成员组件发送操作到路由
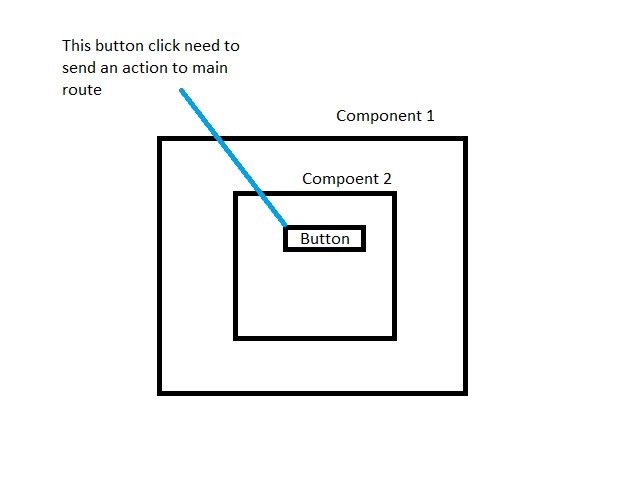
我有两个部件,一个坐在另一个上。我需要将一个事件从子组件发送到主路由(两个组件在同一路由中使用)

请告诉我,有什么标准的方法吗?
回答 2
Stack Overflow用户
发布于 2017-02-17 10:50:35
简单地说,你可以使用余烬-路线-行动-帮手插件。
<button {{action (route-action 'onButtonClick')}}>ClickToCallRouteAction</button>行动沟通有三种方式,
1.旧式经典函数样式.,将函数名从上到下传递为字符串。在所有的地方,我们都需要定义相同的功能并提供。使用sendAction来实现气泡。send方法从控制器到路由层次的冒泡。
这是不鼓励的。样本经典风格动作旋转
2.闭包操作使用action助手传递函数,而不是只使用字符串。这样你就不用到处定义它了。关闭动作的样例旋转样式
3. 路线-行动-辅助副词您可以直接从任何地方调用路由操作,只需使用route-action助手包装函数即可。
经典风格与闭包风格的比较及为什么闭包更可取?
- 在经典风格中,您需要在每个级别定义操作,并使用sendAction在每个级别触发操作,直到您完全摆脱嵌套。
- 可以在闭包操作中返回值,但不能返回经典操作中的值。
- 您可以在闭包操作中修改值,但不能在经典操作中使用。
- 如果找不到闭包操作,则立即失败。但是,传统的设计操作,只会在调用值时惰性地引发错误。
- 编码的复杂性,比如谁将处理操作和执行业务逻辑?
- 在闭包中,可以将操作和mut助手组合起来,以设置具有值的属性。
onclick=(action (mut title) value="titlevalue") - 在闭包中,可以指定要调用函数的目标对象。
(action 'save' target=session)将查看session对象上的actions哈希,而不是当前上下文。
有关这方面的一些有希望的文章,
- miguelcamba文章余烬-关闭-行动-深度
- 发送-闭包-操作-向上-数据所有者文章
- 1.13释放物品博客
- 船坞- ember-best-practice-stop-bubbling-and-use-closure-actions
- Ember地图为什么是行动助手?博客
- Alisdair McDiarmid 余烬-关闭-行动-有回报-值博客
- 来自alexdiliberto 成员-关闭-行动的博客
Stack Overflow用户
发布于 2019-09-18 02:05:26
从Ember3.14,辛烷值开始,我们可以用一种现代、明确、简洁和清晰的方式解决这个问题--在这个短暂的间歇之后,我们将讨论这个问题:
我需要从子组件向主路由发送一个事件。
虽然这是可能的,但强烈建议反对,因为路由不应该有操作,并且应该是无状态的。也就是说,我们可以通过以下几种方式解决行动通过深层组件的问题:
- “数据下降,动作向上”
- 使用服务
对于第一个组件,数据向下,动作向上,您可以将参数向下传递给您想要的组件层。
// app/controllers/application.js:
@action
dance(){
console.log('┏(-_-)┓┏(-_-)┛┗(-_- )┓')
}
// app/templates/application.hbs
<Foo @dance={{this.dance}} />
// app/components/foo.hbs
<Bar @dance={{@dance}} />
// app/components/bar.hbs
<button {{on 'click' @dance}}>Dance!</button>这可能是个滑坡。虽然只有两个组件来下载数据,并执行操作(在本例中单击之后),但这似乎不太费劲,但许多up可能是深入的10+组件,并将使用名为支柱钻井的反模式。
为了减轻支柱钻探的影响,我们在工具箱中有另一种方法可供选择。服务!
// app/services/my-service.js
@action
dance(){
console.log('┏(-_-)┓┏(-_-)┛┗(-_- )┓')
}
// app/components/bar.js
import Component from '@glimmer/component';
import { inject as service } from '@ember/service';
export default class Bar extends Component {
@service myService;
}
// app/components/bar.hbs
<button {{on 'click' this.myService.dance}}>Dance!</button> 深度嵌套的组件可以直接访问操作,而不需要通过几个层传递--这将带来更易于维护和更清晰的代码。
资源
https://stackoverflow.com/questions/42295604
复制相似问题

