Ruby on Rails在Ruby变量更改而不重新加载整个页面时更改Bootstrap Badge内容
首先,我对Rails和Ruby非常陌生(3周的经验),我来自于JavaFX背景。
我创建了一个小型电子商务网站,您可以在这里找到-> https://github.com/goxr3plus/Ruby-on-Rails-eCommerce-Website的所有代码。
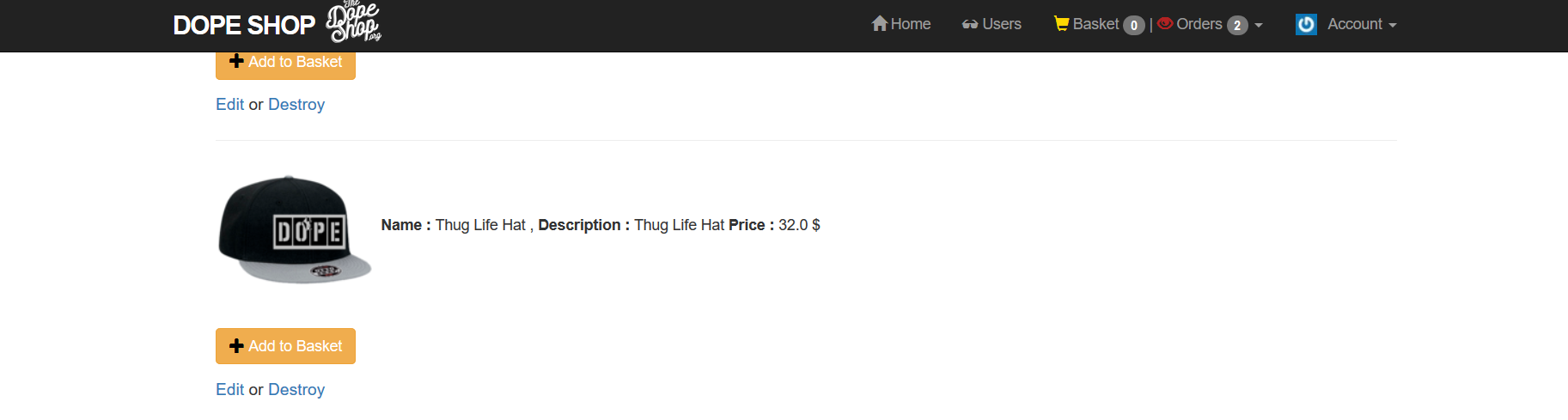
网站顶部的图片

对问题的描述
因此,您可以看到一个名为Basket (0)的链接,其中0是篮子中的项目数。这个数字是一个ruby变量,每当用户按下Add to Basket来获取一个新项时,它就会增加。
那么问题是什么呢?当按下“添加到篮子”时,我不想重新加载所有的网站,这样 Basket (0) 的文本就可以转到。
我不知道怎么做到这一点..。以下是创建新项目并将其添加到篮中时Rails Controller的代码。
line_items_controller.rb(全码) (实际上是购物车项目控制器)
def create
/....code code
//.. Ok so now the basket item counter has increased
**How i can call some javascript code to refresh the Navigation Bar without reloading the website ?**
end来自导航栏(_header.html.erb) (全码)的代码
<span class="badge badge-pill badge-warning" id="total_cart_items_badge"><%= @current_cart.line_items.count %></span>如需更多信息,请向我询问。我搜索了两天,现在找不到解决办法.
随机思想 如果我在
application.js上定义这个函数: 函数updateHeaderBar() {updateHeaderBar} 我怎样才能从line_items_controller.rb上调用它?
终于
例如,在JavaFX中,我们可以定义值更改监听器和绑定,因此每次值更改时都会触发一个操作(您可以调用方法等)。
在Ruby on Rails上有类似的东西吗?
回答 1
Stack Overflow用户
发布于 2018-01-14 16:18:11
我在-> https://coderwall.com/p/kqb3xq/rails-4-how-to-partials-ajax-dead-easy这个令人惊叹的教程中找到了问题的答案
使用这个StackOverFlow问题-> ActionController::用于ajax实现的带有format.js的不明格式(Rail 4)
我很高兴能在这个问题上多加一点。因此,基本上,我想要做的是在total_items变量更改时更新SPAN文本。所以我们来吧,->
首先,创建一个与您的控制器方法具有相同名称的文件。例如,在我的示例中,我从控制器的create方法调用它,因为每次按Add To Basket按钮时都会调用该方法。

正如您所看到的,我只是使用它的ID捕捉跨度,而使用嵌入式Ruby,我正在更改它的内容。
那么控制器的方法是自我的呢?守则如下:
def create
//...code code code
respond_to do |format|
if @line_item.save!
format.js
# below is a second way without creating ``
# format.js { render :js => "alert('hi')" }
else
format.html { render :new , notice: 'Error adding product to basket!' }
end
end
endhttps://stackoverflow.com/questions/48250203
复制相似问题

