非组件的React
非组件的React
提问于 2017-12-13 04:05:46
目前,我有以下代码向非组件公开- intl,但它会将intl抛出一个未定义的错误。
我创建了一个单独的组件,名为“CurrentLocale”,并将其注入-intl。导出函数t将使用来自CurrentLocale上下文的intl CurrentLocale。
import React from 'react';
import {injectIntl} from 'react-intl';
import PropTypes from 'prop-types';
import { flow } from 'lodash';
class CurrentLocale extends React.Component {
constructor(props,context){
super();
console.log(context,props);
console.log(this.formatMessage);
const { intl } = this.context.intl;//this.props;
this.formatMessage = intl.formatMessage;
}
render() {
return false;
}
}
CurrentLocale.contextTypes={
intl:PropTypes.object,
};
injectIntl(CurrentLocale);
function intl() {
return new CurrentLocale();
}
function formatMessage(...args) {
return intl().formatMessage(...args);
}
const t = opts => {
const id = opts.id;
const type = opts.type;
const values = opts.values;
let t;
switch (type){
case 'message':
default:
t = formatMessage(id, values);
}
return t;
}
export default t;在另一个普通javascript文件中调用t,如,
import t from './locale/t';
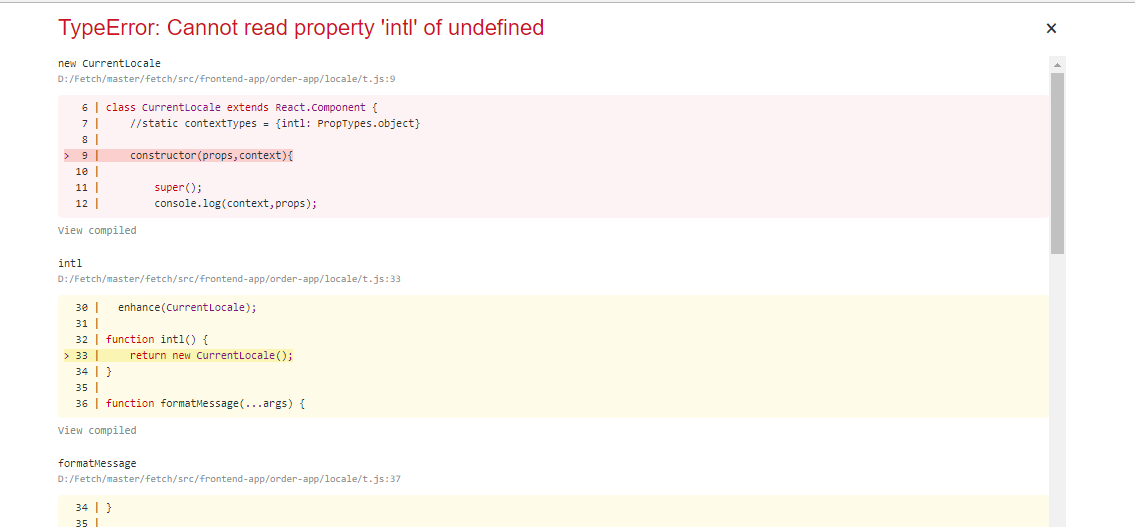
t( { type: 'message', id:'button.Next'});下面是错误消息。

提前谢谢。
回答 5
Stack Overflow用户
回答已采纳
发布于 2018-01-05 15:56:04
这一行:const { intl } = this.context.intl;应该是const { intl } = this.context;
这里有一个参考帖子,上面写的人做的事情和你差不多:https://github.com/yahoo/react-intl/issues/983#issuecomment-342314143
在上面,作者实际上是创建一个导出的单例,而不是像上面那样每次创建一个新实例。这可能也是你想要考虑的。
Stack Overflow用户
发布于 2018-05-04 08:29:18
还有一种非常简单的解决类似问题的方法:为非组件提供对intl对象的访问:
import { IntlProvider, addLocaleData } from 'react-intl';
import localeDataDE from 'react-intl/locale-data/de';
import localeDataEN from 'react-intl/locale-data/en';
import { formMessages } from '../../../store/i18n'; // I defined some messages here
import { Locale } from '../../../../utils'; //I set the locale fom here
addLocaleData([...localeDataEN, ...localeDataDE]);
const locale = Locale.setLocale(); //my own methods to retrieve locale
const messages = Locale.setMessages(); //getting messages from the json file.
const intlProvider = new IntlProvider({ locale, messages });
const { intl } = intlProvider.getChildContext();
export const SCHEMA = {
salutation: {
label: intl.formatMessage(formMessages.salutationLabel),
errormessages: {
required: intl.formatMessage(formMessages.salutationError),
},
},
academic_title_code: {
label: intl.formatMessage(formMessages.academicTitleLabel),
},
};它就像一种魅力!
V3.x的更新
import { createIntl, createIntlCache } from 'react-intl'
import { formMessages } from '../../../store/i18n'; // I defined some messages here
import { Locale } from '../../../../utils'; //I set the locale fom here
const locale = Locale.setLocale(); //my own methods to retrieve locale
const messages = Locale.setMessages(); //getting messages from the json file.
// This is optional but highly recommended
// since it prevents memory leak
const cache = createIntlCache();
const intl = createIntl({ locale, messages }, cache)
export const SCHEMA = {
salutation: {
label: intl.formatMessage(formMessages.salutationLabel),
errormessages: {
required: intl.formatMessage(formMessages.salutationError),
},
},
academic_title_code: {
label: intl.formatMessage(formMessages.academicTitleLabel),
},
};Stack Overflow用户
发布于 2019-11-05 16:51:40
有一种新的方法可以很容易地使用createIntl,它返回一个可以使用外部React组件的对象。下面是来自文档的一个例子。
import {createIntl, createIntlCache, RawIntlProvider} from 'react-intl'
// This is optional but highly recommended
// since it prevents memory leak
const cache = createIntlCache()
const intl = createIntl({
locale: 'fr-FR',
messages: {}
}, cache)
// Call imperatively
intl.formatNumber(20)
// Pass it to IntlProvider
<RawIntlProvider value={intl}>{foo}</RawIntlProvider>我个人将intl对象存储在Redux中,这样我就可以在我的应用程序中的任何地方访问它。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/47785313
复制相关文章
相似问题

