获取嵌套在另一个对象中的对象
获取嵌套在另一个对象中的对象
提问于 2017-02-04 23:53:09
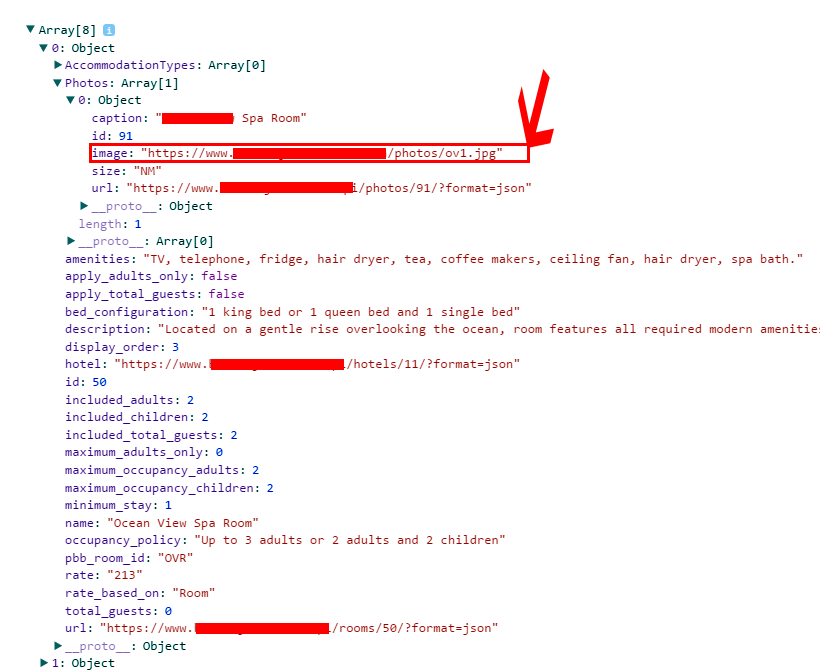
如何获得Photos对象?我试过{{ item.image.Photos[0].image }},它不起作用

TypeScript
listHotelPhotos( hotel_id ){
let loader = this.loadingCtrl.create({ content: 'Loading...' });
loader.present();
this.api.hotelPhotos( hotel_id ).subscribe( response => {
this.hotelImages = response.HotelImages;
this.Rooms = response.Rooms;
console.log( response.Rooms );
loader.dismiss();
});
}<ion-grid class="select-room-types">
<ion-row *ngFor="let item of Rooms">
<ion-col width-100><img src="{{ item.image }}" /></ion-col>
<div class="caption">
<ion-grid class="select-room-card">
<ion-row>
<ion-col width-75>{{ item.name }}</ion-col>
<ion-col width-25>FJ ${{ item.rate }}</ion-col>
</ion-row>
</ion-grid>
</div>
</ion-row>
</ion-grid>回答 1
Stack Overflow用户
回答已采纳
发布于 2017-02-04 23:58:02
假设房间是你上传的图像数组,它只是item.Photos[0].image
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/42047048
复制相关文章
相似问题
