WPF垂直拉伸行
WPF垂直拉伸行
提问于 2017-02-08 18:47:48
大家好,大家好
我最近有个问题。
我试着把一个数据转换成另一个数据。
主数据集有两列--文本和模板(我在这里放了另一个数据集)。内部数据集只有一个文本列。
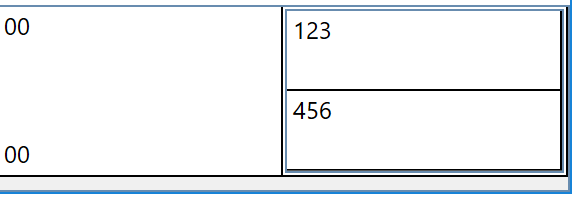
当主DG文本单元格的高度超过内部DG单元的和高度时,问题就会显现出来。
就像这样:
我的问题是:我能用灰色矩形做些什么吗?我能平分行间的灰度高度吗?还是简单的伸展行?
还是有更好的方法来做呢?不仅是2级数据,而且是3,4,5级,对于更复杂的数据集.
简单的例子:
窗口:
<DockPanel>
<DataGrid ItemsSource="{Binding}" AutoGenerateColumns="False" HeadersVisibility="None" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Path=Col1}" Width="*"/>
<DataGridTemplateColumn Width="*">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DataGrid ItemsSource="{Binding Path=Col2}" AutoGenerateColumns="False" HeadersVisibility="None" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding}" Width="*"/>
</DataGrid.Columns>
</DataGrid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</DockPanel>代码背后:
public class Test1 : NotifyPropertyClass
{
private string col1;
public string Col1
{
get { return col1; }
set { col1 = value; OnPropertyChanged("Col1"); }
}
private List<string> col2;
public List<string> Col2
{
get { return col2; }
set { col2 = value; OnPropertyChanged("Col2"); }
}
}
public ObservableCollection<Test1> dc;
public MainWindow()
{
dc = new ObservableCollection<Test1>()
{
new Test1() { Col1 = "00" + Environment.NewLine + Environment.NewLine + Environment.NewLine + Environment.NewLine + "00",
Col2 = new List<string>() { "123", "456"} }
};
DataContext = dc;
InitializeComponent();
}回答 1
Stack Overflow用户
回答已采纳
发布于 2017-02-08 19:26:03
如果要垂直拉伸行,可以使用一个转换器,该转换器绑定到父(内部) DataGrid,并根据DataGridRow项容器的高度设置DataGrid的高度
namespace WpfApplication1
{
public class RowHeightConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
DataGrid dg = value as DataGrid;
if(dg != null && dg.Items.Count > 0)
{
return dg.ActualHeight / dg.Items.Count;
}
return 20; //return some default height
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotSupportedException();
}
}
}样本使用情况:
<DataGrid ItemsSource="{Binding}" AutoGenerateColumns="False" HeadersVisibility="None" CanUserAddRows="False"
xmlns:local="clr-namespace:WpfApplication1">
<DataGrid.Resources>
<local:RowHeightConverter x:Key="conv" />
</DataGrid.Resources>
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Path=Col1}" Width="*"/>
<DataGridTemplateColumn Width="*">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DataGrid ItemsSource="{Binding Path=Col2}" AutoGenerateColumns="False" HeadersVisibility="None" CanUserAddRows="False">
<DataGrid.ItemContainerStyle>
<Style TargetType="DataGridRow">
<Setter Property="Height" Value="{Binding Path=., RelativeSource={RelativeSource AncestorType=DataGrid},
Converter={StaticResource conv}}" />
</Style>
</DataGrid.ItemContainerStyle>
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding}" Width="*"/>
</DataGrid.Columns>
</DataGrid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/42121245
复制相关文章
相似问题

