进度条显示两种不同颜色的进度
进度条显示两种不同颜色的进度
提问于 2017-07-13 13:36:29
我试图用Java编写一个任务管理器,并考虑使用进度条来显示任务的进度。整个进度条将指示整个任务。我计划用灰色显示整体未完成的进度,在绿色上显示计划中的进度,并在绿色上显示红色完成进度的百分比。但是,我不知道Java是否允许我实现一个包含两种颜色的进度条,其中一种覆盖在另一种颜色上。有人能指点我吗?
回答 4
Stack Overflow用户
回答已采纳
发布于 2017-07-13 13:44:56
这个链接可能对javafx:JavaFX ProgressBar: how to change bar color?有帮助。
他们为进度条设置了前景颜色和背景色,所以这是可能的!
Stack Overflow用户
发布于 2017-07-13 13:53:04
考虑到你的问题,我想到了一个捷径,重叠更多的进度条,并使背景透明。
尝试使用css
.progress-bar > .track {
-fx-background-color: transparent;
}
.progress-bar > .bar {
-fx-background-color: transparent;}Stack Overflow用户
发布于 2017-07-13 15:06:42
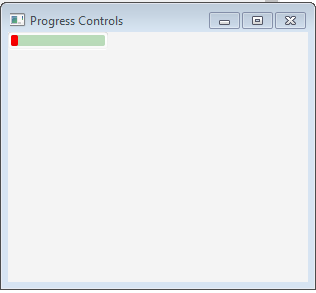
这是一个模拟你想要做的事情的应用程序。这个应用程序使用两个ProgressBar。背景ProgressBar颜色被设置为绿色,其值被设置为100。前景ProgressBar的颜色被设置为红色,它的作用就像一个正常的ProgressBar,并且每隔一秒钟由.01递增一次。
Main:
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.application.Platform;
import javafx.beans.property.DoubleProperty;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleDoubleProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.event.Event;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ProgressBar;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.layout.HBox;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ProgressSample extends Application {
private final DoubleProperty counter = new SimpleDoubleProperty(0.0);
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root, 300, 250);
stage.setScene(scene);
stage.setTitle("Progress Controls");
ProgressBar pbRed = new ProgressBar();
pbRed.getStylesheets().add(getClass().getResource("ProgressBarColors.css").toExternalForm());
pbRed.getStyleClass().add("red-bar");
pbRed.progressProperty().bind(counter);
ProgressBar pbGreen = new ProgressBar();
pbGreen.setStyle("-fx-accent: green;");
pbGreen.setProgress(1);
final ProgressIndicator piRed = new ProgressIndicator();
ProgressIndicator piGreen = new ProgressIndicator();
piGreen.setProgress(100);
StackPane spOne = new StackPane();
spOne.getChildren().addAll(pbGreen, pbRed);
Timeline timeline = new Timeline();
timeline.setCycleCount(Timeline.INDEFINITE);
timeline.getKeyFrames().add(
new KeyFrame(Duration.seconds(.5),
new EventHandler() {
// KeyFrame event handler
@Override
public void handle(Event event)
{
counter.set(counter.add(.01).get());
System.out.println(counter.get());
}
}
));
timeline.playFromStart();
HBox hbox = new HBox();
hbox.getChildren().add(spOne);
final VBox vb = new VBox();
vb.getChildren().add(hbox);
vb.setSpacing(5);
scene.setRoot(vb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}CSS:
.progress-bar > .track {
/*-fx-background-color: transparent ;*/
-fx-control-inner-background: transparent;
-fx-text-box-border: transparent;
}
.red-bar { -fx-accent: red; }

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45082296
复制相关文章
相似问题

