用Selenium标识相同的Web元素
我是一名自动化工程师,我目前正在为一个可持续的网页创建测试用例(我可以在以后运行,但仍然通过)
这里是我的问题:
我试图选择多个网页按钮具有相同的确切类名。现在我可以“选择”这些按钮了,但这些都是可能更改的临时x路径。
对于相同的web元素,我需要唯一的ID(或区分它们的某种方法)。X路径的唯一区别是:
- HTML格式代码,我可以找到每个按钮,但如果一个按钮被移动,我的测试将失败。
- HTML代码,它是按钮的类名+n。但是,如果从网页中取出一个按钮,我的测试将再次失败。
//*[@id="tenant-details-accordion"]/div[1]/div[2]/div/div[2]/div[1]/div/a/div //*[@id="tenant-details-accordion"]/div[1]/div[2]/div/div[2]/div[2]/div/a/div //*[@id="tenant-details-accordion"]/div[1]/div[2]/div/div[2]/div[3]/div/a/div
^^上述代码是我当前如何找到每个带有Selenium的按钮的方法。
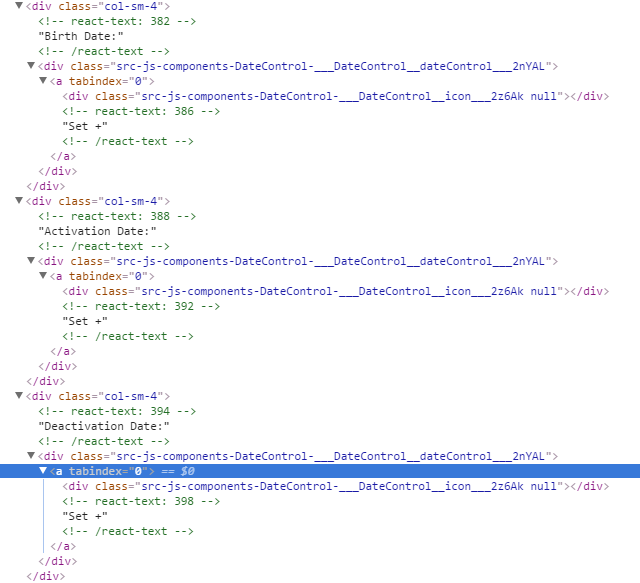
如果我复制每个类x路径,这就是我得到的
<div class="src-js-components-DateControl-___DateControl__dateControl___2nYAL"><a tabindex="0"><div class="src-js-components-DateControl-___DateControl__icon___2z6Ak null"></div><!-- react-text: 392 -->Set +<!-- /react-text --></a></div>
<div class="src-js-components-DateControl-___DateControl__dateControl___2nYAL"><a tabindex="0"><div class="src-js-components-DateControl-___DateControl__icon___2z6Ak null"></div><!-- react-text: 386 -->Set +<!-- /react-text --></a></div>
<div class="src-js-components-DateControl-___DateControl__dateControl___2nYAL"><a tabindex="0"><div class="src-js-components-DateControl-___DateControl__icon___2z6Ak null"></div><!-- react-text: 398 -->Set +<!-- /react-text --></a></div>我已经和开发团队谈过这个问题,但是他们告诉我,给这些web元素分配唯一的ID是一个很大的禁忌。(当我们投入生产时,与项目的全球化有关),即使他们确实分配了唯一的Id,他们也告诉我,在项目被发送到生产之前,他们必须剥去它们。最终会让我的测试毫无用处..。
现在我来到Stack Overflow寻求帮助,我在网上查到的所有东西都不能给我答案,但是这似乎是QA和开发部门之间的一个有效问题。
是否有一种将Id分配给web元素的方法,以便使用selenium的测试人员能够识别它们,但它不会影响开发人员在整个项目中使用该元素的能力?
编辑:使用我公司使用的框架的,实际上我并没有用selenium编写任何代码。我将Xpath保存到对象中,然后在手动测试中使用预先存在的方法调用该对象。我只能选择要保存在对象中的Xpath。
稍后我会和Dev谈谈,让他们解释大的“不-不”,这样我就可以在你的时间和输入中与所有的you..Thank沟通。
例如,:
BirthDateSet= someXpath
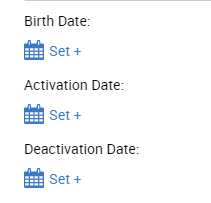
Click() using {BirthDateSet}这里有一些图片可以帮助您看到


回答 7
Stack Overflow用户
发布于 2017-02-02 22:08:12
您可以简化XPath,使其对DOM中可能的更改不那么敏感。
//div[@class="src-js-components-DateControl-___DateControl__icon___2z6Ak null"][N] # Where N is button index如果类名的这个部分2z6Ak是以二进制方式生成的,请尝试:
//div[starts-with(@class, "src-js-components-DateControl-___DateControl__icon___")][N] # Where N is button indexStack Overflow用户
发布于 2017-02-02 23:19:30
使用xpath访问所需按钮的另一种方法是:
//*[@id='tenant-details-accordion']/descendant::div[contains(@class, 'DateControl__icon')][1]上面的xpath应该能够选择第一个出现的按钮。类似地,对于第二个出现的按钮,xpath将变成:
//*[@id='tenant-details-accordion']/descendant::div[contains(@class, 'DateControl__icon')][2]因此,您可以根据页面上所需按钮的出现级别继续替换谓词(2)。
Stack Overflow用户
发布于 2017-02-03 05:25:05
编辑:谢谢你的代码。因此,如果您查看您的代码,您可以看到,尽管您所追求的内容具有相似的属性,但是页面中有一些元素可以让您识别您想要的内容。因此,假设您希望在出生日期之后使用SET链接,然后使用://div[contains(text(),'Birth Date')]/div/a/div
因此,要重用这个xpath,只需替换文本String.format("//div[contains(text(),'%s')]/div/a/div", labelName);
旧的:如果您想暂时为元素分配一个属性,我相信您可以通过javascript element.setAttribute()来完成这个任务,您可以通过executeScript()函数来运行它。
按钮上没有短信吗?你是说按钮会互相交换位置吗?或者你不想使用按钮的索引?
https://stackoverflow.com/questions/42012444
复制相似问题
