在VBox中创建可滚动的JavaFx
在VBox中创建可滚动的JavaFx
提问于 2017-03-20 13:36:08
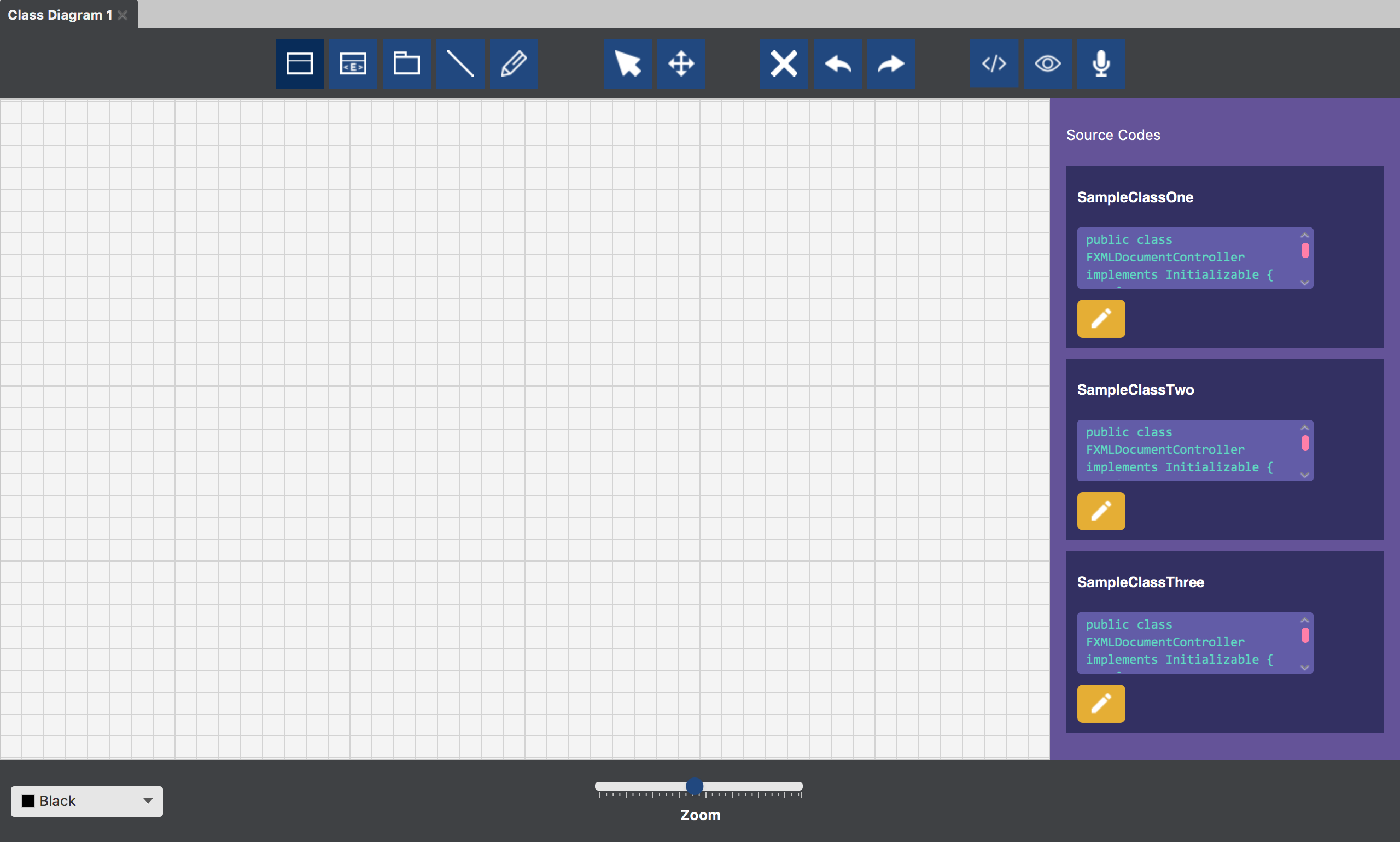
我使用VBox在BorderPane的右边创建了一个可折叠的边条。在这一侧的栏中,我将所选类的源代码(称为气泡)显示为列表,其中一个位于另一个下面。每个气泡有300 and宽度和700 and高度。然而,当我在边栏中添加一个新的气泡时,列表中的其他气泡开始收缩。相反,我希望在这个侧栏VBox中有一个滚动条。我怎么能做到这一点?
void initSideBarActions() {
sideBar = new SideBarView(borderPane);
borderPane.setRight(sideBar);
String sourceCode = "public class FXMLDocumentController implements Initializable {\n" +
" @FXML\n" +
" AnchorPane apMain;\n" +
"\n" +
" @Override\n" +
" public void initialize(URL url, ResourceBundle rb)\n" +
" {\n" +
" BubbleShape bs = new BubbleShape(\"Hello world!\");\n" +
" bs.setLayoutX(50.0);\n" +
" bs.setLayoutY(50.0);\n" +
"\n" +
" BubbleShape bs2 = new BubbleShape(\"Bye world!\");\n" +
" bs2.setLayoutX(400);\n" +
" bs2.setLayoutY(400);\n" +
" apMain.getChildren().addAll(bs, bs2);\n" +
" }\n" +
"}";
BubbleView bubble1 = new BubbleView(sourceCode, "SampleClassOne");
BubbleView bubble2 = new BubbleView(sourceCode, "SampleClassTwo");
BubbleView bubble3 = new BubbleView(sourceCode, "SampleClassThree");
sideBar.addNewBubble(bubble1);
sideBar.addNewBubble(bubble2);
sideBar.addNewBubble(bubble3);
}这是截图:

下面是.fxml文件:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.Pane?>
<?import javafx.scene.control.ToolBar?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.control.Slider?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.HBox?>
<?import javafx.scene.control.ScrollPane?>
<?import javafx.scene.control.ScrollPane?>
<?import javafx.scene.control.ColorPicker?>
<?import javafx.scene.layout.StackPane?>
<BorderPane fx:id="borderPane" fx:controller="com.kaanburaksener.octoUML.src.controller.ClassDiagramController" xmlns:fx="http://javafx.com/fxml">
<top>
<VBox>
<ToolBar fx:id="aToolBar" orientation="HORIZONTAL">
<HBox fx:id="umlBox">
<Button text="Create" fx:id="createBtn"/>
<Button text="Enumeration" fx:id="enumBtn"/>
<Button text="Package" fx:id="packageBtn"/>
<Button text="Edge" fx:id="edgeBtn"/>
<Button text="Draw" fx:id="drawBtn"/>
</HBox>
<HBox fx:id="utilBox">
<Button text="Select" fx:id="selectBtn"/>
<Button text="Move" fx:id="moveBtn"/>
</HBox>
<HBox fx:id="undoBox">
<Button text="Delete" fx:id="deleteBtn"/>
<Button text="Undo" fx:id="undoBtn"/>
<Button text="Redo" fx:id="redoBtn"/>
</HBox>
<HBox fx:id="recognizeBox">
<Button text="Source Code" fx:id="sourceCodeBtn"/>
<Button text="Recognize" fx:id="recognizeBtn"/>
<Button text="Voice" fx:id="voiceBtn"/>
</HBox>
</ToolBar>
</VBox>
</top>
<bottom>
<StackPane fx:id="infoPane">
<ToolBar fx:id="zoomPane">
<Pane HBox.hgrow="ALWAYS" />
<VBox alignment="CENTER">
<Slider fx:id="zoomSlider" min="10" max="200" value="100"/>
<Label fx:id="zoomLabel" text="Zoom" />
</VBox>
<Pane HBox.hgrow="ALWAYS" />
</ToolBar>
<ColorPicker fx:id="colorPicker" StackPane.alignment="CENTER_LEFT"/>
<Label fx:id="serverLabel" StackPane.alignment="CENTER_RIGHT"/>
</StackPane>
</bottom>
<center>
<ScrollPane fx:id="scrollPane" pannable="true" BorderPane.alignment="CENTER">
<content>
<Pane fx:id="drawPane" prefHeight="8000.0" prefWidth="8000.0">
</Pane>
</content>
</ScrollPane>
</center>
</BorderPane>即使我读过这个问题(How to create a scrollable panel of components in JavaFX?),我也无法适应我的项目的解决方案。
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-03-20 13:44:07
只需将侧栏包装在滚动窗格中即可。如果希望它只能垂直滚动,请调用setFitToWidth(true)。
sideBar = new SideBarView(borderPane);
ScrollPane sideBarScroller = new ScrollPane(sideBar);
sideBarScroller.setFitToWidth(true);
borderPane.setRight(sideBarScroller);页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/42905031
复制相关文章
相似问题

