找不到Angularjs + MVC - TemplateUrl
找不到Angularjs + MVC - TemplateUrl
提问于 2017-01-07 08:58:59
嗨,我一直在学习关于Asp.net内核与角度的教程。但我只对角部分感兴趣,我不使用Asp.net核心。通过使用此方法,您可以轻松地将任何部分html包含到我的mvc/asp/ easily应用程序中:
主模块
(function(){
"use strict";
angular.module("app-test", ["simpleControls"]);
})();指令
(function () {
"use strict";
angular.module("simpleControls", [])
.directive("waitCursor", waitCursor);
function waitCursor() {
return {
templateUrl: "/Views/Helper/WaitCursor.html"
};
}
})();局部html -位于Views/Helper/
<div class="text-center">
<i class="fa fa-spinner fa-spin"></i> Loading...
</div>主html
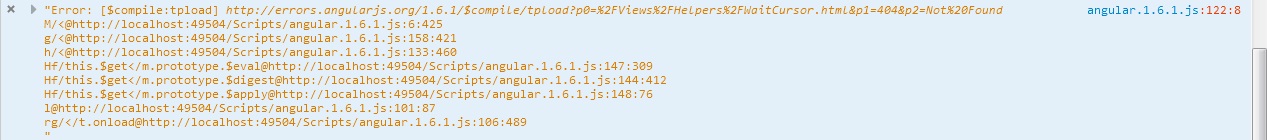
<wait-cursor ng-show="true"></wait-cursor>错误似乎找不到正在寻找的东西

我尝试过: templateUrl:"~/Views/Helper/WaitCursor.html“
templateUrl:"Views/Helper/WaitCursor.html“
templateUrl:在主根文件夹中使用文件的"WaitCursor.html“->
为什么它在ASP中工作,就像我在教程中看到的那样,而不是在普通的asp.net mvc 4中(我正在使用的是什么)以及如何解决这个问题。
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-01-07 09:00:29
~/Views文件夹中的文件受到保护,不能直接送达客户端。它们的目的是只在服务器上使用和呈现,而不是作为静态文件返回给客户端。
如果您想使用角HTML模板,那么将它们放在一些~/public/templates文件夹中(或者您喜欢的东西,但在~/视图之外),这些文件夹可以从客户机浏览器中调用。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/41519660
复制相关文章
相似问题

