格努图:为彩色框设置固定宽度
我正在使用gnuplot来绘制一些矩阵文件作为热图。这些矩阵可以是水平矩阵(矩阵的高度低于其宽度),也可以是垂直的(矩阵的高度高于其宽度)。
一切都很好--除了彩色盒子。我已经将set size ratio -1设置为一个具有1:1长宽比的象限的热图,这个命令可以拉伸或缩小图形。但它也会拉伸或缩小颜色框。
,我希望我的彩色框有一个固定的宽度,因为我的一些矩阵文件有一个很小的宽度--这会导致一个非常薄的颜色框。我已经尝试手动设置我的彩色盒的宽度。但这是不可能的,如果不设置它的起源和完全大小手动。
示例
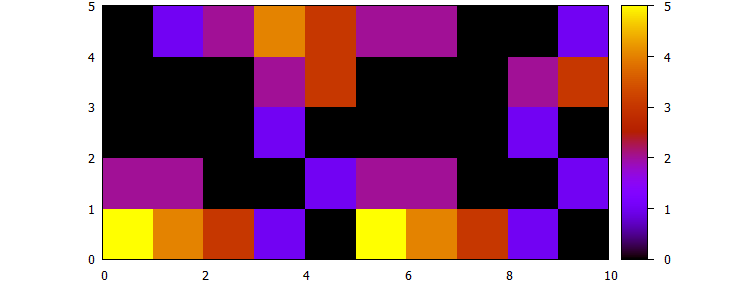
横向:
unset key
set cbrange [0:5]
set xrange [0:10]
set yrange [0:5]
set size ratio -1
set cbtics out nomirror
$map1 << EOD
5 4 3 1 0 5 4 3 1 0
2 2 0 0 1 2 2 0 0 1
0 0 0 1 0 0 0 0 1 0
0 0 0 2 3 0 0 0 2 3
0 1 2 4 3 2 2 0 0 1
EOD
plot '$map1' using ($1+.5):($2+.5):($3) matrix with image

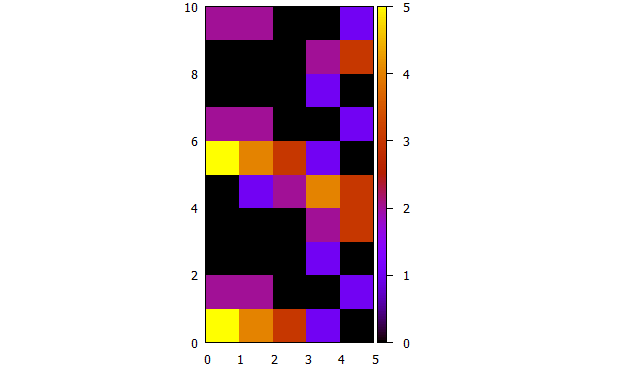
垂直:
unset key
set cbrange [0:5]
set xrange [0:5]
set yrange [0:10]
set size ratio -1
set cbtics out nomirror
$map1 << EOD
5 4 3 1 0
2 2 0 0 1
0 0 0 1 0
0 0 0 2 3
0 1 2 4 3
5 4 3 1 0
2 2 0 0 1
0 0 0 1 0
0 0 0 2 3
2 2 0 0 1
EOD
plot '$map1' using ($1+.5):($2+.5):($3) matrix with image

回答 1
Stack Overflow用户
发布于 2017-11-17 13:57:03
@user8153 8153为我的问题提供了一个很好的解决方案。对于我所举的例子来说,它就像一种魅力。但我不得不改变他的命令。否则,它将无法处理我的实际输入数据:
# [...]
cbwidth = 0.034
rightmargin = 0.875
set colorbox user origin graph 1, graph 0 size cbwidth, graph 1
set rmargin at screen rightmargin
# [...]这将绘制一个在它旁边有一个彩色框的图形(在图形窗口和颜色框之间没有任何空间--我们稍后会修复它)。颜色盒的宽度是输出宽度的3.4% (当使用png或pngcairo、svg或eps等术语时……)。
我更喜欢图和彩色框之间的一点空间。我的彩色盒的原点(位置)是graph 1, graph 0。这个位置等于图形窗口的右下角。1的意思是该窗口的100%。因此,如果我们想增加一些额外的空间,我们只需要增加这个百分比。@ look 8153决定增加10%的额外空间= origin graph 1.1, graph 0 (请看他的评论--我将first 0改为graph 0)。不幸的是,在这种情况下,我们不能设置静态百分比,因为这100%指的是图形窗口(而不是画布宽度-分别是孔图图像)和图形窗口的宽度随矩阵的纵横比而变化。因此,每次都必须根据图形窗口的实际宽度来调整这个值。
为了自动完成此操作,我建议手动将终端的大小设置为大于640x480 (在本例中为1200x1200,裁剪将减少空白):
set term pngcairo size 1200,1200 crop在此之后,您可以自由地计算您的色盒的x位置。要么使用gnuplots / but,要么使用另一种语言(在我的例子中,它是类型记录,因为我是通过node.js-gnuplots包装器调用gnuplots-但逻辑是相同的):
const size = 1200 // canvas size (width and height): 1200px
const cbspace = 0.017; // prefered space between colorbox and window: 20px / 1200px
const rmargin = 0.875; // right margin next to the graphs window
let graphWindowWidth: number; // real width of the graphs window
if (matrixHeight > matrixWidth) {
graphWindowWidth = (matrixWidth / matrixHeight) * size;
} else {
graphWindowWidth = size * rmargin;
}
let cbPosX = (cbspace * size + graphWidth) / graphWidth;当然,你不应该忘记,xtics和ytics,x轴和y轴的标签以及标题需要一些空间。这些不包括在上层算法中。也许有人已经找到了一个更好的解决方案,如何得到真实的图形窗口宽度。一旦得到该值,就可以修改颜色框的原始命令部分:
来自:set colorbox user origin graph 1, graph 0 size cbwidth, graph 1
致:set colorbox user origin graph cbPosX, graph 0 size cbwidth, graph 1
https://stackoverflow.com/questions/47310705
复制相似问题

