DataTables:当tbody的滚动条被隐藏时,固定的列会变得混乱
我有一张桌子,其中包括:
- 第一列是固定的
- 脚踏
- 脚踏水平滚动条
- 有隐藏的tbody水平滚动条。
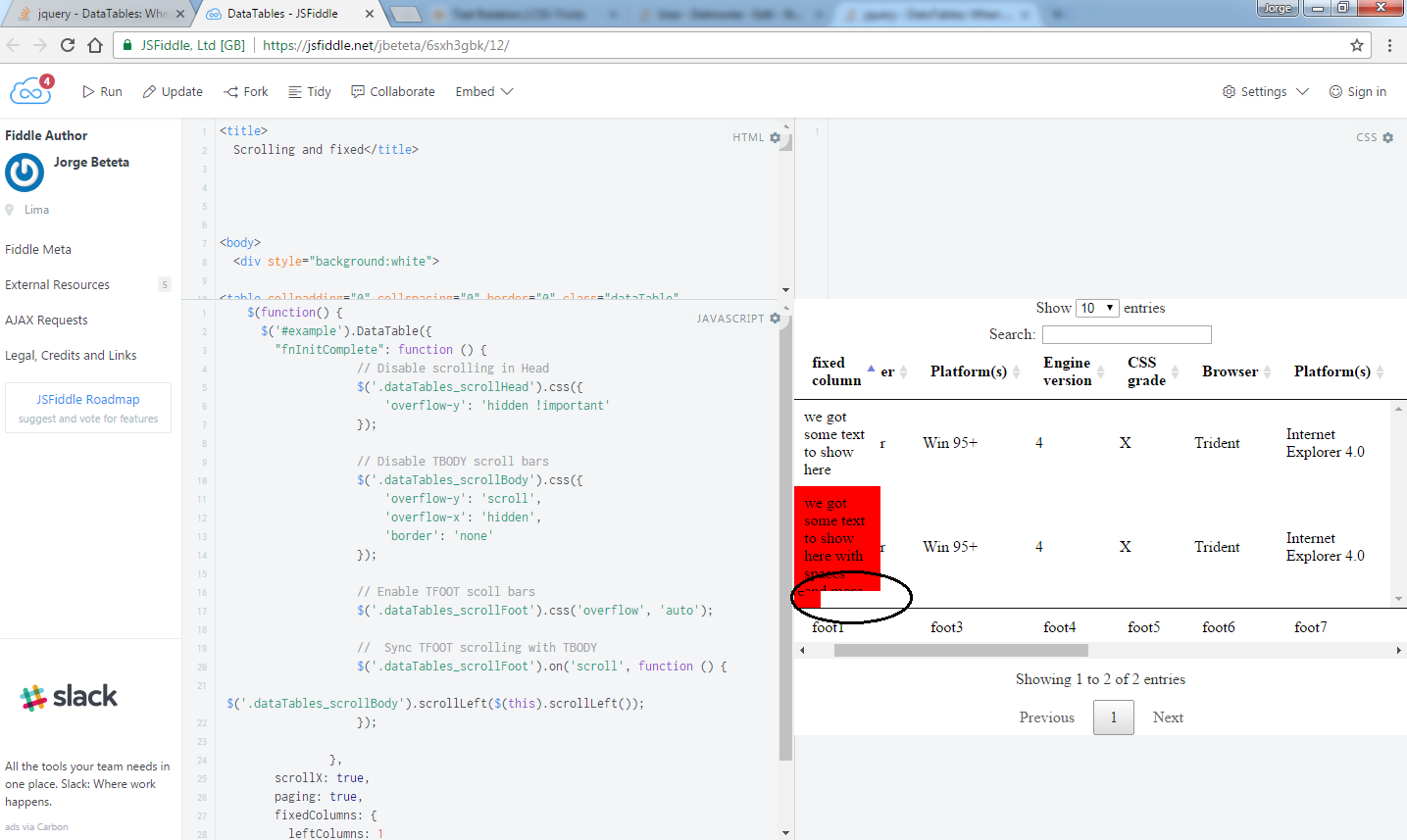
小提琴:https://jsfiddle.net/jbeteta/6sxh3gbk/12/

$(function() {
$('#example').DataTable({
"fnInitComplete": function () {
// Disable scrolling in Head
$('.dataTables_scrollHead').css({
'overflow-y': 'hidden !important'
});
// Disable TBODY scroll bars
$('.dataTables_scrollBody').css({
'overflow-y': 'scroll',
'overflow-x': 'hidden',
'border': 'none'
});
// Enable TFOOT scoll bars
$('.dataTables_scrollFoot').css('overflow', 'auto');
// Sync TFOOT scrolling with TBODY
$('.dataTables_scrollFoot').on('scroll', function () {
$('.dataTables_scrollBody').scrollLeft($(this).scrollLeft());
});
},
scrollX: true,
paging: true,
fixedColumns: {
leftColumns: 1
}
});
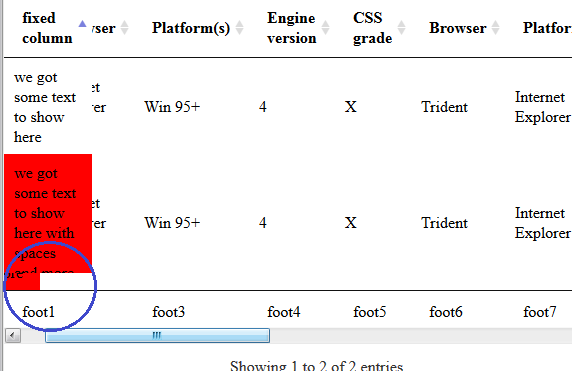
});在该场景中,当您滚动到右侧时,您将看到固定列的最后一行单元格(背景颜色:红色)被破坏,因为水平<tbody>滚动条是隐藏的。
我的问题是:有没有办法纠正这个问题?
顺便说一句:我不得不隐藏<tbody>水平滚动条,因为它不会与<tfoot>滚动条同步。
非常感谢
编辑:在Chrome中是相同的:

回答 2
Stack Overflow用户
发布于 2017-03-25 03:12:48
这里有一个部分的解决办法。整个设置是一个巨大的混合不同的表和div。由于某种原因,隐藏的滚动条对于一些div仍然是“有效”的,也就是说,当其他元素被滚动时,它们仍然占用空间并作出反应。也许对每个元素/容器进行CSS-ing非常、非常仔细的尝试可以解决整个问题,但在我看来,它似乎是预期的浏览器行为,简单地说就是“它是这样的”。但是在webkit浏览器上你可以这样做:
div:not(.dataTables_scrollFoot)::-webkit-scrollbar {
display: none;
}https://jsfiddle.net/6sxh3gbk/19/
这将有效地禁用注入的<div>元素上的所有令人讨厌的隐藏(但不是真正隐藏的)滚动条,但将它们保留在我们想要滚动的页脚元素上。
但这只适用于webkit浏览器:Chrome、铬、Safari、Opera和安卓。
Gecko (mozilla)曾经有一个类似的特性-moz-scrollbars-none,但它被废弃了,被忽略了。AFAIK有一种永久的呼声,要求把它带回来。
边缘( 问题仍在提出中 )也是如此。对于边缘,有真正的希望,因为MS多次声明EdgeHTML应该与WebKit布局引擎完全兼容。
因此,包括所有设备在内的部分解决方案可能覆盖了85%。
Stack Overflow用户
发布于 2017-03-16 07:25:16
请查一下..。
- 第一列是固定的
- 脚踏
- 脚踏水平滚动条
- 有隐藏的tbody水平滚动条。
这个问题已经解决了。下面给出了您的ans链接。
$(function() {
$('#example').DataTable({
scrollY: "300px",
scrollX: true,
scrollCollapse: true,
paging: false,
fixedColumns: {
leftColumns: 1
}
});
});https://stackoverflow.com/questions/42820694
复制相似问题

