与stackview一起使用时,Swipeview不显示屏幕。
与stackview一起使用时,Swipeview不显示屏幕。
提问于 2017-10-31 05:34:22
我正在我的应用程序中实现堆栈视图。
main.qml
ApplicationWindow {
id: window
width: 360
height: 520
visible: true
title: "City Explorer"
color:"#FAF7F7"
Loader {
id: splashLoader
anchors.fill: parent
source: "../AppFooter.qml"
visible: true
}
footer: TabBar {
id: appfooter
currentIndex: 0
background: Rectangle {
color: "#d6d6d6"
}
TabButton {
id: control1
background: Rectangle {
width: 44
height: 40
border.color: "#000000"
color: "#d6d6d6"
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.Bottom
Image {
id: contentImage
fillMode: Image.PreserveAspectFit
}
}
onClicked: {
contentImage.source = "../images/dashboard_active.png"
contentImage1.source = "../images/settings_inactive.png"
}
}
TabButton {
id: control2
background: Rectangle {
width: 44
height: 40
color: "#d6d6d6"
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
Image {
id: contentImage1
fillMode: Image.PreserveAspectFit
}
}
onClicked: {
contentImage.source = "../images/dashboard_inactive.png"
contentImage1.source = "../images/settings_active.png"
contentImage2.source = "../images/bookings_inactive.png"
}
}
}
header: ToolBar {
id:appheader
visible: false
RowLayout {
spacing: 20
anchors.fill: parent
ToolButton {
id:backButton
visible: false
contentItem: Image {
fillMode: Image.Pad
horizontalAlignment: Image.AlignHCenter
verticalAlignment: Image.AlignVCenter
source: stackView.depth > 1 ? "../images/back.png" : ""
}
onClicked: {
if (stackView.depth > 1) {
stackView.pop()
} else {
}
}
}
Label {
id: titleLabel
text: "City Explorer"
font.pixelSize: 20
elide: Label.ElideRight
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
}
}
StackView {
id: stackView
initialItem: Pane {
id: pane
}
}
}SightListViewForm.ui.qml
Item {
width: 360
height: 520
property alias mouseArea: mouseArea
MouseArea {
id: mouseArea
anchors.rightMargin: 0
anchors.bottomMargin: 0
anchors.fill: parent
Rectangle {
id: rectangle
x: 38
y: 21
width: 200
height: 200
color: "#e03636"
Label {
id: label
x: 61
y: 150
width: 154
height: 28
text: qsTr("Overlapping view")
z: 2
}
}
}
}SettingsForm.ui.qml
Item {
width: 400
height: 400
Image {
id: image
x: 101
y: 85
width: 150
height: 162
source: "images/singapore.png"
Label {
id: label
x: 8
y: 100
width: 142
height: 23
text: qsTr("Label")
}
}
}AppFotter.qml
SwipeView {
id: swipeView
anchors.fill: parent
currentIndex: showfooter.currentIndex
DashboardListView{
id:dashboard
}
Settings{
id:setting
}
}DashBoardListViewForm.ui.qml
Item {
id: item1
width: 360
height: 520
property alias button: button
visible: true
Button {
id: button
x: 130
y: 287
text: qsTr("Button")
onClicked: {
console.log("SightListView.qml")
stackview.push("SightListView.qml")
}
}
}



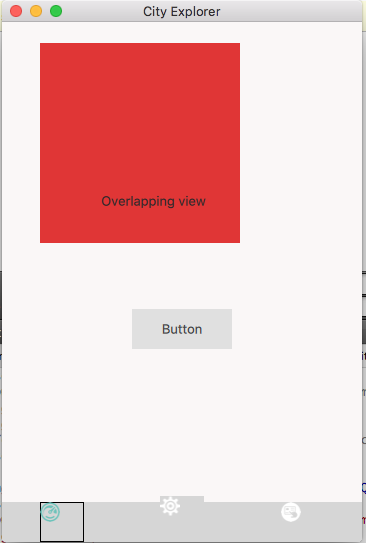
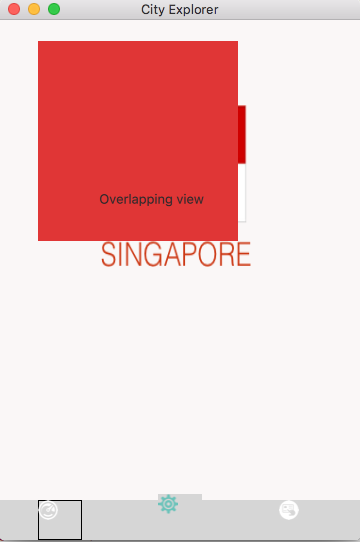
在按下按钮时,当视图最初加载时,它调用stackview.push,后者加载SightListViewForm,然后按下页脚的设置图标,我的设置视图将落后于SightListViewForm。如何改变Stackview或Swipeview的这种行为,或者我遗漏了一些应该添加的内容。我对此不太清楚。
回答 1
Stack Overflow用户
回答已采纳
发布于 2017-11-02 05:58:51
原来我不得不把stackview放在脚注中而不是main.qml中。
DashboardListView{
id:dashboard
StackView {
id: stackView
initialItem: Pane {
id: pane
}
}
}和
在AppFooter中创建main.qml
AppFooter{
id:appfooterglobal
visible: false
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/47028487
复制相关文章
相似问题

