PyQt -针对不同屏幕分辨率的调整
我在一台分辨率为3840x2160的计算机上使用PyQt开发了一个应用程序。我使用QtDesigner创建了我几乎所有的UI需求,然后在python中手动添加了一些我需要的东西。在部署应用程序之后,我意识到目标计算机的分辨率为1920x1080。应用程序中的一些小部件(通常是那些只有文本/按钮的小部件)很好,但是一旦我开始使用更复杂的布局,事情就不那么清晰了。具体来说,QLabels和其他QItems相互重叠,图像沿其水平轴不成比例地缩放,物体之间的间距减小。下面的几幅图片说明了这个问题。
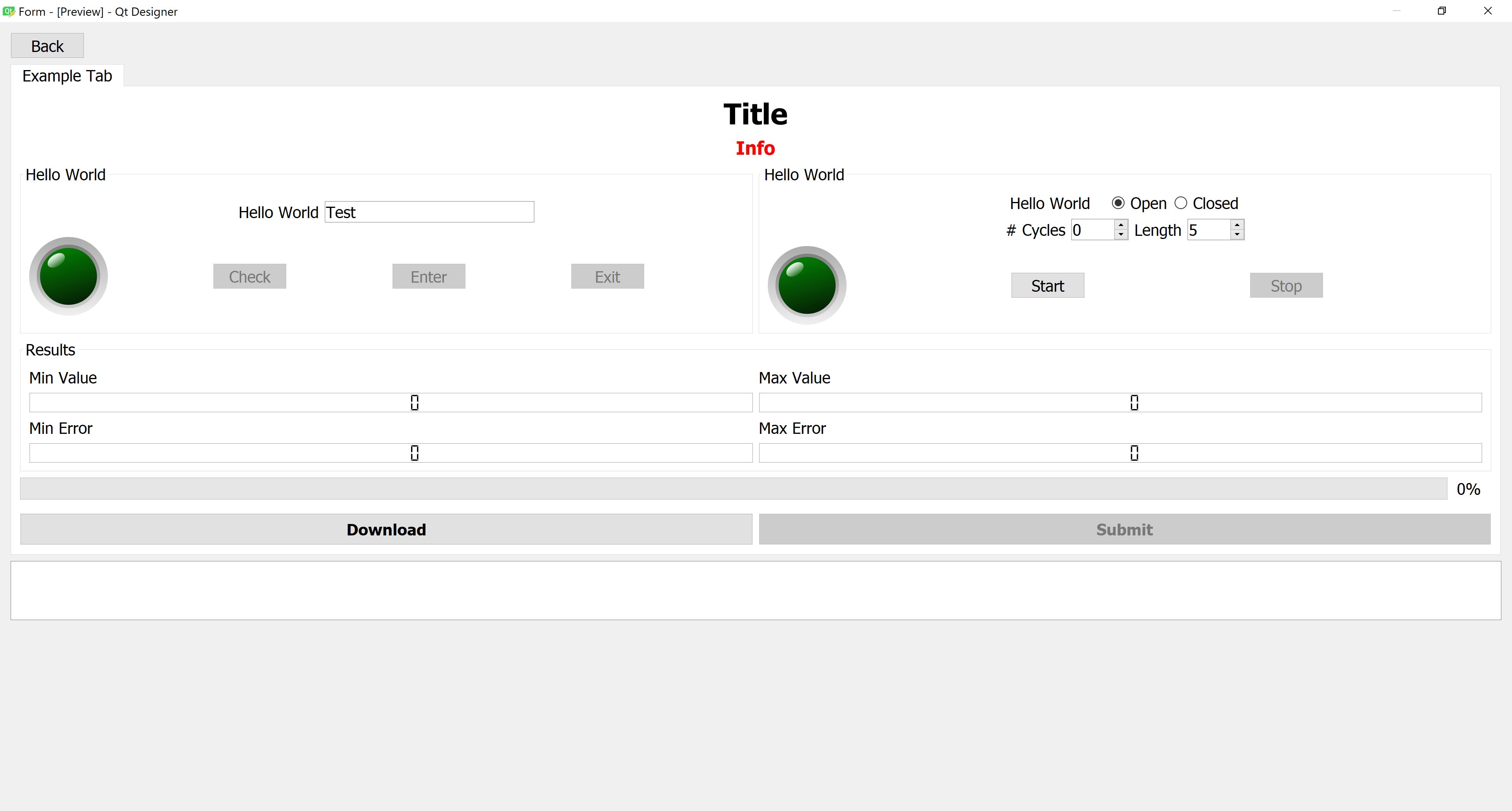
3480x2160屏幕(根据Windows和布局缩放250%)备注:这是我在开发时所看到的。

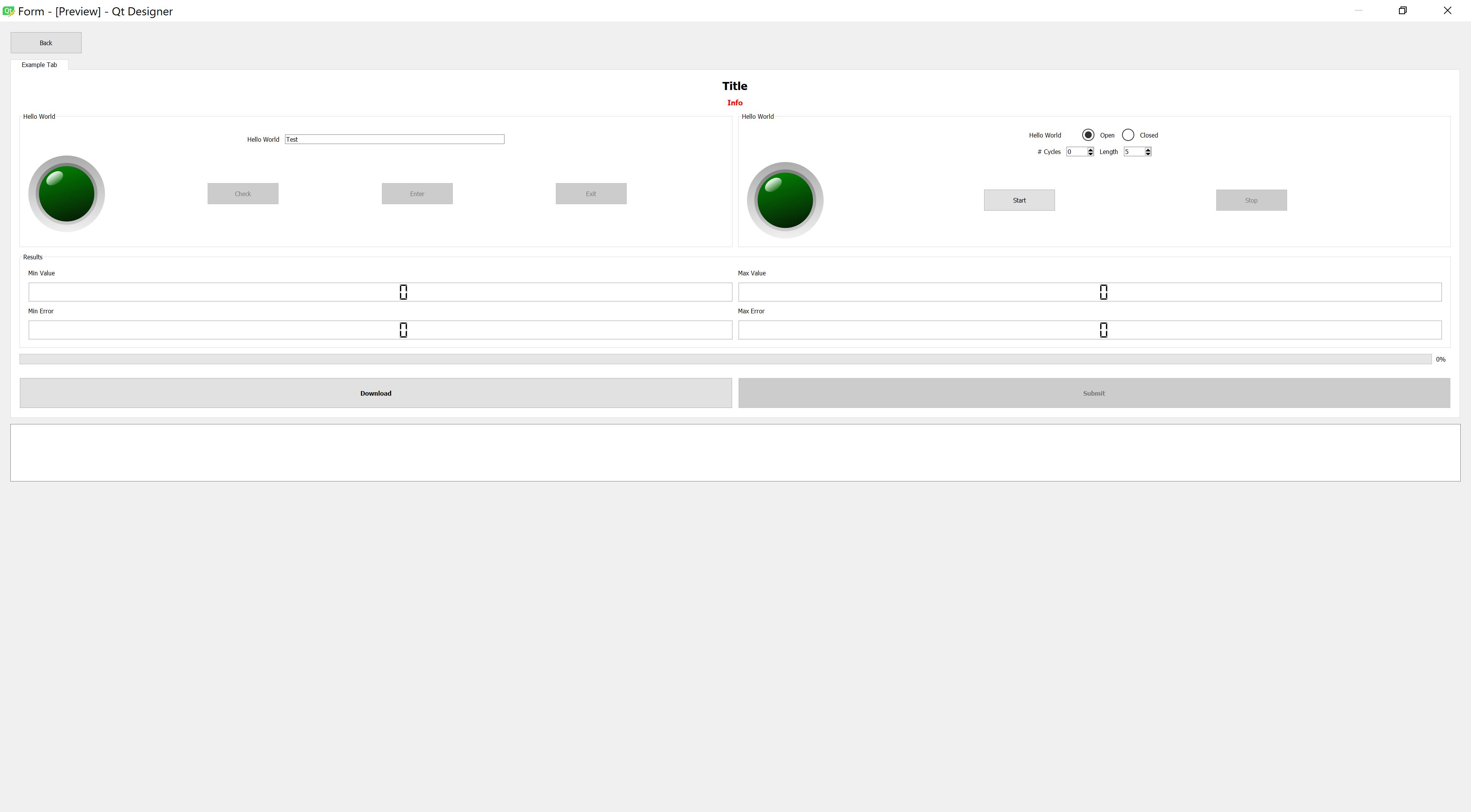
3480x2160屏幕(按Windows比例和布局100%缩放)

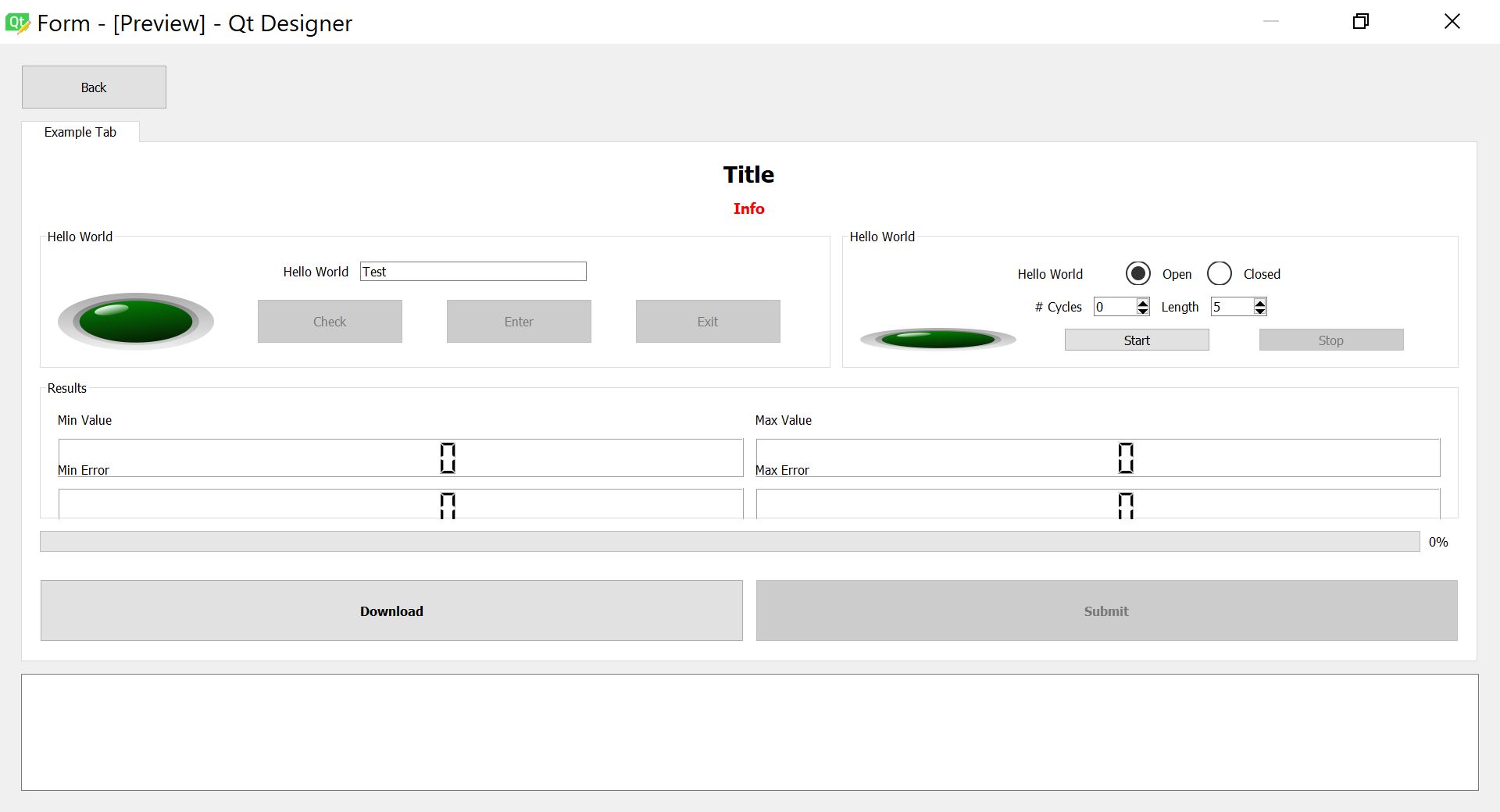
1920x1080屏幕(按Windows比例和布局100%缩放)

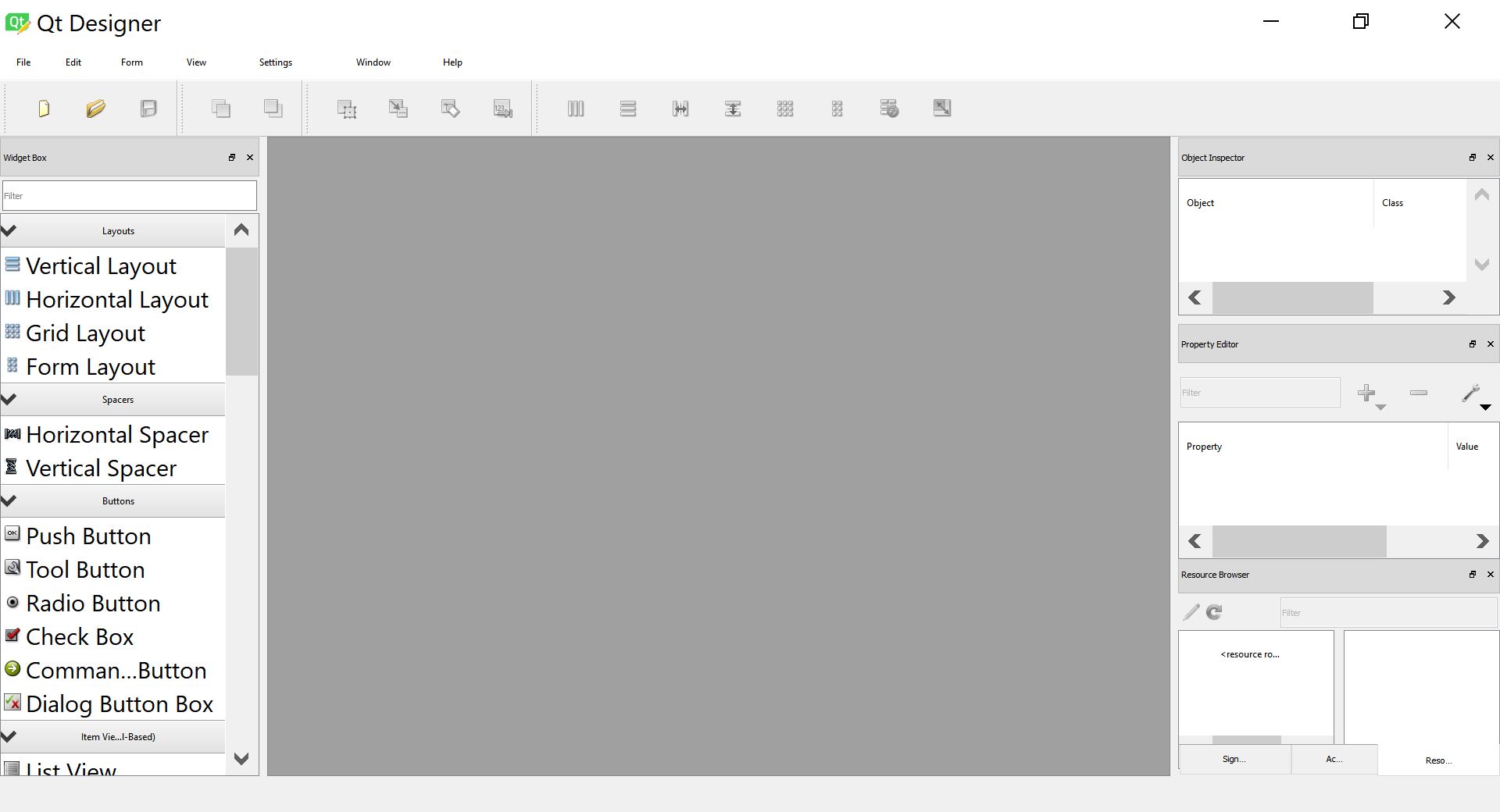
我还注意到,当转换到不同的屏幕分辨率时,Qt设计器本身也有类似的问题(参见附加的图像)。
高分辨率屏幕- QtDesigner

低分辨率屏幕- QtDesigner

如果我想利用PyQt来处理QtDesigner中的多个屏幕分辨率,该怎么做呢?我知道我可以使用QDesktopWidget.screenGeometry检索屏幕分辨率,但是是否有任何方法可以一次缩放每个参数,而不是手动更改每个项?避免使用特定的“大小策略”对此有帮助吗?
回答 1
Stack Overflow用户
发布于 2019-05-15 00:21:30
如果问题所涉及的是不同的dpi而不是分辨率,那么在创建QApplication (或任何其他Qt类)之前,可以通过向应用程序添加以下行来告诉Qt使用高dpi缩放/像素映射:
# Handle high resolution displays:
if hasattr(QtCore.Qt, 'AA_EnableHighDpiScaling'):
QtWidgets.QApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling, True)
if hasattr(QtCore.Qt, 'AA_UseHighDpiPixmaps'):
QtWidgets.QApplication.setAttribute(QtCore.Qt.AA_UseHighDpiPixmaps, True)我发现这使得我的应用程序在我的笔记本电脑(高dpi,高分辨率)和桌面(普通dpi,1920x1080)之间切换时的行为是一样的(或者至少更相似)。
我不使用QtDesigner,所以我不知道这个建议是如何与QtDesigner打交道的。
https://stackoverflow.com/questions/43904594
复制相似问题

