拒绝加载字体‘data:字体/woff.’它违反了以下内容安全策略指令:"default-src 'self'“。请注意“字体-src”
拒绝加载字体‘data:字体/woff.’它违反了以下内容安全策略指令:"default-src 'self'“。请注意“字体-src”
提问于 2017-07-28 06:52:43
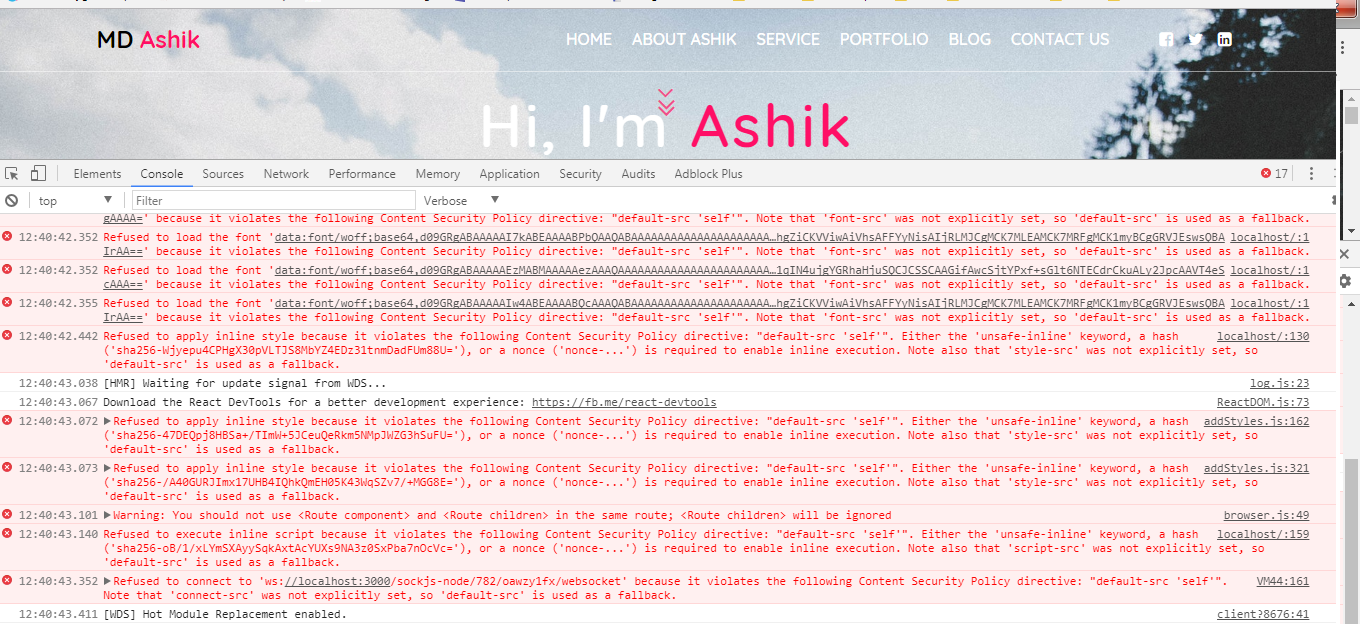
我的react在浏览器控制台中给出了这个错误
Refused to load the font 'data:font/woff;base64,d09........' because it`
`violates the following Content Security Policy directive: "default-src` `'self'". Note that 'font-src' was not explicitly set, so 'default-src' is used as a fallback.还:
Refused to connect to 'ws://localhost:3000/sockjs-node/782/oawzy1fx/websocket' because it violates the following Content Security Policy directive: "default-src 'self'". Note that 'connect-src' was not explicitly set, so 'default-src' is used as a fallback.浏览器控制台屏幕截图

index.html有一个元:
<meta http-equiv="Content-Security-Policy" content="img-src 'self' data:; default-src 'self' http://121.0.0:3000/">WebPack.cofig.js
var debug = process.env.NODE_ENV !== "production";
var webpack = require('webpack');
var path = require('path');
module.exports = {
context: path.join(__dirname, "./src"),
devtool: debug ? "inline-sourcemap" : true,
entry: "../src/index.js",
module: {
rules: [
{
test: /\.(jpe?g|png|gif|svg|woff|woff2|eot|ttf)$/i, // a regular expression that catches .js files
exclude: /node_modules/,
loader: 'url-loader',
},
{
test: /\.(js|.jsx)$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
query: {
presets: ['react','es2016', 'stage-0',],
plugins: ['react-html-attrs', 'transform-decorators-legacy', 'transform-class-properties'],
}
},
{
test: /\.css$/,
use: [
"style-loader",
{
loader: "css-loader",
}
]
}
]
},
resolve: {
modules: [
path.join(__dirname, "src"),
"node_modules",
]
},
output: {
path: __dirname + "/public/",
// publicPath: "/public/",
filename: "build.js"
},
plugins: debug ? [] : [
new webpack.optimize.DedupePlugin(),
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({ mangle: false, sourcemap: false }),
],
devServer: {
port: 3000, // most common port
contentBase: './public',
inline: true,
historyApiFallback: true,
}
};回答 21
Stack Overflow用户
回答已采纳
发布于 2018-06-04 02:00:01
对我来说,这是因为Chrome的扩展“格莱玛利”。禁用该功能后,我没有得到错误。
Stack Overflow用户
发布于 2018-08-07 16:13:35
要修复此特定错误,CSP应包括以下内容:
font-src 'self' data:;因此,index.html元应该是:
<meta http-equiv="Content-Security-Policy" content="font-src 'self' data:; img-src 'self' data:; default-src 'self' http://121.0.0:3000/">Stack Overflow用户
发布于 2017-08-08 08:21:32
至于它的价值-我有一个类似的问题,假设它是与Chrome更新。
我必须添加字体-src,然后指定url,因为我使用的是CDN。
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; font-src 'self' data: fonts.gstatic.com;">页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45366744
复制相关文章
相似问题

