QML如何将LinearGradient添加到带有边框的矩形中?
QML如何将LinearGradient添加到带有边框的矩形中?
提问于 2017-03-11 23:11:15
我想要一个比默认垂直梯度更具体的Rectangle。我尝试为对角线效果添加一个LinearGradient,但它覆盖边框。
以这个例子为例。顶部Rectangle确定与垂直梯度和边框。底部Rectangle梯度覆盖边框和radius。我试过clip和gradient: LinearGradient,但它们也没有工作。
import QtQuick 2.7
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
import QtGraphicalEffects 1.0
ApplicationWindow
{
visible: true
width: 640
height: 480
Column
{
spacing: 20
width: parent.width
Rectangle
{
width: 200
height: 200
border.width: 4
border.color: "#888"
radius: 10
// adds a vertical gradient to button
gradient: Gradient
{
GradientStop
{
position: 0
color: "#eee"
}
GradientStop
{
position: 1
color: "#ccc"
}
}
}
Rectangle
{
width: 200
height: 200
border.width: 4
border.color: "#888"
radius: 10
// try to add diagonal gradient, but overwrites button border
// also can't do, gradient: LinearGradient ?
LinearGradient
{
anchors.fill: parent
start: Qt.point(0,0)
end: Qt.point(parent.width,parent.height)
gradient: Gradient
{
GradientStop
{
position: 0
color: "#eee"
}
GradientStop
{
position: 1
color: "#ccc"
}
}
}
}
}
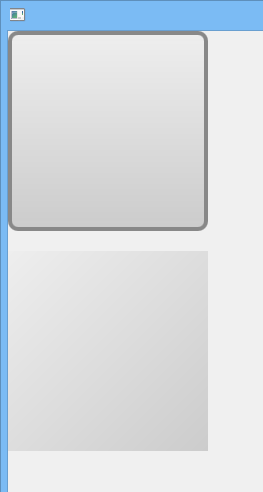
}这方面的结果:

我可以理解为什么这会产生这样的结果,但是如何将梯度裁剪到带有Rectangle的radius中
回答 2
Stack Overflow用户
回答已采纳
发布于 2017-03-11 23:41:46
clip总是在正在裁剪的Item的边界矩形处剪辑,而不关心alpha-values。
然而,LinearGradient还有另一个工具来实现您想要的:
参见此示例:
import QtQuick 2.0
import QtQuick.Window 2.0
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
import QtGraphicalEffects 1.0
Window {
width: 1024
height: 800
visible: true
Rectangle {
id: rect1
width: 100
height: 100
radius: 20
}
LinearGradient {
anchors.fill: rect1
source: rect1 <-- Here is where you specify its shape.
start: Qt.point(0, 0)
end: Qt.point(300, 300)
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "black" }
}
}
}Stack Overflow用户
发布于 2017-03-11 23:21:07
QML只支持垂直梯度。你可以通过翻转物品的宽度和高度并旋转来伪造水平梯度。
对于不能工作的对角线,因为矩形也会被旋转。
至于使用剪贴画的计划,这也不起作用,因为QML剪贴图只剪辑到项目的矩形,而不是它的实际可见像素。
有两种方法你可以采取:
1-尝试通过Canvas元素实现所需的结果。
2-使用ShaderEffect向其传递带有渐变和圆形矩形的ShaderEffectSource纹理,然后在实际着色器中使用来自第一个源的rgb (渐变)和从第二个ShaderEffectSource纹理(圆形矩形)手动剪辑。
3-如果要使用ShaderEffect,可以轻松跳过使用渐变作为源,并查找如何在GLSL中以任意角度实现渐变,并且只对alpha使用圆角矩形源,即使“圆形”部分也可以在着色器中实现。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/42741789
复制相关文章
相似问题

