如何更改后退按钮标签,反应导航
如何更改后退按钮标签,反应导航
提问于 2017-10-21 15:40:37
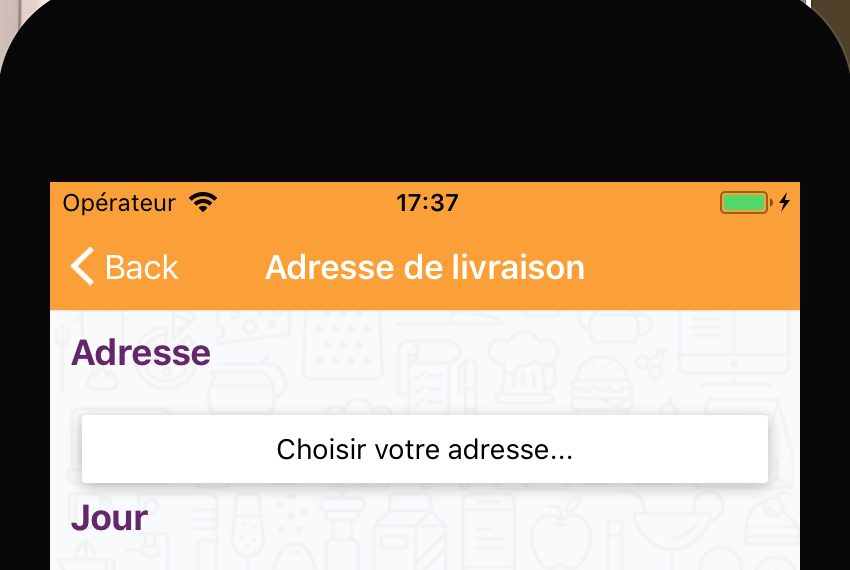
我使用的是react导航,我不能更改默认的'back‘按钮的区域设置。
在我的中,如果我为主页写下一个标题,如果它不是太长,它将显示页面标题而不是'back‘。
export const Root = StackNavigator({
Index: {
screen: Index,
navigationOptions: ({ navigation }) => ({
title: "My App name", //Not working when too long
}),
},我怎么能这么做?

回答 7
Stack Overflow用户
回答已采纳
发布于 2017-10-21 16:22:18
您可以使用headerBackTitle道具来控制后退按钮标题。
headerBackTitle 标题字符串由iOS上的back按钮使用,或null用于禁用标签。默认为上一场景的
headerTitle
示例
const SomeNavigator = StackNavigator({
Main: { screen: Main },
Login: {
screen: Login,
navigationOptions: {
headerBackTitle: 'some label'
}
}
});Stack Overflow用户
发布于 2020-05-18 10:14:56
更新到第5版
从版本5开始,它是headerBackTitleVisible在screenOptions中的选项。
使用示例:
<Stack.Navigator
screenOptions={{
headerBackTitleVisible: false
}}
>
<Stack.Screen name="route-name" component={ScreenComponent} />
</Stack.Navigator>如果您只想隐藏在单个屏幕中,可以通过在屏幕组件上设置screenOptions来做到这一点,例如,如下所示:
<Stack.Screen options={{headerBackTitleVisible: false}} name="route-name" component={ScreenComponent} />Stack Overflow用户
发布于 2018-12-08 11:43:43
实际上,当我将react-navigation更新到第三版时,后退按钮会显示一个标题。

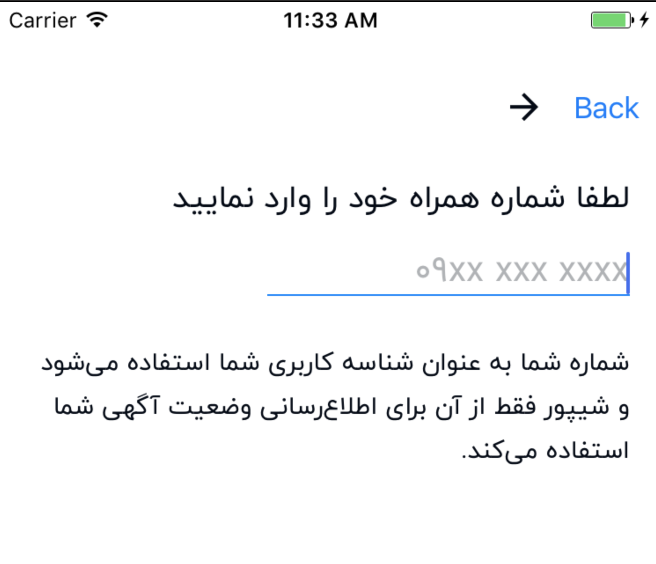
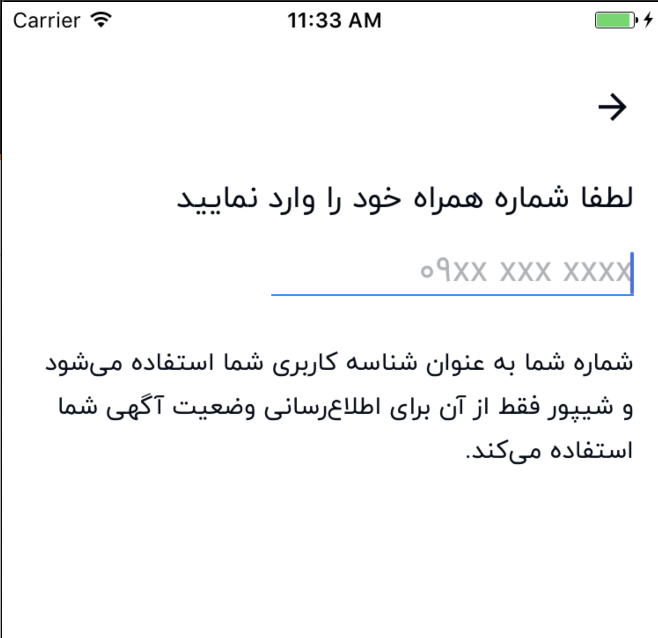
因此,我将一个null传递给headerBackTitle,并将一个组件设置为headerBackImage,我得到了我想要的下面的UI:

所以写如下所示:
defaultNavigationOptions: {
headerBackImage: <GoBack />,
headerBackTitle: null,
};提示:请使用defaultNavigationOptions而不是navigationOptions。
更新(5.x版)
在较新的版本中,有headerBackTitleVisible选项键,通过将其设置为false获取布尔值,back标题将消失。
defaultNavigationOptions: {
headerBackImage: <GoBack />,
headerBackTitleVisible: false,
};页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/46864951
复制相关文章
相似问题

