如何去除TabItem指示剂底垫?
如何去除TabItem指示剂底垫?
提问于 2017-07-18 13:12:52
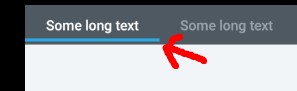
如何删除TabItem或其指示器的底部填充,使其完全出现在工具栏底部?

我的xml布局
<android.support.v7.widget.Toolbar
android:id="@+id/menu_fragment_toolbar"
android:layout_width="match_parent"
android:layout_height="58dp"
android:background="@color/app_font_dark"
android:padding="0dp"
android:popupTheme="@style/AppTheme.AppBarOverlay"
app:contentInsetStart="0dp"
>
<android.support.design.widget.TabLayout
android:id="@+id/main_menu_tablayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:paddingEnd="0dp"
android:paddingStart="0dp"
app:tabIndicatorColor="@color/app_indicator_color"
app:tabIndicatorHeight="4dp"
app:tabMode="scrollable"
app:tabPaddingEnd="30dp"
app:tabPaddingStart="30dp"
app:tabTextAppearance="@style/TabTextStyle"
/>
</android.support.v7.widget.Toolbar>我尝试过将Toolbar和TabLayout的底部边距和填充设置为0dp,但它似乎没有生效。我使用的是支持库v26.0.0-alpha1 1和API 25的设备。我通过调用TabItems动态地添加
tabLayout.addTab(tabLayout.newTab().setText("Some long text"));
回答 4
Stack Overflow用户
回答已采纳
发布于 2017-07-18 13:23:40
在match_parent中使用TabLayout高度,如下所示
<android.support.design.widget.TabLayout
android:id="@+id/main_menu_tablayout"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:paddingEnd="0dp"
android:paddingStart="0dp"
app:tabIndicatorColor="@color/app_indicator_color"
app:tabIndicatorHeight="4dp"
app:tabMode="scrollable"
app:tabPaddingEnd="30dp"
app:tabPaddingStart="30dp"
app:tabTextAppearance="@style/TabTextStyle"
/>Stack Overflow用户
发布于 2018-11-06 12:22:39
我已经更新到androidx,像android:layout_height="?attr/actionBarSize"一样改变高度
我的密码在下面
<com.google.android.material.tabs.TabLayout
android:id="@+id/tl_local_category"
android:layout_width="0dp"
android:background="?attr/colorPrimary"
android:layout_height="?attr/actionBarSize"
app:tabTextAppearance="@style/TabTextAppearance"
app:tabSelectedTextColor="@color/white"
app:tabTextColor="@color/tab_text"
app:layout_constraintEnd_toEndOf="parent"
app:tabIndicatorColor="@android:color/white"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</com.google.android.material.tabs.TabLayout>

Stack Overflow用户
发布于 2017-07-18 13:15:49
尝试一下:如果tabPaddingStart/tabPaddingEnd/tabPaddingTop/tabPaddingBottom 0dp没有工作,那么也可以尝试使用-1dp。
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_forum_tab"
app:tabIndicatorColor="@color/app_indicator_color"
app:tabIndicatorHeight="0dp"
app:tabPaddingBottom="0dp"
app:tabPaddingEnd="0dp"
app:tabPaddingStart="0dp"
app:tabPaddingTop="0dp"
app:tabTextAppearance="@style/TabTextStyle" />页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45167848
复制相关文章
相似问题

