如何控制QSplitter内部的间距
如何控制QSplitter内部的间距
提问于 2017-10-26 03:32:18
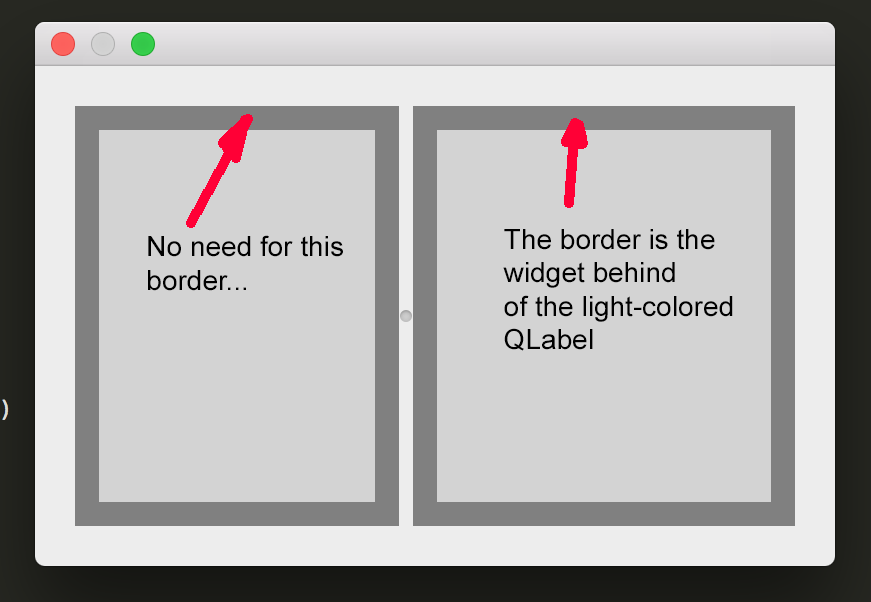
下面的代码创建一个带有QSplitter的对话框窗口。拆分器的左侧和右侧被指定为深色QWidget.每个QWidget布局的间距被设置为0(零)(因此不应该有边距)。这些0间距布局中的每一个都有一个浅色的QLabel。
我希望QLabel在没有空格或空白的情况下填充整个QWidget。因此,QLabel会扩展,并从边缘延伸到边缘。理想情况下,我们不会看到QWidget的深色。我们如何修改代码,使QLabel从边缘扩展到QWidget内部的边缘?

from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
app = QApplication([])
window = QDialog()
window.setLayout(QVBoxLayout())
window.resize(400, 250)
splitter = QSplitter(Qt.Horizontal)
window.layout().addWidget(splitter)
for side in ['left', 'right']:
widget = QWidget()
widget.setStyleSheet("background-color:gray;")
widget_layout = QVBoxLayout()
widget_layout.setSpacing(0)
widget.setLayout(widget_layout)
label = QLabel('%s side QLabel' % side.capitalize())
label.setAlignment(Qt.AlignCenter)
label.setStyleSheet("background-color:lightgray;")
widget.layout().addWidget(label)
splitter.addWidget(widget)
window.show()
sys.exit(app.exec_())回答 2
Stack Overflow用户
回答已采纳
发布于 2017-10-26 04:16:17
必须将布局边距设置为0:
widget_layout.setContentsMargins(0, 0, 0, 0)代码:
app = QApplication(sys.argv)
window = QDialog()
window.setLayout(QVBoxLayout())
window.resize(400, 250)
splitter = QSplitter(Qt.Horizontal)
window.layout().addWidget(splitter)
for side in ['left', 'right']:
widget = QWidget()
widget.setStyleSheet("background-color:gray;")
widget_layout = QVBoxLayout()
widget_layout.setContentsMargins(0, 0, 0, 0) # this line
widget_layout.setSpacing(0)
widget.setLayout(widget_layout)
label = QLabel('%s side QLabel' % side.capitalize())
label.setAlignment(Qt.AlignCenter)
label.setStyleSheet("background-color:lightgray;")
label.setContentsMargins(0, 0, 0, 0)
widget.layout().addWidget(label)
splitter.addWidget(widget)
window.show()
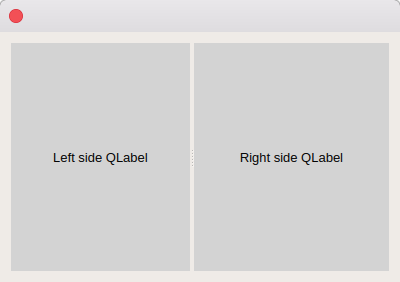
sys.exit(app.exec_())截图:

注意:在本例中,setSpacing()是不必要的,因为这表示布局中小部件之间的空间,但在这种情况下,只有QLabel才在布局中。
Stack Overflow用户
发布于 2020-12-30 03:38:30
您还可以使用:splitter->setHandleWidth(1);
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/46945438
复制相关文章
相似问题

