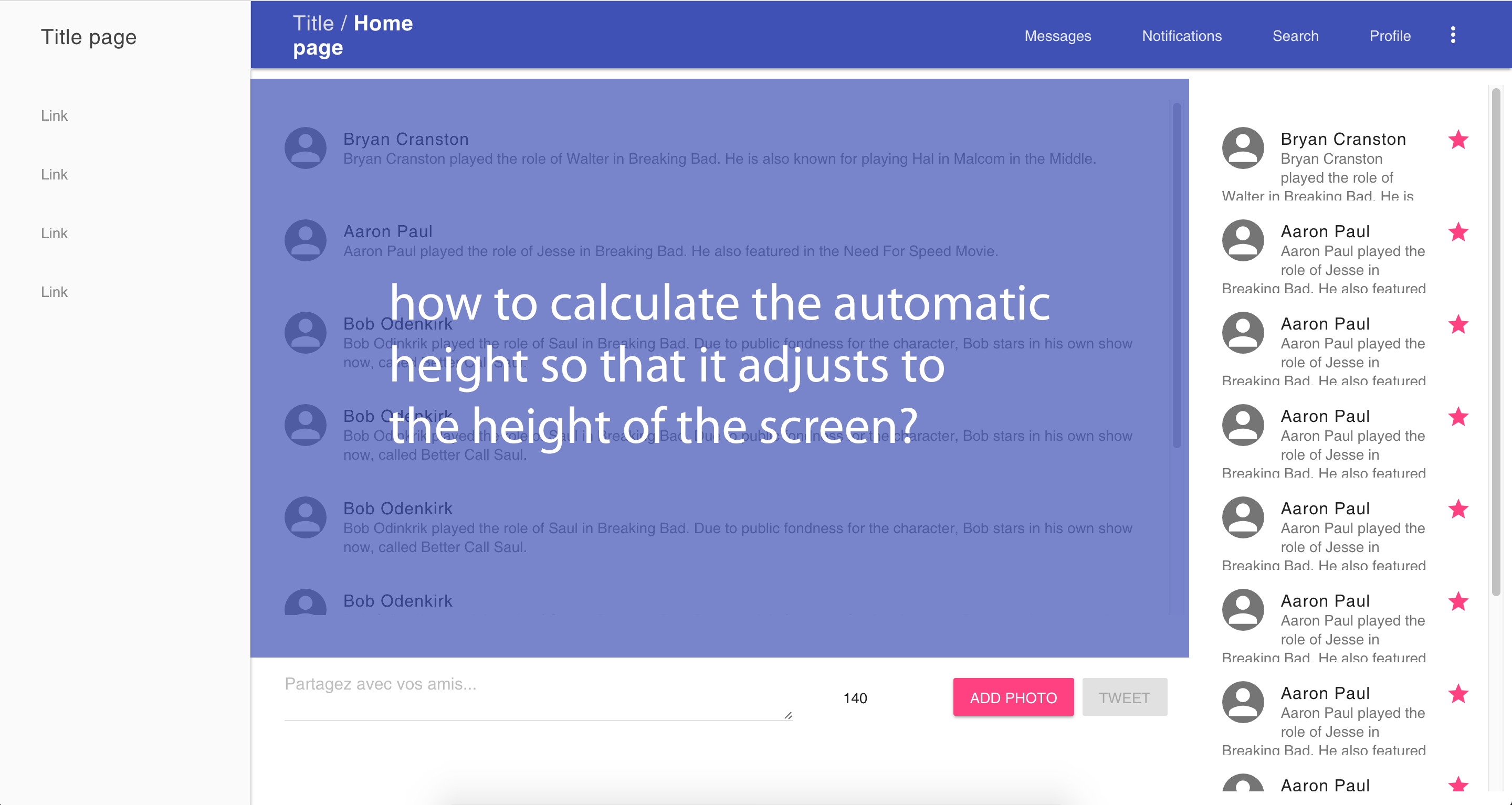
我希望每次我们调整窗口的大小时,它都可以重新计算内容的高度,并像Slack.com一样适应这个窗口。
使用jQuery,我知道如何计算高度来把所有这些都放好,但没有人知道呢?
在图片中,你可以自动看到我想要的计算结果。
如果您有另一个解决方案,聊天栏仍然是页脚,中心内容是可滚动的,我很感兴趣。

回答 2
Stack Overflow用户
回答已采纳
发布于 2016-09-19 16:50:41
您可以使用flexbox和viewport units来完成这一任务。
视口单元与百分比一样使用,50vh等于视口高度的50%。
为了演示目的,这是一个很小的例子。
相对页眉和页脚
页眉(13 100)+主(74 100)+页脚(13 100)=100 100 (100%视口高度)
body {
margin: 0;
display: flex;
flex-direction: column;
}
main {
flex-basis: 74vh;
overflow-y: auto;
background-color: rgba(162, 196, 162, 0.5);
}
header,
footer {
flex-basis: 13vh;
background-color: rgba(162, 192, 232, 0.5);
}<header>
Header
</header>
<main>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
</main>
<footer>
Footer
</footer>
固定页眉和页脚
使用calc()可以从全部视口高度减去固定高度的总和,以便为可变高度元素设置。
body {
margin: 0;
display: flex;
flex-direction: column;
}
main {
flex-basis: calc(100vh - 200px);
overflow-y: auto;
background-color: rgba(162, 196, 162, 0.5);
}
header,
footer {
flex-basis: 100px;
background-color: rgba(162, 192, 232, 0.5);
}<header>
Header
</header>
<main>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
<p>
Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content. Content.
</p>
</main>
<footer>
Footer
</footer>
Stack Overflow用户
发布于 2016-09-20 10:51:23
我想告诉大家,对这种情况来说,柔性盒方法是一个更好的选择。下面是一个例子:
*,*:after,*:before{
box-sizing: border-box;
}
body{margin:0}
main{
width: 100%;
height: 200px;
max-height: 200px;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: column nowrap;
flex-flow: column nowrap;
}
section{
width: 100%;
overflow-y: scroll;
background-color: red;
flex: 1 auto;
height: 100%;
}
.input{
width: 100%;
flex: 0 0 auto;
background-color: green;
}
textarea{
width: 100%;
max-width: 100%;
}<main class="flex parent">
<section class="red">
<ul>
<li>Chat bubble</li>
<li>Chat bubble</li>
<li>Chat bubble</li>
<li>Chat bubble</li>
<li>Chat bubble</li>
<li>Chat bubble</li>
<li>Chat bubble</li>
<li>Chat bubble</li>
<li>Chat bubble</li>
<li>Chat bubble</li>
</ul>
</section>
<div class="input green">
<textarea>Try resiring me!</textarea>
</div>
</main>
警告--您可以使用textarea调整大小来操作textarea部件,手动使用textarea是很困难的,因为向下移动鼠标将导致文本框向上增长。这很可能是固定的,只要使用onchange事件添加/删除新的文本行,就可以不调整文本框的大小和编辑高度。
不过,为了测试起见,我保留了它的原样,因为它很好地演示了flexbox可以做什么。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/39577761
复制相关文章
相似问题

