在C#/UWP中自定义时间选择器
在C#/UWP中自定义时间选择器
提问于 2017-05-31 15:32:24
好吧,我到处都找过了,似乎找不到回答这个问题的人。我想定制UWP中的时间选择器控件,而通过自定义,我的意思是我不希望它成为一个时钟。
我需要一个GUI,它允许用户滚动一个循环菜单,就像时间选择器一样,但是我想不出一种改变时间选择器控件的方法,以便它能够显示除小时/分钟/AM-PM之外的其他值。我也尝试使用一个带有旋转木马面板和物品的组合框,但它并没有产生我想要的效果。如果有人可以的话,我会非常感激的。告诉我是否有办法改变时间选择器,或者B)指向一个控件的方向,该控件将呈现我正在寻找的滚动/循环效果。我不需要任何人为我做我的工作,只是向正确的方向小小的推动。
为了清楚起见,我希望菜单具有与Windows警报设置器相同的效果,如果这有助于视觉效果的话,也可以由iPhones上的警报和时间设置器来描述。
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-06-02 09:07:45
例如,您可以创建具有4个listview的基本手工控件。下面是一个简单的例子:
<Button Content="Set localisation" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button.Flyout>
<Flyout Opened="Flyout_Opened">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<Grid MaxHeight="150" MinWidth="100">
<ListView ItemsSource="{x:Bind Degrees,Mode=OneWay}" SelectedIndex="{x:Bind SelectedDegrees,Mode=TwoWay}" >
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel ItemsUpdatingScrollMode="KeepItemsInView" />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
<Grid MaxHeight="150" MinWidth="100">
<ListView ItemsSource="{x:Bind Minutes,Mode=OneWay}" SelectedIndex="{x:Bind SelectedMinutes,Mode=TwoWay}">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel ItemsUpdatingScrollMode="KeepItemsInView" />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
<Grid MaxHeight="150" MinWidth="100">
<ListView ItemsSource="{x:Bind Seconds,Mode=OneWay}" SelectedIndex="{x:Bind SelectedSeconds,Mode=TwoWay}">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel ItemsUpdatingScrollMode="KeepItemsInView" />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
<Grid MaxHeight="150" MinWidth="100">
<ListView ItemsSource="{x:Bind Hundredth,Mode=OneWay}" SelectedIndex="{x:Bind SelectedHundredth,Mode=TwoWay}">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel ItemsUpdatingScrollMode="KeepItemsInView" />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>使用此C#代码:
public ObservableCollection<int> Degrees = new ObservableCollection<int>
{
0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30
};
private int selectedDegrees = 0;
public int SelectedDegrees
{
get { return selectedDegrees; }
set { selectedDegrees = value; PropertyChanged?.Invoke(this, new ProportyChangedEventArgs(nameof(SelectedDegrees))); }
}
public ObservableCollection<int> Minutes = new ObservableCollection<int>
{
0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30
};
private int selectedMinutes = 0;
public int SelectedMinutes
{
get { return selectedMinutes; }
set { selectedMinutes = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(SelectedMinutes))); }
}
public ObservableCollection<int> Seconds = new ObservableCollection<int>
{
0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30
};
private int selectedSeconds = 0;
public int SelectedSeconds
{
get { return selectedSeconds; }
set { selectedSeconds = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(SelectedSeconds))); }
}
public ObservableCollection<int> Hundredth = new ObservableCollection<int>
{
0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30
};
private int selectedHundredth = 0;
public int SelectedHundredth
{
get { return selectedHundredth; }
set { selectedHundredth = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(SelectedHundredth))); }
}
private async void Flyout_Opened(object sender, object e)
{
await Task.Delay(100);
SelectedDegrees = 5;
SelectedMinutes = 4;
SelectedSeconds = 3;
SelectedHundredth = 1;
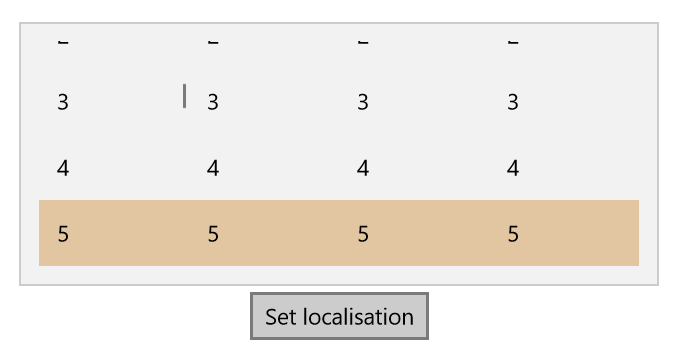
}下面是它给出的表情:

旋转木马
在写这些行时,列表视图中没有任何循环/旋转木马。但是在Combobox中有一个,我建议使用combobox而不是ListView控件。
<ComboBox ItemsSource="{x:Bind Degrees,Mode=OneWay}" SelectedIndex="{x:Bind SelectedDegrees,Mode=TwoWay}" IsDropDownOpen="True">
<ComboBox.ItemsPanel>
<ItemsPanelTemplate>
<CarouselPanel />
</ItemsPanelTemplate>
</ComboBox.ItemsPanel>
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/44288943
复制相关文章
相似问题
