如何在WPF中着色Segoe MDL2图标?
如何在WPF中着色Segoe MDL2图标?
提问于 2017-04-06 09:39:41
我正在寻找一种方式,以增加颜色的Segoe MDL2图标。我的应用程序中的符号当前是TextBlock资源,定义如下:
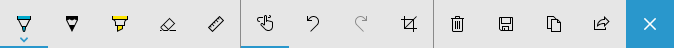
<TextBlock x:Key="PenSymbol" x:Shared="False" FontFamily="Segoe MDL2 Assets" Text="" FontSize="16" TextOptions.TextRenderingMode="Grayscale"/>我想要的效果是左边三个图标中的一个:

这是窗口10 Sketchpad中工具栏的截图(在应用创建者更新之后)。
编辑:我知道如何改变文字的颜色,我正在试图找出如何得到“部分填充”-effect(蓝色,黑色和黄色的屏幕截图)。
Edit2:为了达到这个效果,需要显示两种不同的符号。背景所需的符号在上一次更新时添加到Segoe MDL2字体中。感谢mm8为我指明了正确的方向。
XAML:
<Style x:Key="SymbolText" TargetType="{x:Type TextBlock}">
<Setter Property="FontSize" Value="16"/>
<Setter Property="UseLayoutRounding" Value="True"/>
<Setter Property="TextAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="FontFamily" Value="Segoe MDL2 Assets"/>
<Setter Property="TextOptions.TextRenderingMode" Value="Grayscale"/>
</Style>
<StackPanel Orientation="Horizontal">
<Grid Margin="4">
<TextBlock Text="" Style="{StaticResource SymbolText}" Foreground="OrangeRed"/>
<TextBlock Text="" Style="{StaticResource SymbolText}"/>
</Grid>
<Grid Margin="4">
<TextBlock Text="" Style="{StaticResource SymbolText}" Foreground="LightGreen"/>
<TextBlock Text="" Style="{StaticResource SymbolText}"/>
</Grid>
<Grid Margin="4">
<TextBlock Text="" Style="{StaticResource SymbolText}" Foreground="LightBlue"/>
<TextBlock Text="" Style="{StaticResource SymbolText}"/>
</Grid>
</StackPanel>结果:

回答 3
Stack Overflow用户
回答已采纳
发布于 2017-04-06 09:54:17
将Foreground属性设置为Brush
<TextBlock x:Key="PenSymbol" x:Shared="False" Foreground="Red" FontFamily="Segoe MDL2 Assets" Text="" FontSize="16"/>如MSDN:https://learn.microsoft.com/en-us/windows/uwp/style/segoe-ui-symbol-font上的文档所述,可以通过将图形直接放在另一个上面来实现分层和着色的效果。

Stack Overflow用户
发布于 2017-11-18 00:37:42
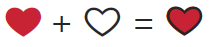
你可以把一个gliph放在另一个上面,然后用这种方式给它着色。示例:
<Grid>
<FontIcon Foreground="#f8d876" FontFamily="Segoe MDL2 Assets" Glyph="" />
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph="" />
</Grid>结果:

Stack Overflow用户
发布于 2021-04-20 19:35:22
我做了这个,效果很好:
我在一个按钮下添加了一个网格,添加了两个带有MDL 2图标的标签,并对齐了一个带有圆形背景的帮助按钮!
<Button>
<Grid>
<Label Content='' Foreground="#FFBFBEBF" />
<Label Content='' Foreground="#FF0066FF" FontSize="18" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" />
</Grid>
</Button>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/43251363
复制相关文章
相似问题

