获取每年GitHub用户贡献的数量
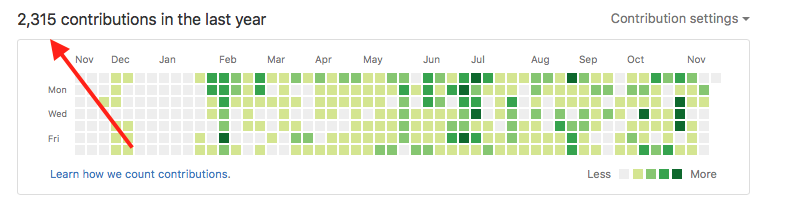
GitHub上的用户配置文件显示了用户在过去一年中所做的贡献:

我想在我的网站上显示这个信息,最好不用介绍任何后端。我在好几个地方找过。/用户/(我)/中没有列出任何内容。如果没有抓取页面源,是否有方法检索此信息?我没看到任何文件..。
回答 3
Stack Overflow用户
发布于 2016-12-05 14:10:10
我已经决定使用PHP解析我的概要文件页面的HTML。我从下载我的个人资料页面的HTML开始:
$githubProfile = file_get_contents('https://github.com/controversial');接下来,我在页面上找到短语contributions in the last year的位置。contributions和in the last year之间的空格很奇怪,所以我使用正则表达式来匹配任意大小的空间。
$contributionsIndex = preg_match(
'/contributions\s+in the last year/',
$githubProfile,
$matches,
PREG_OFFSET_CAPTURE
);
$index = $matches[0][1];最后,我从这里向后迭代,直到遇到一个字符,它既不是数字,也不是数字中的逗号。一旦这个条件变成错误,我知道我找到了数字的开头:
$endIndex = $index;
while (is_numeric($githubProfile[$index-2]) || $githubProfile[$index-2] == ',')
$index--;
$contributionsCount = substr($githubProfile, $index-1, $endIndex-$index);最后,我将数字输出(没有逗号)。
echo(str_replace(',', '', $contributionsCount));最后,我使用来自我的JavaScript页面的AJAX调用从JavaScript获取值。
function get(url, callback) {
/* eslint-disable no-console */
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.onload = e => (callback || console.log)(e.target.responseText);
xhr.onerror = () => console.log('error');
xhr.send();
/* eslint-enable no-console */
}
// Fill in GitHub contributions count
get('contributions-count.php', (resp) => {
document.getElementById('gh-contributions-count').innerText = resp;
});我相信,将来用GitHub的GraphQL API可以更清晰地完成这一任务,但这仍处于预览阶段。
Stack Overflow用户
发布于 2016-11-20 16:26:23
你见过GithubAPI吗?使用它,您可以从js文件中运行请求,而无需嵌入任何后端。
为了您的目的,我认为您可以使用以下请求https://api.github.com/users/yourUserName/events。这给出了与youUserName相关的事件列表。
e.g
[
{
"id": "xxxxxxx",
"type": "PushEvent",
"actor": {.......},
"repo": {......},
"payload": {.......},
"public": true,
"created_at": "2016-11-17T21:33:15Z"
},
.....
]您应该遍历列表并筛选类型= PushEvent和created_at = lastYear。
我希望这能帮到你!
更新:该服务只是给出了过去3个月的结果,所以其他的可能是检查(user/username/repos),然后检查对他们的提交(repos/username/repoName/提交)
Stack Overflow用户
发布于 2017-11-28 23:08:39
还可以使用xml解析器解析svg日历数据,然后将所有data-count条目加在一起。为了避免CORS问题,您可以使用像乌尔雷克这样生活在http://urlreq.appspot.com/req上的代理:
const user = 'controversial';
fetch('https://urlreq.appspot.com/req?method=GET&url=https://github.com/users/' + user + '/contributions')
.then(function(response) {
return response.text();
})
.then(function(text) {
xmlDoc = new DOMParser().parseFromString(text, 'text/xml');
var nodes = xmlDoc.getElementsByTagName('rect');
var count = 0;
for (var i = 0; i < nodes.length; i++) {
count += parseInt(nodes[i].getAttribute('data-count'));
}
console.log('contributions count : ' + count);
})
.catch(function(error) {
console.log('Request failed', error)
});
https://stackoverflow.com/questions/40705677
复制相似问题

