Chrome & Mac中均值栈的信任https://localhost:3000/
Chrome & Mac中均值栈的信任https://localhost:3000/
提问于 2017-03-08 00:42:22
我使用Chrome在macOS塞拉利昂10.12.3。我想我很久以前就已经为localhost建立了localhost。现在,Chrome中的http://localhost/和https://localhost/都返回localhost下的文件夹列表。我已经创建了一个nodejs应用程序。因此,在命令行中输入npm start以运行服务器后,我们可以在Chrome中将http://localhost:3000/#/home作为前端打开。
现在,出于某种原因,我需要让https://localhost:3000/#/home在Chrome中工作。目前,它给出了This site can't be reached; localhost unexpectedly closed the connection错误。
有人知道怎么修改这个吗?我应该在mac或者我的应用程序的代码中设置一些东西吗?
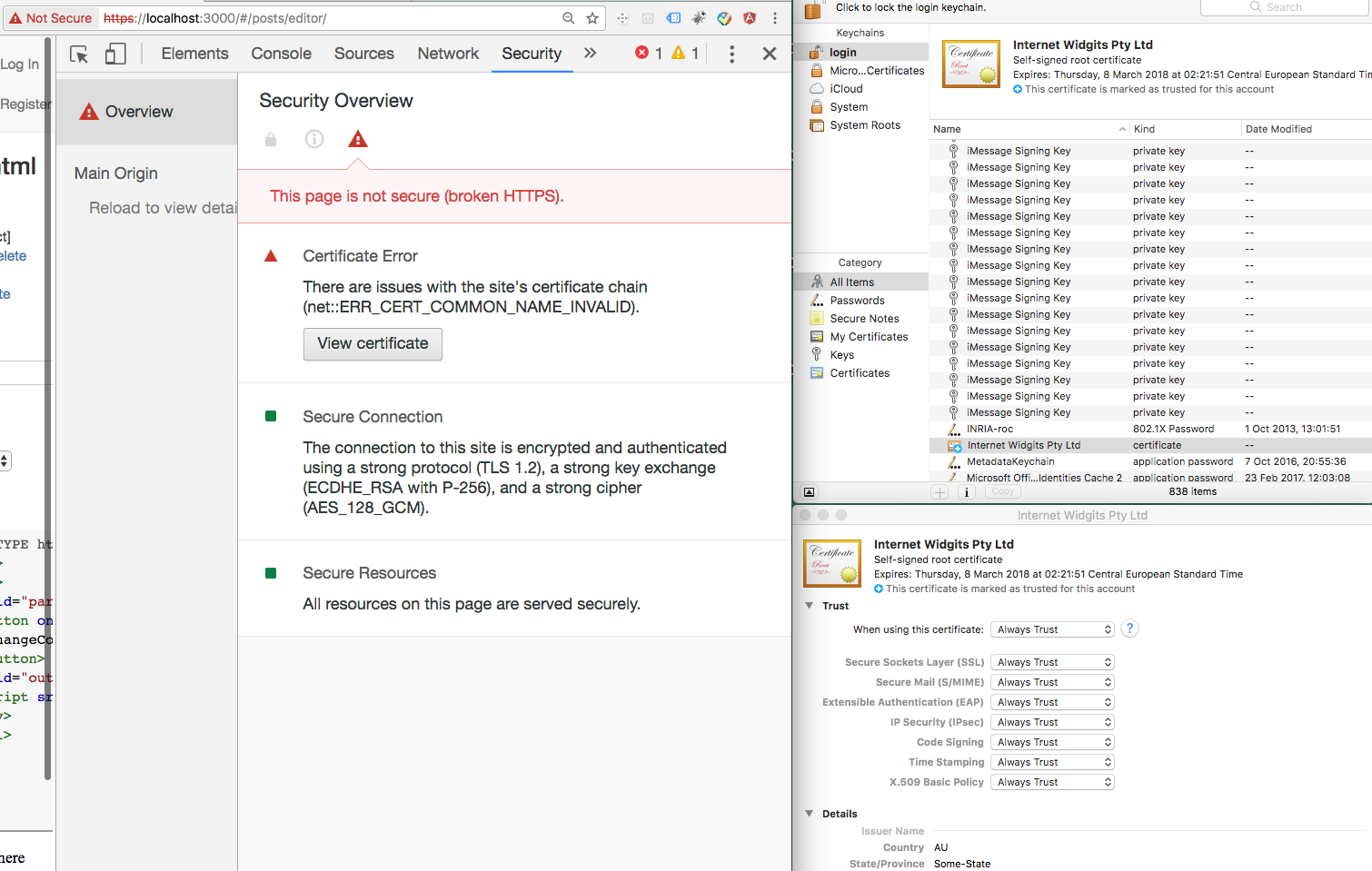
编辑1:我找到了这个页面:带有Node.js和Express.js的SSL/HTTPS服务器。所以我生成了文件并修改了节点代码。现在加载https://localhost:3000/#/posts/editor/显示页面,但我想删除恼人的Not Secure警告。

正如上面的屏幕截图所示,我能够查看它的证书(尽管存在一个错误ERR_CERT_COMMON_NAME_INVALID)。我将证书复制到桌面,并将其拖到login的Keychain Access工具中,并将其设置修改为Always Trust。我重新启动了Chrome,重新加载了页面,但是Not Secure警告仍然存在。
有人能帮忙吗?
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/42660980
复制相关文章
相似问题

