内置Y轴标签的MPAndroidChart全宽度
内置Y轴标签的MPAndroidChart全宽度
提问于 2017-01-20 17:10:22
我有一些问题,将图表设置为全宽度;Y轴位于x坐标0,右侧为全宽度。
在设置图形时,我执行以下操作:
setDrawGridBackground(false);
setDrawBorders(false);
getLegend().setEnabled(false);
setAutoScaleMinMaxEnabled(true);
setTouchEnabled(true);
setDragEnabled(true);
setScaleEnabled(true);
setPinchZoom(true);
setDoubleTapToZoomEnabled(false);
setBackgroundColor(Color.TRANSPARENT);
getAxisRight().setEnabled(false);
getDescription().setEnabled(false);
final YAxis yAxis = getAxisLeft();
yAxis.setLabelCount(4,true);
yAxis.setPosition(YAxis.YAxisLabelPosition.INSIDE_CHART);
yAxis.setValueFormatter(new TemperatureValueFormatter());
yAxis.setTextColor(Color.WHITE);
yAxis.setGridColor(Color.argb(102,255,255,255));
yAxis.setAxisLineColor(Color.TRANSPARENT);
final XAxis xAxis = getXAxis();
xAxis.setDrawLimitLinesBehindData(true);
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setTextColor(Color.WHITE);
xAxis.disableGridDashedLine();
xAxis.setDrawGridLines(false);
xAxis.setGridColor(Color.argb(204,255,255,255));
xAxis.setAxisLineColor(Color.TRANSPARENT);
xAxis.setValueFormatter(new TimestampValueFormatter());
xAxis.setLabelCount(4);
xAxis.setAvoidFirstLastClipping(true);
xAxis.setSpaceMin(10f);添加初始数据或使用动态数据更新数据后,我调用以下内容:
invalidate();
fitScreen();所发生的是,在yaxis和我的视图的左侧之间仍然有一个边距,而在我的视图的右边边和右边边之间仍然有一个边距。这个边缘需要消失。
我尝试过使用setExtraOffsets,但不幸的是,它似乎将其限制在我所看到的范围内,因为我尝试设置负值,但没有运气。
在任何父或图表本身上都没有设置填充或边距。当将Y轴标签位置更改为外部时,它们看起来就像是在使用视图的边缘,并且不被限制在与将其放置在内部时相同的范围内。
我在这里做错什么了?
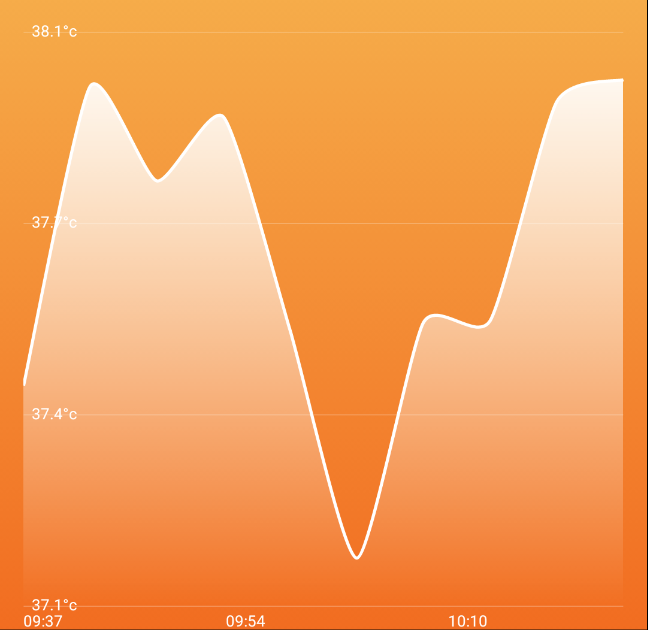
编辑截图

回答 1
Stack Overflow用户
回答已采纳
发布于 2017-01-24 07:31:32
使用MPAndroidChart 3.0.1
通过从问题中给出的代码中删除这一行代码,我能够实现您想要的结果:
xAxis.setSpaceMin(10f); //DON'T NEED THIS!!并添加以下代码:
mChart.setViewPortOffsets(0f, 0f, 0f, 0f);
float xMax = mChart.getData().getDataSetByIndex(0).getXMax();
float xMin = 0;
xAxis.setAxisMaximum(xMax);
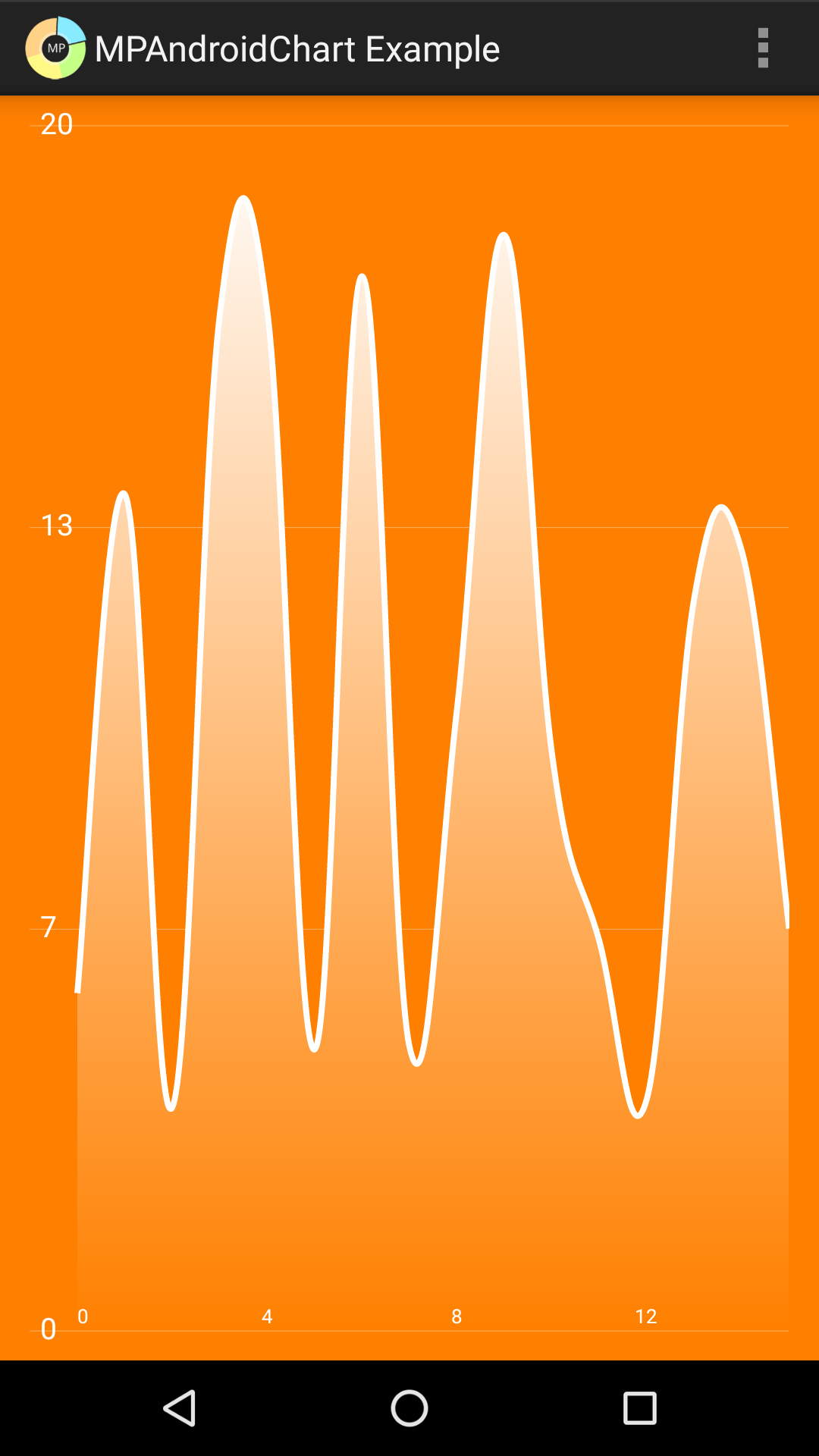
xAxis.setAxisMinimum(xMin);前面的:(请注意左xAxis行与第一个x-值0之间的边距--这是不需要的)

After: (注意,我们已经修复了它,因此没有边距,第一个x值按照OP的要求与屏幕的左侧平齐)

如果您有任何其他UI要求,您没有在问题中提到它们,因此这个答案似乎解决了您的问题。您还可以考虑:
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM_INSIDE); //changed to match your screenshot概念的完整证明:
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.v4.content.ContextCompat;
import android.view.Menu;
import android.view.WindowManager;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.formatter.DefaultAxisValueFormatter;
import com.github.mikephil.charting.interfaces.datasets.ILineDataSet;
import com.github.mikephil.charting.utils.Utils;
import java.util.ArrayList;
public class LineChartActivity5 extends Activity {
private LineChart mChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_linechart);
mChart = (LineChart) findViewById(R.id.chart1);
mChart.setDrawGridBackground(false);
mChart.setDrawBorders(false);
mChart.getLegend().setEnabled(false);
mChart.setAutoScaleMinMaxEnabled(true);
mChart.setTouchEnabled(true);
mChart.setDragEnabled(true);
mChart.setScaleEnabled(true);
mChart.setPinchZoom(true);
mChart.setDoubleTapToZoomEnabled(false);
mChart.setBackgroundColor(Color.parseColor("#FF8000"));
mChart.getAxisRight().setEnabled(false);
mChart.getDescription().setEnabled(false);
final YAxis yAxis = mChart.getAxisLeft();
yAxis.setLabelCount(4,true);
yAxis.setPosition(YAxis.YAxisLabelPosition.INSIDE_CHART);
yAxis.setValueFormatter(new DefaultAxisValueFormatter(2));
yAxis.setTextColor(Color.WHITE);
yAxis.setTextSize(15f); //not in your original but added
yAxis.setGridColor(Color.argb(102,255,255,255));
yAxis.setAxisLineColor(Color.TRANSPARENT);
yAxis.setAxisMinimum(0); //not in your original but added
final XAxis xAxis = mChart.getXAxis();
xAxis.setDrawLimitLinesBehindData(true);
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM_INSIDE); //changed to match your spec
xAxis.setTextColor(Color.WHITE);
xAxis.disableGridDashedLine();
xAxis.setDrawGridLines(false);
xAxis.setGridColor(Color.argb(204,255,255,255));
xAxis.setAxisLineColor(Color.TRANSPARENT);
xAxis.setValueFormatter(new DefaultAxisValueFormatter(2)); //not in your original but added
//xAxis.setValueFormatter(new TimestampValueFormatter());
xAxis.setLabelCount(4);
xAxis.setAvoidFirstLastClipping(true);
//xAxis.setSpaceMin(10f); //DON'T NEED THIS!!
setData(16, 15);
mChart.setViewPortOffsets(0f, 0f, 0f, 0f);
float xMax = mChart.getData().getDataSetByIndex(0).getXMax();
float xMin = 0;
xAxis.setAxisMaximum(xMax);
xAxis.setAxisMinimum(xMin);
}
private void setData(int count, float range) {
ArrayList<Entry> values = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * range) + 3;
values.add(new Entry(i, val));
}
LineDataSet set1;
if (mChart.getData() != null &&
mChart.getData().getDataSetCount() > 0) {
set1 = (LineDataSet)mChart.getData().getDataSetByIndex(0);
set1.setValues(values);
mChart.getData().notifyDataChanged();
mChart.notifyDataSetChanged();
} else {
set1 = new LineDataSet(values, "DataSet 1");
set1.setColor(Color.WHITE);
set1.setCircleColor(Color.BLACK);
set1.setLineWidth(3f);
set1.setDrawCircles(false);
set1.setMode(LineDataSet.Mode.CUBIC_BEZIER);
set1.setValueTextSize(9f);
set1.setDrawValues(false);
set1.setDrawFilled(true);
set1.setFormLineWidth(1f);
set1.setFormSize(15.f);
if (Utils.getSDKInt() >= 18) {
// fill drawable only supported on api level 18 and above
Drawable drawable = ContextCompat.getDrawable(this, R.drawable.fade_orange);
set1.setFillDrawable(drawable);
}
else {
set1.setFillColor(Color.BLACK);
}
ArrayList<ILineDataSet> dataSets = new ArrayList<ILineDataSet>();
dataSets.add(set1); // add the datasets
// create a data object with the datasets
LineData data = new LineData(dataSets);
// set data
mChart.setData(data);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.line, menu);
return true;
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/41768972
复制相关文章
相似问题

